Flutter: كل ما تريد معرفته عن الفلاتر
Flutter هو منصة تطوير واجهات مستخدم متعددة المنصات (Cross-Platform UI Development). يسمح بكتابة الكود مرة واحدة ونشره على أنظمة تشغيل متعددة مثل Android، iOS، Windows، macOS، Linux، وحتى الويب.
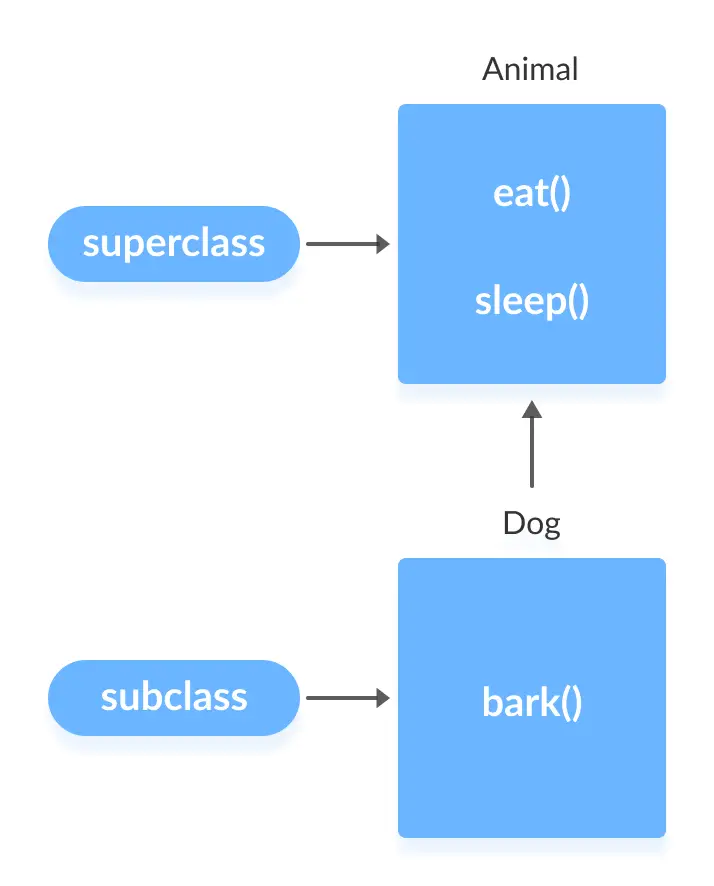
يعتمد Flutter على مبدأ الـ Widgets، حيث يتكون كل شيء داخل التطبيق من Widgets. هذا يعني أن كل عنصر من عناصر واجهة المستخدم يُعتبر كياناً منفصلاً يمكن تخصيصه وتحسينه.
تاريخ Flutter
البدايات
تم الإعلان عن Flutter لأول مرة في مؤتمر Dart Developer Summit عام 2015 كنسخة تجريبية، وكان يُعرف سابقًا باسم Sky. هدف المشروع في البداية إلى تشغيل التطبيقات بسرعة 60 إطارًا في الثانية.
الإطلاق الرسمي
- في ديسمبر 2018، تم إطلاق الإصدار الأول من Flutter (Flutter 1.0) في حدث Google Dev Summit.
- في مارس 2021، تم إطلاق Flutter 2.0، الذي جلب دعمًا كاملاً لتطوير تطبيقات الويب وأجهزة سطح المكتب.
المميزات الأساسية لــ Flutter
- تطوير واجهات مستخدم مذهلة
- يعتمد Flutter على محرك رسومات قوي يُسمى Skia، مما يسمح بإنشاء تصاميم جذابة وسلسة.
- دعم متعدد المنصات
- يمكنك باستخدام نفس الكود تشغيل تطبيقاتك على أنظمة Android وiOS والويب وسطح المكتب.
- Hot Reload
- تتيح ميزة Hot Reload للمطورين رؤية التغييرات على الفور دون الحاجة إلى إعادة تشغيل التطبيق، مما يُسرّع عملية التطوير.
- أداء عالي
- لا يعتمد Flutter على مكونات واجهة المستخدم الأصلية (Native UI Components)، بل يرسم الواجهة بالكامل باستخدام محرك الرسومات الخاص به.
- مجتمع قوي وأدوات واسعة
- وجود مجتمع مطورين نشط ودعم قوي من Google يجعل Flutter خيارًا مثاليًا للعديد من المشاريع.
- مكتبة Widgets شاملة
- يوفر Flutter مكتبة غنية من Widgets القابلة للتخصيص.
بنية Flutter التقنية
1. لغة البرمجة Dart
- تُستخدم Dart كلغة أساسية لتطوير تطبيقات Flutter. تتميز Dart بكونها:
- سهلة التعلم.
- تدعم البرمجة الكائنية (Object-Oriented Programming).
- توفر أدوات قوية لإدارة الذاكرة.
