تطوير الويب
-

canva كل ما تريد معرفته عن الكانفا
ما هو ال Canva؟ Canva هو تطبيق ومنصة تصميم جرافيكي عبر الويب يهدف إلى تسهيل عملية إنشاء التصاميم بشكل سريع…
أكمل القراءة » -

كل ما تريد معرفته عن ووردبريس
ما هو الووردبريس ؟ WordPress هو نظام إدارة المحتوى (CMS) الذي يستخدم لإنشاء وإدارة المواقع والمدونات على الإنترنت. وهو أحد…
أكمل القراءة » -

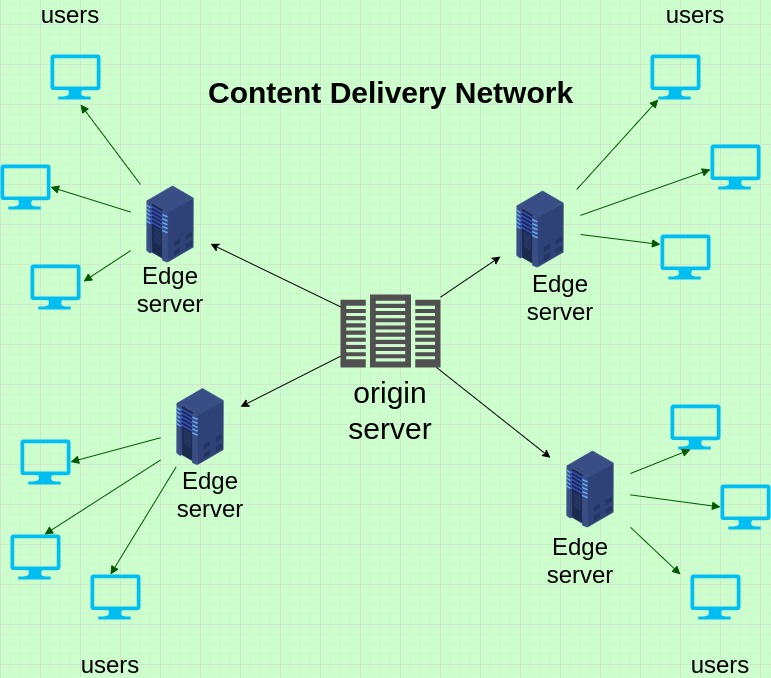
ما هي شبكة إيصال المحتوى CDN
هو اختصار ل “Content Delivery Network” وهي شبكة إيصال المحتوى، وهي تتكون من عدة سيرفرات موزعة بمناطق مختلفة بالعالم متصله…
أكمل القراءة » -

كل ما تريد معرفته عن لغة بايثون Python
لغة Python هي لغة برمجة عالية المستوى تدعم البرمجة كائنية التوجيه (OOP)؛ وهي لغة مفسرة ومتعددة الاستخدامات، وتُستخدم بشكل واسع…
أكمل القراءة » -

سيو بلاك هات أم وايت هات؟ الدليل الشامل والمفصل
مقدمة في عالم التسويق الرقمي، تُعد محركات البحث أحد أهم الوسائل التي يعتمد عليها الأفراد والشركات للوصول إلى جمهور واسع…
أكمل القراءة » -

XAMPP Server سيرفر
ما هو ال XAMPP Server ؟ هو توزيعة بسيطة وخفيفة تُعطي للمطورين سهولة كبيرة في تكوين سيرفر محلي لتجربة الأكواد…
أكمل القراءة » -

الكوكيز (cookies): الأساسيات والتطبيقات والتحديات الأمنية
مقدمة تُعدّ الكوكيز (Cookies) إحدى الركائز الأساسية لتجربة المستخدم الحديثة على الويب، حيث تمكّن الخوادم والمتصفحات من حفظ معلومات الجلسة…
أكمل القراءة » -

ما الفرق بين مصمم الويب و مطور الويب ؟
سؤال يراود الأغلبية وهل هناك وظيفة منهما أفضل من الأخرى؟ دائماً ما نتسائل ونقول ما الفرق بين مصمم الويب ومطور…
أكمل القراءة » -

تقنية ال Web Assembly
ما هي تقنية ال Web Assembly ؟ تقنية WebAssembly أو اختصاراً WASM هي تقنية تعمل بشكل “Compilation target” عن طريقها…
أكمل القراءة »
