الفرق بين UI و UX: دليل شامل لفهم التصميم الرقمي
في عالم تصميم التطبيقات والمواقع الإلكترونية، يُستخدم مصطلحا UI وUX بشكل متكرر، وغالبًا ما يتم الخلط بينهما أو استخدامهما بالتبادل. ومع ذلك، فإن لكل منهما دورًا مميزًا وأساسيًا في تجربة المستخدم النهائية. في هذا المقال، سنستعرض بالتفصيل الفرق بين UI (واجهة المستخدم) وUX (تجربة المستخدم)، ونوضح أهمية كل منهما في عملية التصميم الرقمي.
تعريف UI وUX
ما هي UX (تجربة المستخدم)؟
تجربة المستخدم (User Experience) هي مجموعة التجارب والمشاعر التي يمر بها المستخدم أثناء تفاعله مع منتج أو خدمة معينة. تشمل UX جميع الجوانب المتعلقة بتفاعل المستخدم مع الشركة، منتجاتها، وخدماتها. الهدف الرئيسي من UX هو تحسين رضا المستخدم من خلال تحسين سهولة الاستخدام، الوصول، والراحة أثناء التفاعل مع المنتج.
ما هي UI (واجهة المستخدم)؟
واجهة المستخدم (User Interface) هي الجزء البصري والتفاعلي من المنتج الذي يتفاعل معه المستخدم مباشرةً. تشمل UI التصميم الجرافيكي، الألوان، الأزرار، القوائم، الخطوط، والتخطيطات التي تتيح للمستخدمين التفاعل مع المنتج بطريقة سلسة وجذابة. الهدف الرئيسي من UI هو تحسين جاذبية المنتج وجعله سهل الاستخدام من الناحية البصرية.
