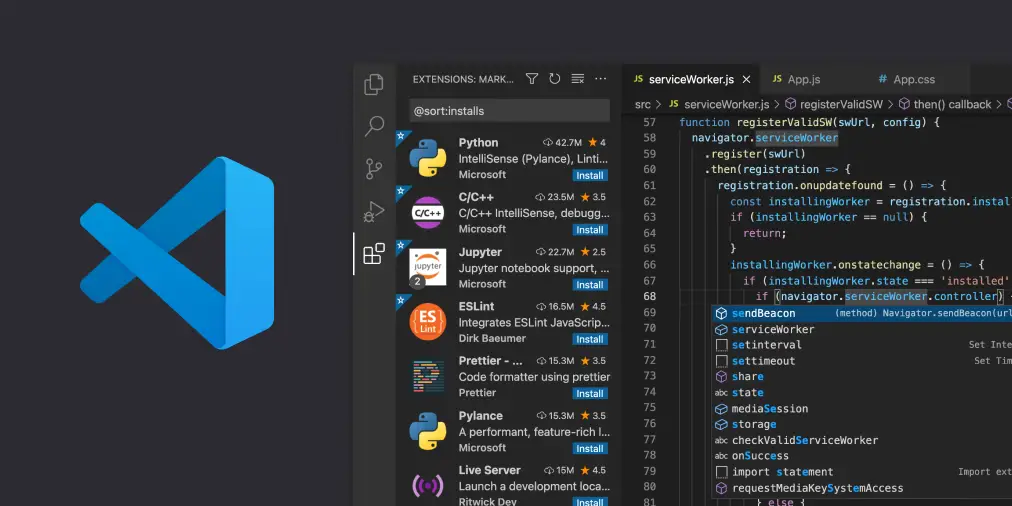
أصبح محرر الأكواد Visual Studio Code من أشهر المحررات استخداماً بين المطورين، فهو محرر مجاني ومتعدد المنصات قامت شركة Microsoft بتطويره. إليكم بعض أفضل الإضافات التي بإمكانك إضافتها لمحرر الأكواد هذا:

1. Settings Sync
يعد Settings Sync واحدًا من أفضل البرامج التي يجب أن يمتلكها كل مستخدم ويجب أن يكون له امتداد VS Code. السبب في ذلك هو أن Settings Sync ستقوم بمزامنة جميع إعدادات VS Code الخاصة بك، وربط المفاتيح، والقوالب، وقائمة اللواحق مع GitHub. هذا يلغي الحاجة إلى إعادة تثبيت كافة الملحقات والثيمات وإعادة تكوينها في كل مرة تقوم فيها بتثبيت VS Code أو عند استخدام VS Code على أنظمة متعددة.
أفضل شيء عن Settings Sync هو أنه من السهل جدا للاستخدام. في الواقع، بعد ربطه بـ GitHub، يمكنك تحميل أو مزامنة الإعدادات باستخدام اختصار لوحة مفاتيح واحد فقط. إذا لزم الأمر، يمكنك تهيئته لتحميل أو تنزيل الإعدادات تلقائيًا.
2. Live Server
إذا كنت من مطوري الويب أو مجرد شخص يعمل مع تقنيات الويب مثل CSS، و JavaScript، و PHP، و HTML، وما إلى ذلك، فستكون خدمة Live Server ضرورية بالنسبة لك.
ما يفعله Live Server هو أنه سيقوم بإنشاء خادم محلي داخل VS Code ويتيح لك فتح صفحات التطوير بنقرتين فقط في أي متصفح من اختيارك. لا حاجة للذهاب يدويا إلى موقع الملف وفتحه من هناك. ناهيك، عندما يكون Live Server نشطاً وعاملاً، ستتم إعادة تحميل الصفحة تلقائياً في كل مرة تقوم فيها بحفظ المستند. لذلك، إذا كنت من مطوري الويب، فأنصحك أن تجرّبها.
3. Open in Browser
كما يمكنك أن تعرف من الاسم نفسه، يسمح لك إضافة Open in Browser بفتح أي ملفات مدعومة في المتصفح الافتراضي أو في المتصفح الذي تختاره بنقرة واحدة. على الرغم من أنها ليست قوية أو غنية كامتداد Live Server، إلا أن Open in Browser يساعدك على معاينة مستند الويب بسرعة دون إنشاء مثيل للخادم في الخلفية. كما أنه خفيف الحجم إلى حد ما ويفعل ما ستفعله دون حدوث أي خلل.
4. Prettier
كما يوحي الاسم، يجعل Prettier الشفرة تبدو جميلة ويحسن إمكانية القراءة عن طريق تنسيقها بشكل صحيح وفقاً للمعايير الرسمية ومعايير الصناعة. بعد تثبيت الإضافة، يمكنك إمّا تهيئة الرمز الخاص بك عن طريق الضغط على اختصار لوحة المفاتيح أو تهيئة الامتداد من صفحة إعدادات شفرة VS لتنسيق الرمز تلقائيًا عند الحفظ. إذا لزم الأمر، يمكنك تعديل كيفية قيام Prettier بتنسيق شفرتك عن طريق تغيير الإعدادات المتنوعة مثل مساحات الجدولة، تباعد الأقواس، فاصلة الزائدة، عرض الطباعة، التفاف، إلخ.. من صفحة الإعدادات نفسها.
5. Color Info
إضافة Color Info عبارة عن ملحق بسيط للغاية، لكنه فعال يعرض معاينة كبيرة ومعلومات إضافية حول الألوان التي تستخدمها في CSS. في حال كنت تتساءل، نعم، يظهر رمز VS معاينة صغيرة من اللون الذي تستخدمه. ومع ذلك ، فإنه ليس من المفيد، لا سيما في ثيمات الظلام. تتضمن المعلومات الإضافية التي تظهرها Color Info على سبيل المثال لا الحصر قيم HSL وقيم RGB وقيمة alpha والعديد من معاينات الألوان، إلخ. معلومات الألوان تدعم CSS و SASS و SCSS و LESS.
6. Todo Highlighter
هل سبق لك أن أردت إجراء بعض التغييرات أو التحديث أو إضافة شفرة ولكن نسيت؟ ثبّت Todo Highlighter ولا يجب أن تمر بهذه المحنة مجددًا. إذا سبق لك استخدام ميزة Todo في أي بيئة تطوير متكاملة (IDE)، تعمل إضافة Todo Highlighter في VS Code بنفس الطريقة. كل ما عليك فعله هو إضافة Todo كما تفعل عادة وستكون مميزة من الشفرة العادية وتلفت انتباهك إليها.
7. Regex Preview
بصرف النظر عن عدد المرات التي أستخدم فيها التعبيرات العادية، لا أزال أرتبك معها. بصراحة، لا أستطيع كتابة التعبير العادي الخاص بي بشكل صحيح. أحد أسباب ذلك هو أنني لا أستطيع التحقق من تعامدي على الفور. وهنا يأتي دور Regex Preview لتشغيله. بعد تثبيت Regex Preview ، سيعرض Regex Preview جنباً إلى جنب. إذا كنت تلعب مع الكثير من التعبيرات العادية، فقم بتجربة Regex Preview ومعرفة ما إذا كانت تناسب احتياجاتك.
8. Git Lens
يحتوي VS Code على دعم مدمج مناسب لـ Git ويجعل استخدامه سهلاً. تلتقط Git Lens هذه الشقّة وتعزز قدرات Git المدمجة في VS Code. ما يجعل Git Lens خاص هو أنه يسهل استكشاف المستودعات واستكشاف سجل الملفات وتصور تأليف الشفرة باستخدام شرح Git Lens وعدسة الكود، يسلط الضوء على التغييرات الحديثة، إجراء البحث، مقارنة الفروع المختلفة، إلخ.. إذا كنت تستخدم Git على نطاق واسع ثم جرب Git Lens، إنه يجعل عالماً مختلفاً في سير عملك.
9. Path Intellisense
في تطوير الويب، من الشائع جدًا ربط أنواع مختلفة من الملفات مثل CSS و JS في مستندات مثل HTML و PHP. على الرغم من أنه ليس من الصعب كتابة مسار الملف، إلا أن القليل من المساعدة في شكل الإكمال التلقائي يمكن أن تقطع شوطا طويلا. Path Intellisense يفعل ذلك بالضبط. بمعنى، إنه يُكمل تلقائياً اسم الملف ومساره بحيث لا تضطر إلى التفكير مرتين في مسار الملف أو اسمه.
10. CSS Peek
يحتوي رمز VS على ميزة أنيقة تسمى Go To Definition و Go To Type Definition التي تأخذك إلى تعريف الأسلوب أو نوع الرمز. يأخذ CSS Peek الأمر إلى أعلى ويظهر لك معاينة للغة CSS تستخدم في وثيقتك. يعد هذا مفيداً تماماً حيث لا يلزمك مغادرة المستند الحالي لمجرد معرفة ما تفعله بفئة أو معرف CSS المحدد. إذا كنت مصمم ويب، فإن CSS Peek هي واحدة من تلك الإضافات التي لا بد من امتلاكها لـ VS Code.
11. Markdown All in One
يتيح لك Markdown All in One إنشاء ملفات readme أو نص منسق وتحريره بسرعة باستخدام Markdown مباشرة داخل رمز VS. أفضل شيء عن Markdown All in One هو أنه يمكن أن تظهر معاينة حية ويكون الاستخدام بديهي جداً.
12. Bookmarks
إذا كنت تكتب الكثير من التعليمات البرمجية، فمن الطبيعي أن تنتقل بين بعض الأجزاء المهمة مراراً وتكراراً. على الرغم من أن رمز VS يحتوي على أرقام خطية، إلا أنه يجعل حياتك أسهل إذا كنت تستطيع تمييز هذه الخطوط المهمة. تعمل إضافة Bookmarks بالضبط بحيث يمكنك بسهولة تمييز المواضع المهمة والتنقل بينها بسرعة وسهولة.
13. Bracket Pair Colorize
كما يمكنك أن تستخلص من الاسم نفسه، يجعل Color Color Pair Colorizer من السهل تحديد الأقواس المتطابقة. ليس فقط أنها ستطابق الأقواس مع الألوان بل ستسلط الضوء أيضاً على كتلة الشفرة بأكملها داخل الأقواس حتى تعرف مكانك. عندما تقوم بإنشاء حلقات متداخلة أو إذا كانت عبارات، فسيساعدك Bracket Pair Colorizer كثيراً.
14 – VSCode Great Icons
إضافة تقوم بتنصيبها لتقوم بدورها في تغيير شكل الأيقونات الخاصة بالملفات الموجودة على يسار المحرر.
15 – Auto Rename Tag
تساعد هذه الإضافة مبرمجين لغة HTML تحديداً وذلك من خلال تطبيق أي تغييرات على أسماء الوسوم وتطبيقها على كل من وسم الفتح والإغلاق تلقائياً.
16 – Autoprefixer
تقوم هذه الإضافة بإضافة دعم المتصفحات الأخرى للكود الذي كتبته بلغة الـ CSS وذلك من خلال اكتشاف الأسطر التي تحتاج إلى هذه العملية من أجل أن تعمل بشكل سليم في المتصفحات الأخرى.
17 – Auto Close Tag
تساعد هذه الإضافة الأشخاص الذين يعملون بلغة البرمجة HTML حيث تقوم بإغلاق الوسم الذي تقوم بفتحه تلقائياً دون الحاجة لإغلاقه بالطريقة اليدوية التي تكون في بعض الأحيان مزعجة على كل مبرمج.
18 – One Monokai Theme
تتيح لك هذه الإضافة إمكانية تغيير ألوان المحرر بالكامل، بما في ذلك ألوان الأكواد.
19 – Apache conf
تساعدك هذه الإضافة على تلوين ملفات الـ htaccess الخاصة بسيرفرات الـ Apache حيث يظهر هذا النوع من الأكواد على شكل نص عادي باللون الرمادي وجاءت هذه الإضافة لجعله شبيه بباقي الأكواد من ناحية التلوين.
20 – CSS Formatter
إن الوضيفة الأساسية لهذه الإضافة هي عملية ترتيب أكواد الـ CSS من خلال إضافة مسافات لجعل الكود أجمل وقابل للقراءة.
21 – PHP Formatter
تعمل هذه الإضافة نفس عمل الإضافة التي قبلها، حيث تقوم بترتيب الأكواد المكتوبة بلغة البرمجة PHP من أجل جعلها تبدو أجمل وقابلة للقراءة.
22 – JS & CSS Minifier
تقوم هذه الأداة بضغط ملفات الـ CSS والـ JavaScript لجعلها أصغر حجماً لكي يتم إستخدامها في مشاريعك التي تحتاج فيها تحميل ملفات أصغر حجماً من ما هي عليه.
23 – VScode-icons
واحدة من الأدوات التي تضيف لمسة رائعة إلى برنامج visual studio code، نعلم أن إضافة الأيقونات لا تحدث فرقاً كبيراً، لكن إضافة مجموعة من الألوان والأيقونات الصغيرة اللطيفة إلى واجهة المحرّر الذي تستخدمه تضفي بعض الراحة على بيئة العمل وتساعد على التنقّل بين الملفات والمجلدات بشكل أسرع.
24 – Icon Fonts
إذا كنت تستخدم الرموز والأيقونات في عملك البرمجي، فإنّ أداة Icon Fonts تقدّم مجموعة متنوّعة من الأيقونات، بما في ذلك حزمة أيقونات Font Awesome v5 الشهيرة، أي لن تحتاج إلى البحث في موقع Font Awesome لاستخراج الرمز الخاص بأيقونة معينة، وأيضاً بالنسبة لأولئك الذين لا يستخدمون VS Code، تتوفّر هذه الإضافة في كل من Atom و Sublime Text.
25 – Remote – SSH
تتيح لك أداة Remote SSH إمكانية استخدام أي جهاز بعيد مع خادم SSH كبيئة تطوير، تساعد هذه الأداة في اكتشاف الأخطاء وإصلاحها في مجموعة متنوعة من السيناريوهات، لن تحتاج كذلك إلى إضافة الكود الأساسي على جهازك، فالأداة تقوم بتشغيل الأوامر والإضافات الأخرى مباشرةً على الجهاز الآخر بعد الاتصال عن بعد.
26 – JavaScript Code Snippets
بينما يشتمل VSCode على JS IntelliSense باعتبارها أداة مدمجة مع التطبيق، فإن JS Code Snippets تعزّز هذه التجربة عن طريق إضافة عدد كبير من الميّزات الرائعة والمفيدة، وقد قام بتثبيت هذه الإضافة أكثر من 5 ملايين مستخدم وتملك تصنيف 5 من 5 على متجر ملحقات VSCode، تدعم هذه الإضافة كلاَ من JS و TypeScript و JS React و TS React و HTML و Vue.
27 – ESLint
كانت JSLint أول أداة Linter خاصّة بلغة JavaScript ولكن أصبحت تلك الأداة قديمة ولم تدعم تطورات JavaScript بعد ES5 كما أنها تحتوي على العديد من العيوب والأخطاء، الآن ظهرت أداة ESLint وهي نسخة مطوّرة مع المزيد من الميّزات الرائعة، هذه الأداة ببساطة تقوم بتحليل الكود البرمجي باستعمال مجموعة من القواعد لتقديم اقتراحات تهدف إلى تحسين الكود.
28 – Peacock
هي أداة رائعة ولطيفة تتيح لك تغيير لون بيئة العمل على برنامج Visual Studio Code، بحيث يمكنك بسرعة تحديد واجهة العمل أو المشروع الذي قمت بالانتقال منه للتو، تعتبر الأداة مثالية عندما يكون لديك مشاريع متعددة على VS Code أو تستخدم VS Live Share وتريد الوصول إلى المحرّر الذي تعمل عليه بسرعة.
29 – SQL Server
من الأدوات والإضافات المفيدة بالنسبة لجميع المبرمجين الذين يتعاملون مع قواعد البيانات SQL، تقوم الأداة بمساعدتك في تجربة الاستفسارات Queries والتحقّق من صحتها قبل إدراجها في البرنامج الذي تعمل عليه، ويمكن اعتبار هذه الأداة من أفضل الأدوات التي يحتاجها جميع المبرمجين الذين يعملون في تطوير المواقع التي تعتمد على قواعد البيانات حيث تسمح بإدارة قواعد البيانات وتحويل محرّر VS Code إلى سيرفر قواعد بيانات متكامل.
30 – Debugger for Chrome
يساعد Debugger for Chrome المطورين الذين يفضلون استكشاف أخطاء الشيفرة في أثناء وقت التشغيل. هناك عدد من المزايا المفيدة، بما فيها القدرة على ضبط نقاط توقف (breakpoints) في الشيفرة ونقاط المراقبة والطرفية. بالإضافة إلى ذلك، يمكنك اختيار تشغيل نسخة من متصفح Chrome من داخل VS Code أو إلحاق المصحّح بنسخة من المتصفح تعمل بصورة منفصلة.
31 – React Native Tools
أداة React هي من أكثر مكتبات JavaScript المثيرة للاهتمام، لدرجة أن محرِّر ووردبريس الجديد Gutenberg مؤسس عليه. إضافة React Native Tools تعتبر ضرورية بالنسبة لك. فهي تعطيك القدرة على تشغيل أوامر React Native وتساعدك على اكتشاف أخطاء البرامج.
32 – One Dark Pro
حين تتعامل مع الشيفرة، من المفيد أن يكون لديك محرّر ذو مظهر جذاب ومريح في آنٍ واحد. الشيفرة قد تستمر لساعات متواصلة. يُحضر One Dark Pro قالب “One Dark” الشهير من محرّر Atom إلى VS Code. وبذلك تحصل على هذا المظهر المألوف الرائع مع مميزات تطبيق Microsoft مفتوح المصدر.
33 – Quokka
إضافة Quokka تساعدك لعمل Debugging بشكل سهل ومباشر على الكود الذي تكتبه. فهي تُظهر لك نتيجة المتغيرات وخرج الدوال. فهذه الإضافة سهلت الإعدادت وتشتغل مع JSX و TypeScript.
34 – Faker
أداة Faker هي أداة تتيح لك إضافة بيانات تجريبية –وهمية- بشكل سريع، فتستطيتع توليد الأسماء، العنواين، الصور، أرقام الهواتف، وكذلك جمل إنشائية بشكل عشوائي. وتحتوي على تصنيفات متعددة مع إمكانية التحكم في البيانات حسب الحاجة.
35 – HTML Boilerplate
إضافة HTML Boilerplate ستختصر الوقت أثناء كتابة وسم head و body، فبعد تثبيت هذه الإضافة يكفيك كتابة html والضغط على زر Tab وسيتم توليد هيكلة لصفحة HTML كاملة.
36 – Color Info
إضافة صغيرة تمكنك من عرض المعلومات الخاصة بالألوان في CSS. يكفي فقط تمرر الفأرة على رمز الكود الخاص باللون لتظهر لك نافذة بها كافة المعلومات المتعلقة بهذا اللون.
37 – SVG Viewer
ستتيح لك هذه الإضافة فتح صيغ الصور SVG بشكل مباشر بدون الاستعانة ببرنامج خارجي. مع إمكانية تحويلها إلى صيغة PNG وإنشاء رابط URI لها.
38 – Minify
إضافة مهمة ستحتاجها أثناء عملية الإنتاج، فهي تمكنك من إنتاج ملفات مصغرة minify لملفاتك، هذه الإضافة تدعم JavaScript، CSS، وكذلك HTML.
39 – Change Case
يُخول لك VSCode تحويل النصوص من النصوص ذات الأحرف الصغيرة lowercase إلى الأحرف الكبيرة uppercase أو العكس. لكنه لا يتوفر على أي تحويل متقدم للنصوص، لكن إضافة Change Case سيمكنك عمل تغييرات أكثر على النصوص، كعمل camelCase، kebab-case، snake_case وغيرها من الأنماط الأخرى.
40 – Regex Previewer
إضافة رائعة للتعابير القياسية Regex، فهي تمكنك من تجربة التعبير القياسي بشكل مباشر على النصوص، مع تحديد كل النصوص التي ينطبق عليها هذا التعبير القياسي Regex .
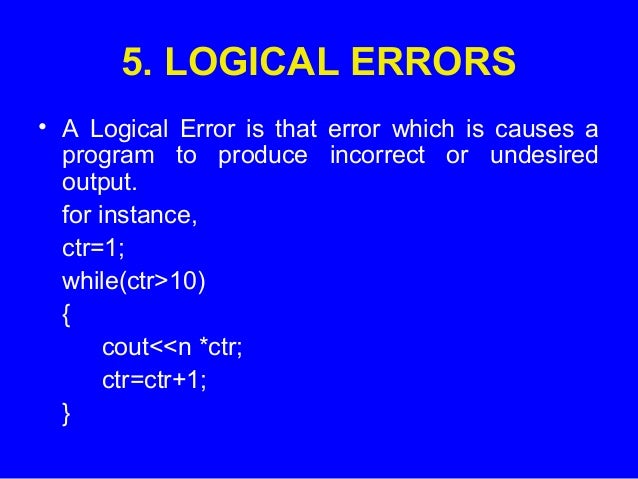
 عند التحدث عن أنواع الأخطاء في البرمجة. فأن هنالك ثلاث أنواع من الأخطاء في البرمجة يمكن تقسم الاخطاء تحتها وهي:
عند التحدث عن أنواع الأخطاء في البرمجة. فأن هنالك ثلاث أنواع من الأخطاء في البرمجة يمكن تقسم الاخطاء تحتها وهي:










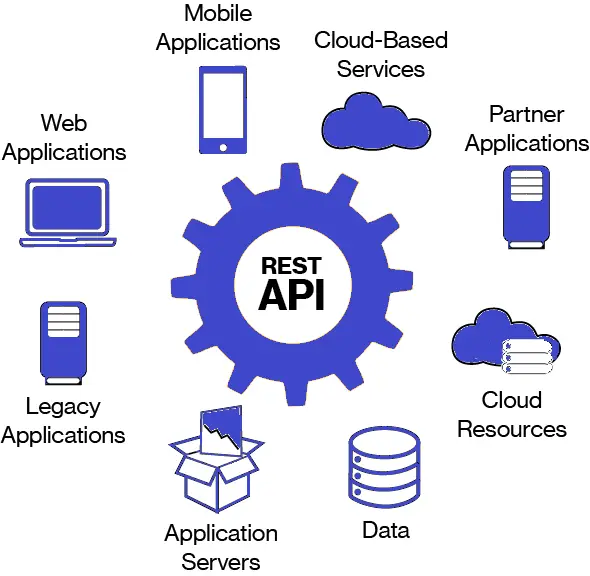
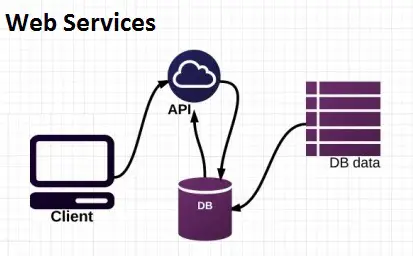
 تستند واجهة برمجة تطبيقات RESTful – التي يشار إليها أيضًا بخدمة RESTful على الويب – على تقنية نقل الحالة التمثيلية (REST) ، وهي أسلوب معماري ونهج يستخدم في الاتصالات التي غالبًا ما تستخدم في تطوير خدمات الويب
تستند واجهة برمجة تطبيقات RESTful – التي يشار إليها أيضًا بخدمة RESTful على الويب – على تقنية نقل الحالة التمثيلية (REST) ، وهي أسلوب معماري ونهج يستخدم في الاتصالات التي غالبًا ما تستخدم في تطوير خدمات الويب