2. محرك Skia
- Flutter يعتمد على محرك Skia لإنشاء رسومات عالية الجودة على الشاشة.
3. Flutter Framework
- يتكون الإطار من ثلاثة مكونات رئيسية:
- Widgets: لتصميم الواجهات.
- Rendering: لمعالجة الرسومات.
- Foundation: يقدم الأساسيات التي يحتاجها المطور.
مقارنة Flutter مع أدوات أخرى
| الميزة | Flutter | React Native | Xamarin |
|---|---|---|---|
| لغة البرمجة | Dart | JavaScript | C# |
| الأداء | عالي جدًا | متوسط | متوسط |
| Hot Reload | مدعومة | مدعومة | محدودة |
| واجهات المستخدم | Widgets مرنة | تعتمد على Native | تعتمد على Native |
| دعم متعدد المنصات | شامل (iOS, Android, Web, Desktop) | محدود إلى حد ما | محدود إلى حد ما |
كيفية البدء مع Flutter
1. تنصيب Flutter
- قم بتنزيل أداة Flutter SDK من الموقع الرسمي.
- أضف Flutter إلى متغيرات النظام (PATH).
2. إعداد بيئة التطوير
- VS Code أو Android Studio هما من أفضل الأدوات للعمل مع Flutter.
- قم بتثبيت الإضافة (Flutter Plugin) الخاصة ببيئة التطوير.
3. إنشاء تطبيق جديد
flutter create my_app
cd my_app
flutter run
Widgets الأساسية في Flutter
1. Container
- عنصر واجهة مستخدم لتغليف عناصر أخرى.
- يدعم التصميم (decoration) والمحاذاة (alignment).
2. Row & Column
- Row: لترتيب العناصر أفقيًا.
- Column: لترتيب العناصر عموديًا.
3. Text
- لعرض النصوص.
4. Button Widgets
- مثل ElevatedButton وTextButton.
5. ListView
- لعرض قائمة طويلة من العناصر.
أشهر الحزم (Packages) في Flutter
- http: لتنفيذ طلبات الشبكة.
- provider: لإدارة الحالة.
- firebase_core: لتكامل تطبيقات Flutter مع Firebase.
- shared_preferences: لتخزين البيانات محليًا.
أمثلة عملية
تطبيق “مرحباً بالعالم”
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('مرحباً Flutter')),
body: Center(child: Text('مرحباً بالعالم!')),
),
);
}
}
تحديات Flutter
- حجم التطبيق
- تطبيقات Flutter قد تكون ذات حجم أكبر مقارنة بالتطبيقات الأصلية.
- مكتبات الطرف الثالث
- رغم وجود مكتبات كثيرة، إلا أن بعضها قد يكون غير مستقر أو غير مدعوم بالكامل.
- الدعم لنظام iOS
- قد تواجه بعض القيود بسبب سياسات Apple.
مستقبل Flutter
مع تطور الإصدارات ودعم Google المستمر، يبدو أن Flutter سيكون له تأثير أكبر على صناعة تطوير التطبيقات. التحديثات المستمرة مثل Flutter 3.0 تضيف ميزات متقدمة مثل تحسين الأداء ودعم الأجهزة القابلة للارتداء (Wearables).
أمثلة على تطبيقات تم تطويرها باستخدام Flutter
Flutter أصبح خيارًا شائعًا بين الشركات الكبيرة والناشئة لتطوير تطبيقات فعّالة وسهلة الاستخدام. من أبرز التطبيقات التي تم تطويرها باستخدام Flutter:
- Google Ads
- تطبيق رسمي لإدارة حملات الإعلانات.
- يوفر تجربة مستخدم سلسة وأداءً عاليًا.
- Alibaba
- يعتمد على Flutter لتقديم تجربة تسوق سريعة وسلسة.
- Reflectly
- تطبيق مخصص لتتبع الحالة المزاجية، حيث تم استخدام Flutter لإنشاء واجهة مستخدم جذابة.
- PostMuse
- تطبيق لإنشاء تصاميم جذابة على منصات التواصل الاجتماعي.
- BMW
- تعتمد شركة السيارات الشهيرة على Flutter لتطوير تطبيقات متنقلة لعملائها.
مقارنة الأداء بين Flutter وتقنيات أخرى
الأداء على أجهزة Android
Flutter يتميز بأداء متميز نظرًا لاستخدامه لمحرك الرسومات Skia، مما يمنحه القدرة على تقديم رسوم متحركة سلسة وإطارات ثابتة حتى على الأجهزة المتوسطة الأداء.
الأداء على أجهزة iOS
رغم القيود التي قد تفرضها Apple على بعض الأدوات الخارجية، يوفر Flutter تجربة متكاملة عند تطوير تطبيقات iOS. يتم تحسين الأداء من خلال دعم مباشر لمكونات النظام.
الأداء على الويب
في الإصدار الثاني من Flutter، تم تحسين أداء تطبيقات الويب بشكل ملحوظ، مما يسمح بتطوير تطبيقات قابلة للتوسع وسريعة.
