Bootstrap هو إطار عمل HTML و CSS و JavaScript الأكثر شيوعًا لتطوير موقع ويب سريع الاستجابة ومتوافق مع الأجهزة المحمولة. إنه مجاني تمامًا للتنزيل والاستخدام. و هو إطار أمامي يستخدم لتطوير الويب بشكل أسهل وأسرع. و يتضمن قوالب تصميم تستند إلى HTML و CSS للطباعة والنماذج والأزرار والجداول والتنقل والوسائط ودوارات الصور وغيرها الكثير. و يمكنه أيضًا استخدام مكونات JavaScript الإضافية. و يسهل عليك إنشاء تصميمات سريعة الاستجابة.

مرة إخرى ما هو Bootstrap 🤔؟
Bootstrap هو إطار أمامي قوي potent front-end framework يستخدم لإنشاء مواقع ويب وتطبيقات ويب حديثة. إنه مفتوح المصدر ومجاني للاستخدام ، ولكنه يتميز بالعديد من قوالب HTML و CSS لعناصر واجهة المستخدم مثل الأزرار والنماذج. يدعم Bootstrap أيضًا امتدادات JavaScript.
من ميزات Bootstrap 👌
1 – هو إطار عمل ويب يركز على تبسيط تطوير صفحات الويب المفيدة (على عكس تطبيقات الويب).
2 – الغرض الأساسي من إضافته إلى مشروع ويب هو تطبيق اختيارات Bootstrap للون والحجم والخط والتخطيط على هذا المشروع.
3 – يستخدم المصطلح أيضًا كاسم: التمهيد (Bootstrap)هو عمل رائد أعمال لديه القليل من النقد الخارجي أو بدونه أو أي دعم آخر.
4 – سيساعدك Bootstrap في إنشاء موقع ويب جذاب وسريع الاستجابة ، ولكن يمكن إبعاد بعض مستخدمي الأجهزة المحمولة بسبب بطء التحميل ومشكلات استنزاف البطارية. يأتي Bootstrap بالعديد من سطور CSS و JS ، وهو أمر جيد ، ولكنه أيضًا أمر سيئ بسبب الاتصال السيئ بالإنترنت.
فوائد استخدام Bootstrap ⭐️
1 – يتكون Bootstrap، إطار العمل من الأنماط الأولى للجوال في جميع أنحاء المكتبة بأكملها بدلاً من الملفات المنفصلة.
2 – وهو مدعوم من قبل جميع المتصفحات الشعبية.
3 – بمعرفة HTML و CSS فقط ، يمكن لأي شخص بدء استخدام Bootstrap.
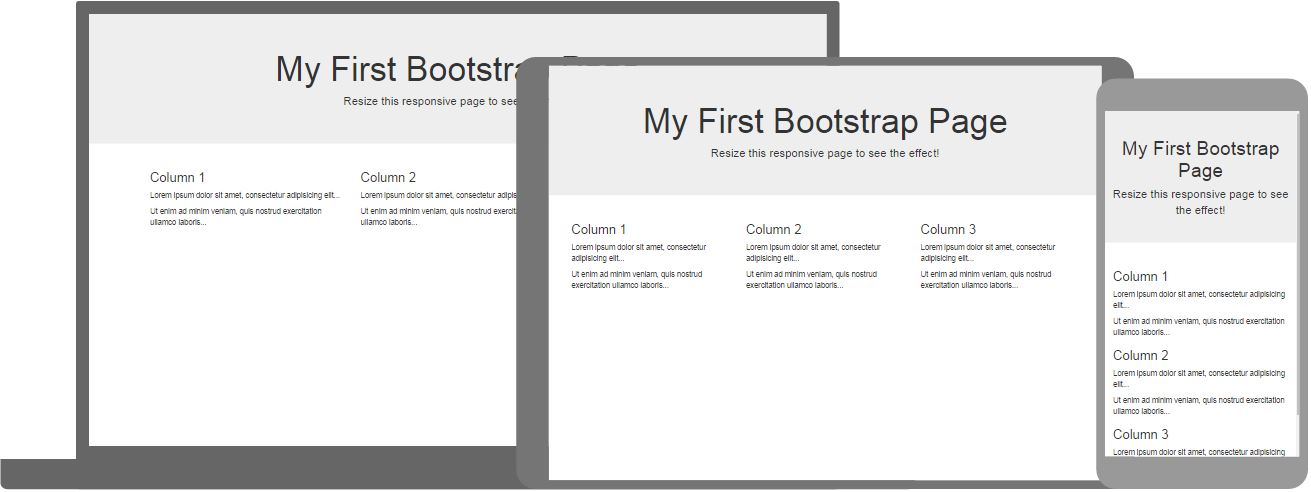
4 – تتكيف CSS سريعة الاستجابة الخاصة بـ Bootstrap مع أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة.
طرق استخدام Bootstrap 💻
1 – يمكنك تنزيل Bootstrap من getbootstrap.com
2 – أو تقوم بتضمين Bootstrap من CDN.
ما الفرق بين Bootstrap و CSS 🤔 ؟
CSS أكثر تعقيدًا من Bootstrap نظرًا لعدم وجود فئة وتصميم محددين مسبقًا. Bootstrap سهل الفهم ولديه الكثير من فصول ما قبل التصميم. في CSS ، علينا كتابة التعليمات البرمجية من البداية. في Bootstrap ، يمكننا إضافة فئة محددة مسبقًا إلى الكود بدون كتابة تعليمات برمجية.
هل البوتستراب Bootstrap ضرورية ❓ ؟
لا، انها ليست ضرورية. إذا كنت بارعًا بالفعل في CSS ، والذي يجب أن يكون مطلبًا لكتابة التعليمات البرمجية للواجهة الأمامية ، فلن تحتاج إلى Bootstrap. … Bootstrap · الإطار الأمامي الأكثر استجابة للأجهزة المحمولة والأكثر استجابةً في العالم.



![What is Bootstrap? [KnownHost Wiki]](https://www.knownhost.com/wiki/_media/development/bootstrap-example.png?w=800&tok=8b5e84)