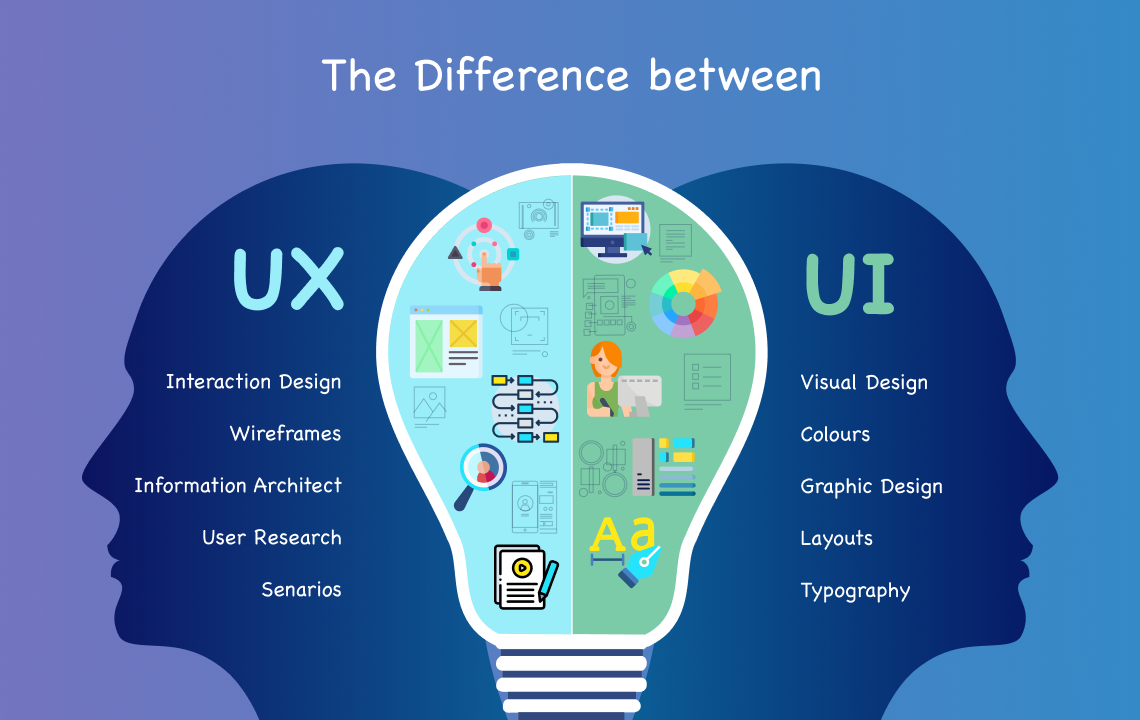
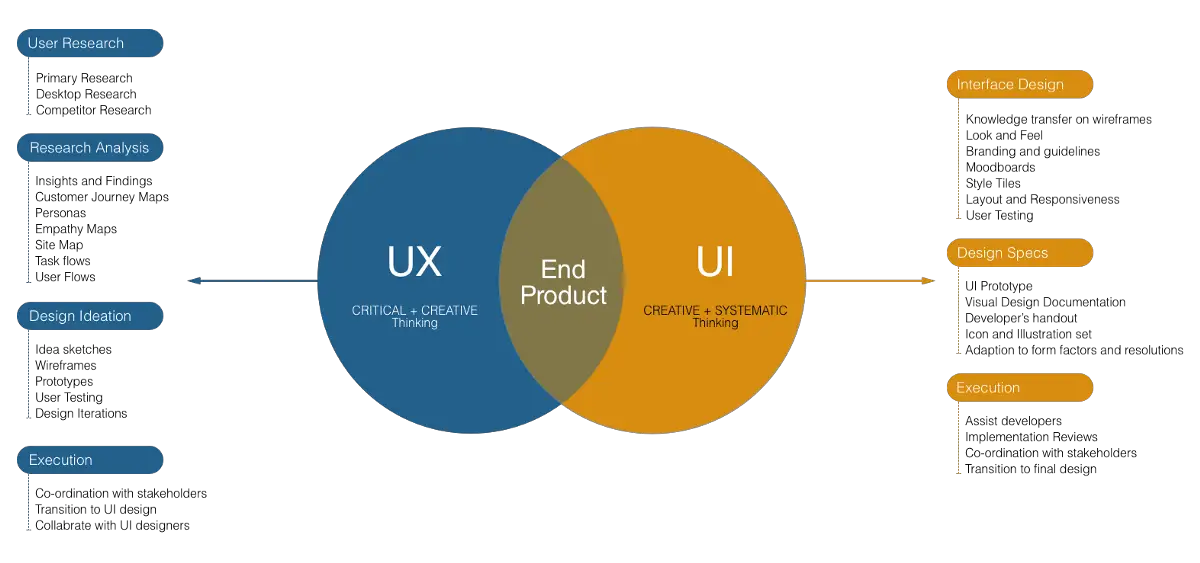
الفرق الأساسي بين UI و UX
بينما تتداخل UI و UX في بعض الجوانب، إلا أن هناك اختلافات أساسية تحدد دور كل منهما:
| العنصر | UX (تجربة المستخدم) | UI (واجهة المستخدم) |
|---|---|---|
| التعريف | يتعلق بكيفية شعور المستخدم أثناء تفاعله مع المنتج | يتعلق بالمظهر والشعور والتفاعلات البصرية للمنتج |
| التركيز | التركيز على تحسين رحلة المستخدم وتجربته العامة | التركيز على تحسين الجوانب البصرية والتفاعلية للمنتج |
| العناصر | البحث، التحليل، تصميم المعلومات، هيكلة التنقل | التصميم الجرافيكي، الألوان، الخطوط، الأيقونات، الأزرار |
| الأدوات المستخدمة | أبحاث المستخدم، تخطيط تجربة المستخدم، النماذج الأولية | أدوات التصميم الجرافيكي مثل Adobe XD، Sketch، Figma |
| الهدف النهائي | ضمان أن يكون المنتج فعالًا ومريحًا وسهل الاستخدام | جعل المنتج جذابًا بصريًا وسهل التفاعل معه |
أهمية UX في تصميم المنتجات
1. فهم احتياجات المستخدمين
تعتبر UX عملية تبدأ بفهم عميق لاحتياجات وتوقعات المستخدمين. من خلال إجراء أبحاث المستخدم، مثل المقابلات، الاستبيانات، واختبارات الاستخدام، يمكن لمصممي UX تحديد ما يبحث عنه المستخدمون وكيفية تلبيته.
