Bootstrap 3، الذي يُعتبر إطار العمل (Framework) لتطوير واجهات المستخدم، يشكل حجر الزاوية في مجال تصميم وتطوير المواقع الإلكترونية. يتميّز Bootstrap 3 بأنه مفتوح المصدر ويتيح للمطورين إمكانية بناء تطبيقات ومواقع إلكترونية استجابية وأنيقة بشكل أسرع وأكثر فعالية. يقوم Bootstrap 3 بتوفير مجموعة من الأدوات والمكونات التي تجعل عملية التصميم أكثر سهولة وتنظيمًا.
أحد السمات البارزة في Bootstrap 3 هو نظامه الشبكي (Grid System)، الذي يعد إحدى الوسائل الرئيسية لتحقيق التصميم الاستجابي. يُعتبر نظام الشبكة في Bootstrap 3 نموذجًا فعّالًا لتوزيع وتنظيم العناصر داخل صفحة الويب، حيث يتيح تقسيم الصفحة إلى عدة أعمدة وصفوف. يُسهّل هذا التقسيم ترتيب المحتوى وتحديده بشكل مناسب على مختلف الأجهزة والشاشات.
النظام الشبكي في Bootstrap 3 يعتمد على نظام الـ 12 عمودًا، حيث يمكن للمطور تقسيم صفحته إلى 12 عمودًا وتوزيع المحتوى على هذه الأعمدة وفقًا لاحتياجات التصميم. يُمكن استخدام فئات CSS محددة لتعريف كيفية تصريف العناصر على مراحل محددة من حجم الشاشة، مما يسمح بتحقيق تجربة مستخدم متسقة عبر مجموعة متنوعة من الأجهزة.
مع Bootstrap 3، يمكنك أيضًا الاستفادة من مجموعة واسعة من المكونات المُساعدة مثل الأزرار، والنماذج، والشريط الجانبي، والقوائم، مما يسهم في تسريع وتسهيل عملية التطوير. يتميز Bootstrap 3 بتصميم نظيف ومرن، مما يجعله خيارًا شائعًا بين المطورين الذين يسعون إلى تقديم تجربة مستخدم متميزة وموثوقة عبر مختلف الأنظمة والأجهزة.
في ختام النقاش حول Bootstrap 3، يظهر واضحًا أن هذا الإطار يُعتبر أحد ركائز تطوير الواجهات الرقمية الحديثة، ونظامه الشبكي يسهم بشكل كبير في تنظيم وتوجيه تصميم المواقع والتطبيقات بطريقة تستجيب لاحتياجات المستخدمين بفعالية وفعالية.
المزيد من المعلومات

بالطبع، دعونا نستكمل استكشاف Bootstrap 3 بالمزيد من المعلومات حول ميزاته وكيفية استخدامه بشكل أكثر تفصيلاً.
1. ميزات Bootstrap 3:
a. توافق مع الأجهزة المتنوعة:
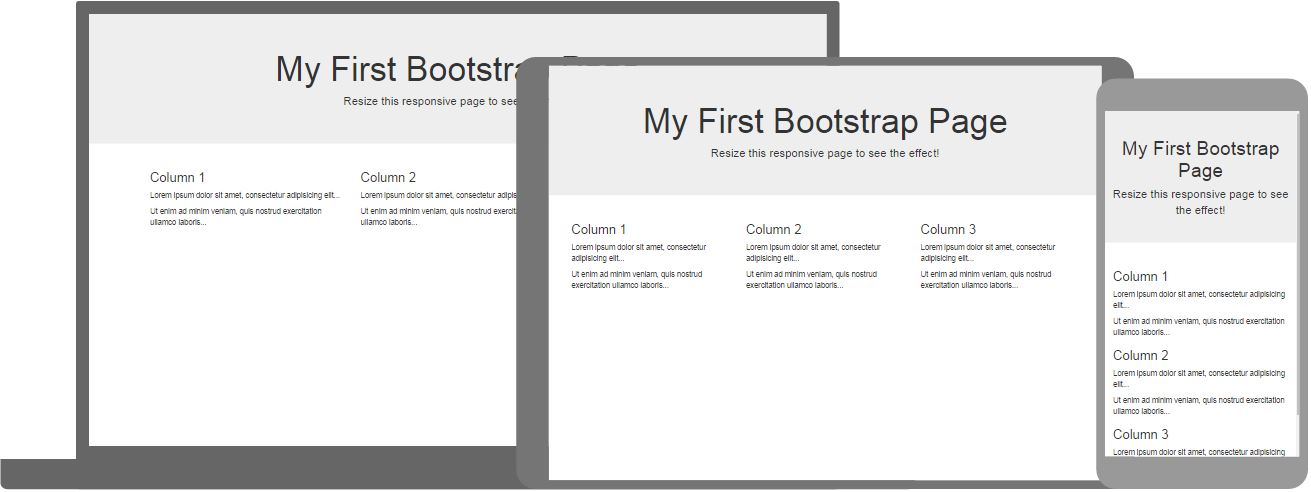
Bootstrap 3 يوفر توافقًا ممتازًا مع مختلف الأجهزة، سواء كانت حواسيب شخصية، أجهزة لوحية، أو هواتف ذكية. يتيح نظام الشبكة الاستجابي تحسين تجربة المستخدم عبر مجموعة واسعة من الشاشات.
b. مكونات مُساعِدَة:
يوفر Bootstrap 3 مجموعة واسعة من المكونات المساعدة مثل الأزرار، وحقول النماذج، والتسميات، والشرائط (البارز)، والقوائم. تسهم هذه المكونات في بناء واجهات مستخدم غنية ومتقدمة بشكل فعّال.
c. دعم لـ JavaScript:
يأتي Bootstrap 3 مع تفعيل للعديد من الوظائف الجاهزة باستخدام JavaScript، مثل النوافذ المنبثقة (popovers)، وتحسينات لتفعيل القوائم المنسدلة، والعديد من الحلول الأخرى التي تعزز التفاعلية في التطبيقات.
d. تخصيص سهل:
يتيح Bootstrap 3 للمطورين تخصيص تصميم الموقع بسهولة باستخدام ملفات CSS المخصصة والمتغيرات. يمكنك تعديل الألوان، والخطوط، وحجم النصوص والكثير من العناصر بسهولة.
2. نظام الشبكة في Bootstrap 3:
a. العمود والصف:
نظام الشبكة يعتمد على تقسيم الصفحة إلى عدة صفوف وأعمدة. يُحدد العمود بنظام الـ 12 عمودًا، ويمكنك توزيع المحتوى في أي عدد من هذه الأعمدة حسب احتياجات التصميم.
b. فئات التحكم:
تُستخدم فئات CSS مثل col-md-, col-sm-, و col-xs- لتحديد كيفية تصريف العناصر على أنواع مختلفة من الشاشات. هذا يسمح بتوجيه التصميم وفقًا لحجم الشاشة المستخدمة.
c. الشبكة المتداخلة:
يمكنك أيضًا تضمين الشبكة داخل الشبكة لتحقيق تخطيط معقد. هذا يعني أنك يمكنك توزيع الأعمدة والصفوف داخل عنصر شبكي.
3. استخدام Bootstrap 3:
a. تضمين Bootstrap:
قم بتضمين ملفات Bootstrap في مشروعك عبر الرابط أو التنزيل المباشر لتستفيد من مميزاته.
b. بناء الصفحة:
استخدم الصفوف والأعمدة لبناء هيكل الصفحة. حدد فئات التحكم بشكل مناسب لتنظيم المحتوى.
c. تخصيص التصميم:
قم بتخصيص تصميمك باستخدام متغيرات Bootstrap أو أضف قواعد CSS إضافية وجعل تجربة المستخدم فريدة.
d. استخدام المكونات:
استفد من المكونات المساعدة لتوفير مزيد من الوظائف، مثل إضافة أزرار، ونماذج، والكثير.
الختام:
يُعد Bootstrap 3 حلاً شاملاً لمطوري الويب الذين يسعون إلى تقديم تجربة مستخدم رائعة وموثوقة. يجمع بين السهولة في الاستخدام والتخصيص مع توفير وسائل فعالة لتنظيم وتحسين تصميم الواجهة. باستخدام Bootstrap 3، يمكنك تسريع عملية التطوير وتحسين جودة واجهات المستخدم الخاصة بك.

![What is Bootstrap? [KnownHost Wiki]](https://www.knownhost.com/wiki/_media/development/bootstrap-example.png?w=800&tok=8b5e84)