أدوات مفيدة لمطوري الويب
في هذه السلسلة سنقدم مجموعة من الأدوات التي يحتاجها كل مطور للمواقع عامة، السلسلة سوف تتمحور حول مواقع و أدوات تجعل من أعمال كل مطور احترافية اذا استخدمها 🙂
اول اداة : FireBug
هي إضافة على متصفح فايرفوكس، طريقة استخدامها جد سهلة، و الغرض منها هو انها تتصح الصفحة و بجميع عناصرها، لكي تكتشف الأخطاء البرمجية و كذالك تساعدك على إصلاحها.
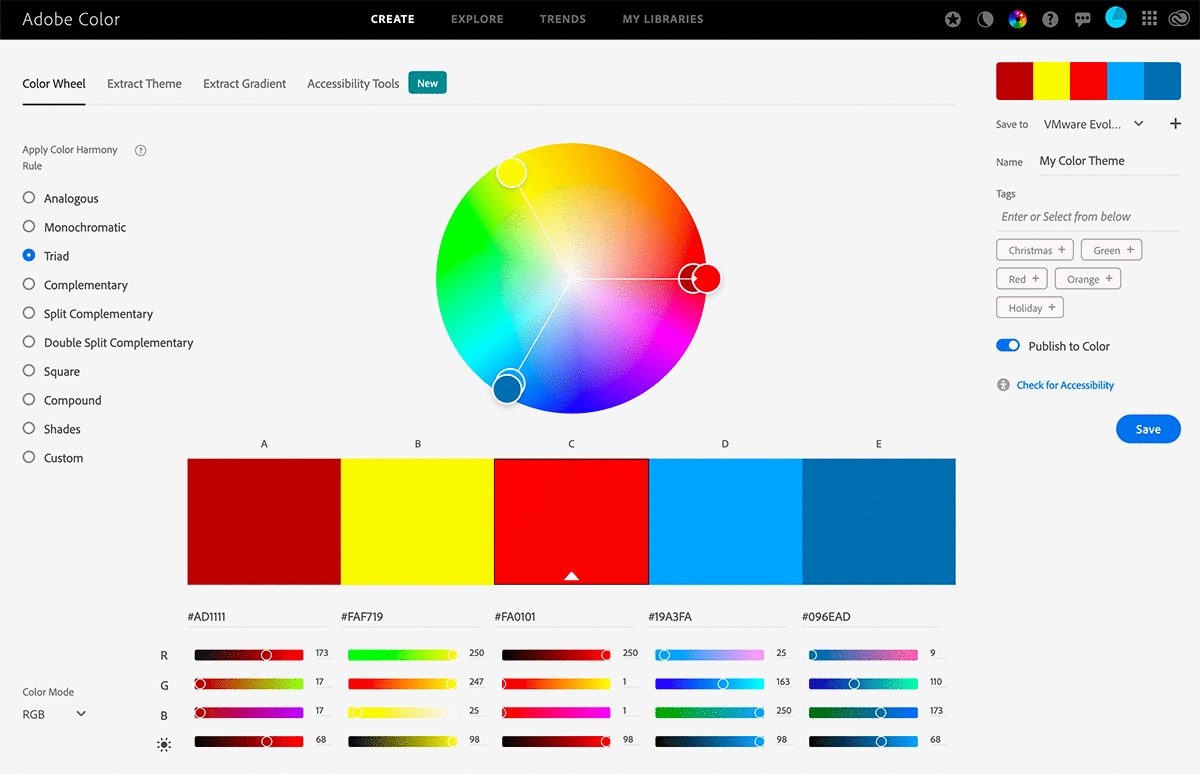
ثانيا اداة : Adobe Kuler

أداة جد رائعة من شركة أدوبي، هذه الاداة تمكنك من تحديد الالوان المتناسقة فيما بينها، فهي تمكنك من تحديد 5 ألوان متناسقة سواء لأستعمالها في المواقع أو كذالك للفوتوشوب للمصممين، الاداة توفر الالوان بHEX و كذالك RVB.
ثالثا اداة : ColorZilla
هذه الأداة تمكن من تحديد الألوان على صفحة معينة، يمكنك تحديد أي لون تريده من أية صفحة مع مقارنة الالوان أيضا.
رابعا اداة – W3C CSS Validator
أداة رائعة و مفتوحة المصدر أيضا،.الأداة تمكنك من فحص أكواد الـCSS الخاصة بأية صفحة و في أي موقع، تقوم بفحص الأكواد و تحديد الأخطاء الموجودة في الاكواد.
خامسا اداة – CSS Gradient Generator
هذه الاداة جد رائعة بحيث أنها تمكنك من إنشاء تدج للألوان الـCSS فقط من الموقع مباشرة و على حسب متطلباتك و الألوان التي تريدها، الجميل في الاداة أنها تعطيك كود التدرج الذي أنشاته عن طريق أكواد الــCSS التي يمكنك فيما بعد إضافتها الى موقعك مثلا.