2. تحسين سهولة الاستخدام
هدف UX هو جعل المنتج سهل الاستخدام قدر الإمكان. يتضمن ذلك تصميم واجهات بسيطة وواضحة، تنظيم المعلومات بشكل منطقي، وضمان أن الإجراءات المتبعة لتحقيق الأهداف تكون مباشرة وسلسة.
3. زيادة رضا المستخدمين
من خلال تحسين تجربة المستخدم، يمكن للشركات زيادة رضا المستخدمين، مما يؤدي إلى زيادة الولاء للعلامة التجارية وتقليل معدلات التخلي عن المنتج.
4. تقليل التكاليف
الاستثمار في تصميم UX جيد يمكن أن يقلل من تكاليف التطوير والصيانة على المدى الطويل. من خلال تحديد المشكلات وحلها في مراحل مبكرة من عملية التصميم، يمكن تجنب التعديلات المكلفة في المراحل اللاحقة.
أهمية UI في تصميم المنتجات
1. جذب الانتباه البصري
تعتبر UI العنصر الذي يجذب المستخدمين أولاً. تصميم واجهة مستخدم جذابة بصريًا يمكن أن يجعل المنتج أكثر جاذبية ويشجع المستخدمين على استكشافه والتفاعل معه.
2. تعزيز الهوية العلامية
تساعد عناصر UI مثل الألوان، الخطوط، والشعارات في تعزيز هوية العلامة التجارية. من خلال تصميم واجهة متناسقة مع هوية العلامة التجارية، يمكن للشركات تعزيز تميزها وزيادة التعرف عليها.
3. تحسين التفاعل
تصميم UI فعّال يسهل على المستخدمين التفاعل مع المنتج. من خلال وضع الأزرار في أماكن منطقية، استخدام ألوان متباينة للأزرار القابلة للنقر، وضمان أن جميع العناصر التفاعلية واضحة وسهلة الاستخدام، يمكن تحسين تجربة المستخدم بشكل كبير.
4. توفير تجربة بصرية متسقة
تسهم UI في توفير تجربة بصرية متسقة عبر مختلف صفحات المنتج أو التطبيق. الاتساق في التصميم يساعد المستخدمين على فهم كيفية التفاعل مع المنتج بشكل أسرع وأكثر فعالية.
العلاقة بين UI و UX
على الرغم من اختلافهما، فإن UI وUX يعتمدان على بعضهما البعض لتحقيق تجربة مستخدم ممتازة. يمكن تشبيه العلاقة بينهما بالعلاقة بين البنية التحتية والتصميم الخارجي للمبنى:
- UX يمثل الهيكل الأساسي، كيفية تنظيم وتجهيز المساحات لضمان الراحة والفعالية.
- UI يمثل التصميم الخارجي، الجماليات والتفاصيل التي تجعل المبنى جذابًا ومرحبًا.
بدون UX جيد، قد تكون الواجهة البصرية جذابة ولكن تجربة المستخدم ستكون سيئة، مما يؤدي إلى إحباط المستخدمين. وعلى العكس، بدون UI جيد، حتى لو كانت تجربة المستخدم سلسة، قد لا يجذب المنتج المستخدمين أو يكون ممتعًا في الاستخدام.
خطوات تصميم UX و UI متكاملة
1. البحث والتحليل
- UX: إجراء أبحاث المستخدمين لفهم احتياجاتهم وسلوكياتهم.
- UI: تحليل الاتجاهات التصميمية الحالية ومراجعة تصاميم المنافسين.
2. التخطيط والتنظيم
- UX: وضع خريطة تجربة المستخدم وتصميم الهيكل البنيوي للمنتج.
- UI: تطوير نماذج أولية بصرية وتصميم واجهات المستخدم بناءً على الهيكل المصمم.
3. التصميم والتطوير
- UX: اختبار نماذج تجربة المستخدم وتعديلها بناءً على ملاحظات المستخدمين.
- UI: تحسين التصاميم البصرية وضمان التناسق في جميع العناصر التفاعلية.
4. الاختبار والتحسين
- UX: إجراء اختبارات استخدام لجمع ملاحظات المستخدمين وتحسين تجربة المستخدم.
- UI: تعديل التصاميم بناءً على ردود الفعل لضمان جاذبية وسهولة الاستخدام.
أمثلة عملية على تميز UI و UX
مثال 1: تطبيق الهواتف الذكية
UX: تحليل كيف يتنقل المستخدمون عبر التطبيق، ما هي الوظائف الأكثر استخدامًا، وكيف يمكن تبسيط العمليات لتحقيق أهدافهم بسرعة.
UI: تصميم أزرار جذابة، اختيار لوحة ألوان متناسقة، وضمان أن واجهة التطبيق تبدو حديثة وجذابة.
مثال 2: موقع التجارة الإلكترونية
UX: تنظيم المعلومات بشكل يسهل على المستخدمين العثور على المنتجات، تبسيط عملية الشراء، وضمان تجربة سلسة من البحث إلى الدفع.
UI: تصميم صفحات المنتج بشكل جذاب، استخدام صور عالية الجودة، وتوفير عناصر تفاعلية مثل الأزرار والأيقونات بوضوح.
أدوات تصميم UX و UI
أدوات تصميم UX
- Adobe XD: أداة متكاملة لتصميم واجهات المستخدم وتجربة المستخدم، تتيح إنشاء نماذج أولية واختبارها.
- Sketch: أداة تصميم شائعة تستخدم لتصميم واجهات المستخدم، مع دعم واسع للمكونات الإضافية.
- Figma: أداة تصميم تعاونية تتيح للمصممين العمل معًا في الوقت الفعلي على تصاميم UX و UI.
أدوات تصميم UI
- Adobe Photoshop: أداة قوية لتحرير الصور وتصميم العناصر البصرية.
- Illustrator: أداة تصميم رسومي تستخدم لإنشاء الأيقونات والشعارات والعناصر التوضيحية.
- InVision: منصة تسمح بتصميم واجهات المستخدم وإنشاء نماذج أولية تفاعلية.
مهنة مصمم UX و UI
دور مصمم UX
- إجراء أبحاث المستخدمين وتحليل احتياجاتهم.
- تصميم خريطة تجربة المستخدم وتجربة التفاعل.
- إنشاء نماذج أولية واختبارها مع المستخدمين.
- التعاون مع فرق التطوير لضمان تنفيذ التصميم بشكل صحيح.
دور مصمم UI
- تصميم العناصر البصرية لواجهة المستخدم.
- اختيار الألوان، الخطوط، والأيقونات المناسبة.
- ضمان التناسق في التصميم عبر جميع صفحات المنتج.
- تحسين التصميمات بناءً على ملاحظات المستخدمين وتجاربهم.
تحديات تصميم UX و UI
تحديات في تصميم UX
- فهم احتياجات المستخدمين: قد يكون من الصعب فهم تمامًا احتياجات وتوقعات المستخدمين المتنوعة.
- التوازن بين المتطلبات: تحقيق التوازن بين متطلبات المستخدمين وقيود العمل أو التكنولوجيا.
- اختبار التجربة: إجراء اختبارات استخدام فعالة وجمع ملاحظات قيمة لتحسين التصميم.
تحديات في تصميم UI
- اتساق التصميم: الحفاظ على تناسق التصميم عبر جميع عناصر الواجهة يمكن أن يكون تحديًا، خاصة في المشاريع الكبيرة.
- تحديث الاتجاهات: مواكبة الاتجاهات التصميمية الحديثة وتطبيقها بشكل فعّال.
- التحسين المستمر: تحسين التصاميم بناءً على ملاحظات المستخدمين والتغيرات في التكنولوجيا.
المستقبل المتوقع لتصميم UX و UI
مع التطور المستمر للتكنولوجيا، يتوقع أن تتغير مجالات UX و UI بشكل كبير. بعض الاتجاهات المستقبلية تشمل:
- الذكاء الاصطناعي: استخدام الذكاء الاصطناعي لتحليل بيانات المستخدمين وتخصيص تجربة المستخدم بشكل أفضل.
- الواقع الافتراضي والمعزز: تطوير تجارب مستخدم جديدة تعتمد على الواقع الافتراضي والمعزز.
- التصميم الشامل: التركيز على تصميم واجهات وتجارب شاملة تلبي احتياجات جميع المستخدمين، بما في ذلك ذوي الاحتياجات الخاصة.
ملخص
الـ UI هي اختصار لــ “User Interface” والتي تعني “واجهة المستخدم”، في عالم التصميم والبرمجة نقصد بها الواجهة الرسومية التي تجعل من المواقع، الأنظمة أو التطبيقات أسهل استخداماً وأقل ترتيباً.
الـ UX هي اختصار لــ “User Experience” والتي تعني “تجربة المستخدم”، المقصود بتجربة المستخدم هو السلوك والتأثر الذي يشعر به المستخدم من خلال المنتج (الموقع أو التطبيق ..) فمثلاً إذا أردنا تصميم موقع فيجب علينا أن نضع جميع المرافق والأزرار ونفكر في تصرفات المستخدم عندما يستخدم المنتج.
 الفرق بينهما كبير، فواجهة المستخدم (UI) مرئية وهي الواجهة الموجودة عند تصفحك لأي موقع وذلك من أزرار وصور وألوان وغيرها , أما تجربة المستخدم (UX) غير مرئية، هي فقط السلوك والتأثير الذي يشعر به المستخدم.
الفرق بينهما كبير، فواجهة المستخدم (UI) مرئية وهي الواجهة الموجودة عند تصفحك لأي موقع وذلك من أزرار وصور وألوان وغيرها , أما تجربة المستخدم (UX) غير مرئية، هي فقط السلوك والتأثير الذي يشعر به المستخدم.
الخلاصة
في النهاية، UX وUI هما عنصران أساسيان في تصميم المنتجات الرقمية، ولكل منهما دوره الفريد والمهم. UX يركز على تحسين تجربة المستخدم بشكل عام، بينما UI يركز على الجوانب البصرية والتفاعلية التي تجعل المنتج جذابًا وسهل الاستخدام. من خلال فهم الفرق بينهما والعمل على تحسين كل جانب، يمكن للمصممين والشركات تقديم منتجات تلبي توقعات المستخدمين وتحقق نجاحًا مستدامًا في السوق.
إن الاستثمار في كل من UX و UI ليس مجرد خيار بل ضرورة في عالم التكنولوجيا المتسارع، حيث تلعب تجربة المستخدم الجيدة وتصميم واجهة مستخدم متميزة دورًا حاسمًا في تميز المنتج وزيادة قاعدة المستخدمين والاحتفاظ بهم.
المصادر والمراجع
- Don Norman, “The Design of Everyday Things” – كتاب أساسي في فهم تجربة المستخدم.
- Jakob Nielsen, “Usability Engineering” – مرجع شامل في هندسة سهولة الاستخدام.
- Smashing Magazine – موقع إلكتروني يحتوي على مقالات وموارد حول تصميم UX و UI.
- Interaction Design Foundation – منصة تعليمية تقدم دورات ومقالات متخصصة في تصميم تجربة المستخدم.
- A List Apart – مجلة إلكترونية تغطي موضوعات تصميم الويب وتجربة المستخدم بعمق.
بهذا، نكون قد استعرضنا الفرق بين UI و UX بشكل مفصل، مع توضيح أهمية كل منهما في تصميم المنتجات الرقمية وكيفية تكاملهما لتحقيق تجربة مستخدم متميزة. نأمل أن يكون هذا المقال قد أضاف لك فهمًا أعمق حول هذا الموضوع الحيوي في مجال التصميم الرقمي.