استراتيجيات إدارة الحالة (State Management)
إدارة الحالة هي جزء مهم من أي تطبيق. Flutter يوفر العديد من الطرق لإدارة الحالة، من بينها:
- Provider
- الأكثر شيوعًا لإدارة الحالة، بسيط ويدعم بنية التطبيقات المعقدة.
- Bloc/Cubit (Business Logic Component)
- يعتمد على البرمجة التفاعلية (Reactive Programming) لتنظيم منطق الأعمال.
- Riverpod
- أداة جديدة تقدم ميزات متقدمة مقارنة بـ Provider.
- GetX
- بسيط وقوي ويدعم العديد من الميزات مثل إدارة الحالة والتنقل.
تطوير تطبيقات الألعاب باستخدام Flutter
Flutter يمكن استخدامه لتطوير الألعاب البسيطة والمتوسطة. بفضل محرك الرسومات Skia، يمكن إنشاء ألعاب تحتوي على رسوم متحركة سلسة. ومع ذلك، لتطوير ألعاب ثلاثية الأبعاد أو معقدة، قد يكون Flutter غير كافٍ بمفرده، ويمكن التكامل مع أدوات مثل Flame.
ميزات جديدة في Flutter 3.0 وما بعده
Flutter 3.0 جاء بتحسينات كبيرة تشمل:
- دعم Linux وmacOS بشكل أفضل.
- تحسين أداء تطبيقات الويب.
- أدوات محسّنة لإنشاء الرسوم المتحركة.
- تقليل حجم التطبيقات الناتجة.
- دعم أفضل للأجهزة القابلة للارتداء.
نصائح لتطوير تطبيقات Flutter ناجحة
- اختر أدوات إدارة الحالة بحكمة
- لكل مشروع احتياجاته، لذا اختر أداة تناسب التعقيد والمتطلبات.
- اختبر الأداء بانتظام
- استخدم أدوات مثل Flutter DevTools لتحليل الأداء وإصلاح أي مشكلات.
- استفد من مكتبات Dart
- Dart تحتوي على مكتبات قوية تُسهل تنفيذ العديد من المهام.
- تصميم واجهات تفاعلية
- استفد من Widgets مثل GestureDetector لإنشاء تجارب مستخدم فريدة.
- حافظ على الكود نظيفًا وقابلًا لإعادة الاستخدام
- استخدم ممارسات البرمجة النظيفة مثل فصل المنطق عن الواجهة.
مستقبل Flutter في السوق
Flutter يظهر كمنافس قوي في سوق تطوير التطبيقات، وقد يصبح المعيار القياسي لتطوير التطبيقات متعددة المنصات. من أهم الأسباب التي تدعم ذلك:
- الدعم الكبير من Google.
- المجتمع المتنامي باستمرار.
- الأدوات المتقدمة لتحليل الأداء وتطوير واجهات المستخدم.
أسئلة شائعة (FAQ)
1. هل Flutter مناسب للمبتدئين؟
نعم، Flutter يتميز بتوثيق شامل وأدوات سهلة التعلم، مما يجعله خيارًا رائعًا للمبتدئين.
2. ما هي لغة البرمجة المستخدمة في Flutter؟
لغة البرمجة المستخدمة هي Dart، وهي لغة سهلة التعلم وفعالة.
3. هل يمكن استخدام Flutter لتطبيقات سطح المكتب؟
نعم، يدعم Flutter تطوير تطبيقات سطح المكتب على أنظمة Windows وmacOS وLinux.
4. هل Flutter مجاني؟
نعم، Flutter مفتوح المصدر ومجاني تمامًا.
الخلاصة
Flutter يُعد أداة قوية ومثالية لتطوير تطبيقات متعددة المنصات بفضل مرونته وسهولة استخدامه. سواء كنت مطورًا مبتدئًا أو محترفًا، فإن Flutter يقدم لك الأدوات التي تحتاجها لإنشاء تطبيقات رائعة بأداء عالٍ وتجربة مستخدم مميزة.
من خلال التزامك بالممارسات الجيدة واستخدام الأدوات المتوفرة بكفاءة، يمكنك بناء تطبيقات تلبي توقعات المستخدمين وتحقق نجاحًا على مختلف المنصات. الآن هو الوقت المناسب للبدء مع Flutter واستكشاف إمكانياته اللامحدودة.
الخاتمة
Flutter هو واحد من أقوى أدوات تطوير التطبيقات متعددة المنصات في الوقت الحالي. بفضل أدائه العالي وسهولة استخدامه، أصبح الخيار المفضل للعديد من المطورين حول العالم. إذا كنت تبحث عن طريقة فعّالة لتطوير تطبيقات احترافية تعمل على مختلف الأجهزة، فإن Flutter هو الخيار الأمثل.
مصادر:
مصادر إضافية: