مفهوم React.js وأهميته في عالم تطوير واجهات الويب
يُعَدُّ إطار العمل التقني المعروف باسم React.js واحداً من أهم وأشهر الأدوات المستخدمة حالياً في تطوير واجهات المستخدم على الويب. ظهر React.js أول مرة في أروقة شركة فيسبوك (Meta حالياً) عام 2013، وتم إصداره كمكتبة مفتوحة المصدر تهدف إلى تسهيل عملية بناء واجهات تفاعلية فعّالة وقابلة للتطوير. جاء React.js باعتماد فلسفة فريدة ترتكز على مفهوم “المكوّنات” (Components) والتعامل مع “الشجرة الافتراضية” (Virtual DOM) مما يفتح أبواباً جديدة أمام المطوِّرين لبناء تطبيقات عالية الأداء وسهلة الصيانة.
يركّز React.js على الجانب الأمامي (Frontend) في تطوير مواقع الويب، فهو مسؤول عن الهيكلة والتصميم التفاعلي للصفحات، وإدارة التحديثات اللحظية دون اللجوء إلى إعادة تحميل الصفحة كاملة في كل مرة يتم فيها تغيير جزء صغير من التطبيق. كان لهذا النهج دورٌ كبير في ثورة تطوير واجهات المستخدم، حيث أصبح بإمكان المطورين إنشاء مواقع ديناميكية وسلسة للمستخدم، فضلًا عن سهولة التعاون مع فرق العمل المختلفة بفضل اعتماد React.js على بنيته المبنيّة على المكوّنات القابلة لإعادة الاستخدام.
في هذا المقال الموسّع سيجري تناول الجوانب المختلفة المتعلقة بـReact.js، بما يشمل فلسفة عمله، بنيته الأساسية، مفاهيمه الجوهرية كالمكوّنات والخصائص (Props) والحالة (State)، بالإضافة إلى آلية التعامل مع دورة الحياة (Lifecycle) والتحديثات. كما سيتم التطرّق إلى أبرز الميزات والممارسات الفضلى، وكيفية الدمج مع تقنيات أخرى، وأهمية الأدوات المكمّلة مثل Redux وReact Router. في النهاية، سيتم تسليط الضوء على الاستعمالات المتقدّمة، والتحدّيات التطبيقية، مع تحليل مستفيض لكيفية الانتقال إلى مفاهيم الحداثة مثل نمط الواجهات التصريحي (Declarative UI)، و«البناء القائم على المكوّنات» (Component-Based Architecture) في سياقات مختلفة.
هذه القراءة الطويلة تهدف إلى إشباع فضول الباحثين والمهتمّين بمجال تطوير واجهات الويب، وكذلك تبسيط الطريق أمام من يرغب بالغوص في التفاصيل التقنية لReact.js. ستضمّن هذه الدراسة مقارنات مع أُطر ومكتبات أخرى مثل Angular وVue، مع استعراض عدد من الأفكار حول أفضل الطرق لاختيار الأدوات المناسبة للمشروع. ويُختتم المقال بمصادر ومراجع يمكن الرجوع إليها لمزيد من التعمّق.
أصل React.js وتطوّره التاريخي
البدايات لدى فيسبوك
جاءت فكرة React.js في البداية من حاجة مهندسي فيسبوك إلى إنشاء تطبيقات واجهة مستخدم فعّالة تعمل بأداء عالٍ، لا سيما مع التوسّع الهائل الذي تشهده فيسبوك في خدماتها وتطبيقاتها. كانت المنهجية التقليدية لإعادة تحميل الصفحة أو أجزاء كبيرة منها في كل عملية تحديث تُعتبر مكلفة وتستهلك موارد كثيرة، سواء على مستوى الخادم (Server) أو على مستوى تجربة المستخدم.
فتم تطوير React.js في البداية داخلياً بواسطة مهندس برمجيات لدى فيسبوك يُدعى جوردان والكي (Jordan Walke) بهدف فصل منطق معالجة البيانات عن منطق العرض، وبناء بنية للواجهة تعتمد على مبدأ المكوّنات القابلة لإعادة الاستخدام. وكانت أول انطلاقة عام 2013 عندما تم الإعلان عن فتح مصدر المكتبة للمجتمع التقني. منذ ذلك الحين، حظيت React.js بدعم كبير من مجتمع واسع من المطوِّرين والشركات وأصبحت من أكثر المكتبات شهرةً في تطوير واجهات الويب.
المراحل الزمنية والنسخ المتعاقبة
في بداية تطويرها، كانت React.js تُعرف ببساطة بـReact. أما الإصدارات الأولى فشهدت تحسينات سريعة خاصةً في أدوات المطوِّرين (DevTools) وآليات تتبّع الأخطاء (Debugging). مع مرور الوقت، تم إدخال العديد من الميزات الجوهرية؛ منها على سبيل المثال الصيغة المشهورة لكتابة المكوّنات: JSX. هذه الصيغة تتيح الكتابة بطابع شبيه بلغة HTML داخل شيفرة JavaScript، مما يساهم في جعل تجربة التطوير أكثر انسيابية.
لاحقاً، جاء إصدار React 16 وما تبعه بإصلاحات شاملة على بنية المكتبة الداخلية، حيث جرى إعادة تصميم آلية التنقيح في الشجرة الافتراضية (Virtual DOM) واستحدث ما عُرِف بـ”React Fiber”. تهدف React Fiber إلى تحسين أداء التحديثات وزيادة سلاسة واجهة المستخدم، خاصة في التطبيقات الكبيرة والمعقّدة. ثم ظهرت تحديثات أخرى مثل إضافة الخطّافات (Hooks) في الإصدار React 16.8، والتي غيّرت طريقة التعامل مع الحالة ودورة الحياة في المكوّنات الوظيفية (Functional Components). استمرت التحديثات في React 17 وReact 18، حيث باتت هناك ميزات إضافية تهدف إلى دعم أنماط جديدة من البرمجة المتزامنة وتحسينات في تجربة التطوير الشاملة.
التأثير على بيئة التطوير الحديثة
لا يخفى مدى التأثير الذي تركته React.js في عالم تطوير الويب المعاصر. فقد فتحت الأبواب أمام تقنيات جديدة مثل Gatsby وNext.js، اللتين تعتمدان على مفاهيم React.js في إنشاء تطبيقات أكثر كفاءة وخفة من حيث تجربة المستخدم. كذلك ظهرت حزم مثل Redux لإدارة الحالة في التطبيقات الكبيرة، وReact Router لتنظيم عمليات التوجيه بين الصفحات أو الشاشات.
ويعود جزء من نجاح React.js إلى سهولة الاندماج في أي مشروع تقريباً، إذ لا تتطلب إعادة هيكلة جذرية لمشروعك القائم، بل يمكن المزج بين عناصر React.js وأي تقنيات أخرى. أيضاً، المجتمع الضخم الذي يحيط بـReact.js يزوّد المطورين بالعديد من الأدوات ومكتبات الطرف الثالث التي تبسِّط مهاماً معقّدة أو متخصّصة.
المكوّنات (Components) بوصفها حجر الأساس
تعريف المكوّنات وأنواعها
تُعَدّ المكوّنات (Components) في React.js اللبنة الأساسية التي يُبنى عليها أي تطبيق. يمكن تخيّلها وكأنها وحدات بناء (Blocks) مستقلة، يحتوي كلٌّ منها على منطق خاص للعرض والتعامل مع البيانات. يعتمد أسلوب التطوير الحديث على مبدأ تجزئة واجهة المستخدم إلى أجزاء صغيرة قابلة للفهم والإدارة، ومن ثم إعادة استخدامها في أماكن مختلفة في التطبيق.
هناك نوعان رئيسيان من المكوّنات في React.js:
- المكوّنات الوظيفية (Functional Components): وهي عبارة عن دوال في JavaScript تستقبل خصائص (Props) وتعيد عناصر React. تميل هذه المكوّنات إلى البساطة وسهولة القراءة. ومع ظهور الخطّافات (Hooks) بات بإمكانها أيضاً إدارة الحالة والاشتراك في دورة الحياة.
- المكوّنات القائمة على الأصناف (Class Components): كانت لوقتٍ طويل الطريقة الشائعة قبل ظهور الخطّافات. تعتمد على صنف (Class) في JavaScript يمدّ من React.Component، وتسمح بالتعامل مع الحالة وطرق دورة الحياة المختلفة، مثل
componentDidMountوcomponentDidUpdate.
النهج الحديث يشجّع بشكل كبير على استعمال المكوّنات الوظيفية لما توفره من بساطة في البناء والصيانة، إضافةً إلى خفض التعقيد وتقليل حجم الشيفرة الكلي.
فلسفة واجهات المستخدم المبنية على المكوّنات
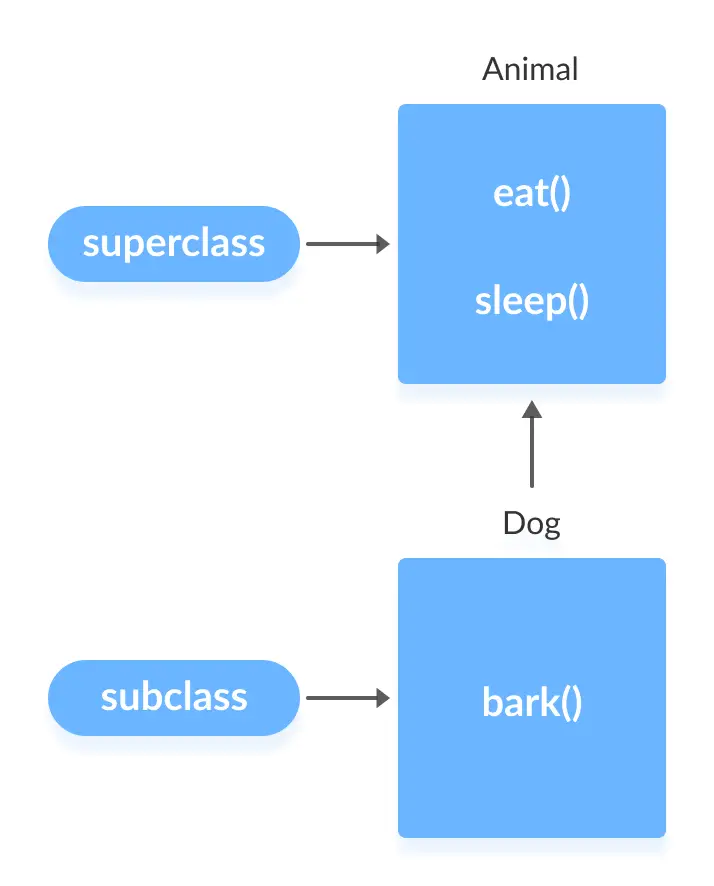
إن فلسفة “واجهة المستخدم المبنيّة على المكوّنات” تجعل مهام التطوير أشبه بتجميع قطع “ليغو” (LEGO). فبدلاً من النظر إلى واجهة الموقع على أنها صفحة HTML ضخمة، يجري تقسيمها إلى مكوّنات متخصصة: قائمة تنقّل (Navbar)، تذييل الصفحة (Footer)، نماذج تسجيل الدخول، أزرار التنقّل، بطاقات المحتوى، إلخ. هذه المكوّنات قابلة لإعادة الاستخدام بشكل كبير، ويمكن بسهولة تخصيص مظهرها وسلوكها عن طريق تمرير خصائص مختلفة.
من أهم مزايا هذه الفلسفة أيضاً تسهيل التعاون بين المطوّرين، إذ يمكن لكل مطوّر تولّي مكوّن محدّد دون التأثير على بقية أجزاء التطبيق. كما أنه في حال اكتشاف خطأ ما أو حدث تغييرٌ في متطلّبات المكوّن، يمكن تعديله وضبطه بشكل مستقل دون تعديل بقية الأجزاء.
طريقة بناء المكوّنات الأساسية
لإنشاء مكوّن React.js بسيط باستخدام المكوّنات الوظيفية، يمكن اعتماد الصيغة التالية:
function HelloWorld(props) {
return <h1>مرحبا بالعالم! اسمي هو {props.name}</h1>;
}
في هذا المثال، يتم استقبال خاصية name وتمريرها إلى العنصر النصي لعرضها كجزء من واجهة المستخدم. يمكن استدعاء هذا المكوّن في مكان آخر من التطبيق كما يلي:
<HelloWorld name="أحمد" />
نتيجة ذلك هي إظهار عنصر h1 يحتوي على النص: “مرحبا بالعالم! اسمي هو أحمد”. يُعتبر هذا مثالاً بسيطاً، لكنّه يمثّل البنية الأساسية لأي مكوّن React.js.
JSX ودوره في كتابة المكوّنات
ماهيّة JSX
JSX هي اختصار لـJavaScript XML، وتُعد الصيغة الخاصّة التي تسمح بدمج عناصر شبيهة بـHTML داخل شيفرة JavaScript. قد يبدو الأمر غريباً في البداية، ولكن فكرة JSX هي تبسيط عملية إنشاء عناصر واجهة المستخدم ودمجها مع المنطق البرمجي في مكان واحد. تُترجم أكواد JSX في وقت البناء (Build Time) أو أثناء التشغيل إلى استدعاءات React.createElement() التقليدية، والتي تنتج في نهاية المطاف شجرة كائنات React.
قبل اعتماد JSX، كان على المطوّر التعامل مع عناصر واجهة المستخدم على أنها استدعاءات دوال برمجية، وهذا جعل الشيفرة أقل وضوحاً وأكثر عرضة للأخطاء. لكن مع JSX، أصبح من السهل قراءة الشيفرة وفهم كيفية تركيب الواجهة، إذ تحاكي هذه الصيغة إلى حدٍّ بعيد البنية المألوفة للـHTML.
الفرق بين JSX وHTML
على الرغم من تشابه JSX مع HTML، إلا أن هناك فروقاً مهمة يجب الانتباه لها:
- في JSX، تُكتب الخاصيّات (Attributes) بأسماء مختلفة أحياناً، فمثلاً في HTML نستخدم
classلتحديد الفئة، أما في JSX فنستخدمclassName. - لا يمكن استخدام بعض الكلمات المحجوزة في JavaScript كأسماء لسمات في JSX، مما يستوجب استخدام صيَغ مختلفة.
- JSX تسمح بإدراج تعبيرات JavaScript داخل الأقواس المعقوفة
{ }، مثل{props.title}أو{user.name}.
هذه الميزات تُكسب JSX مرونة عالية وتسمح لنا بدمج المنطق البرمجي مع بنية الواجهة بسهولة أكبر.
الأمان والأداء في JSX
يجب التنويه إلى أن React.js يتعامل مع القيم المُدخلة في JSX بأسلوب آمن، أي يقوم بفلترة (Escape) أي مدخلات قد تكون ضارة قبل عرضها في الواجهة، ما يقلّل خطر تنفيذ الشيفرات الخبيثة في متصفّح المستخدم. أما من ناحية الأداء، فإن JSX مجرّد طبقة دلالية تُترجم في النهاية إلى استدعاءات دوال فعليّة. لذا لا يكون لـJSX تأثير سلبي على الأداء إذا تم استخدامه بشكل مناسب.
الشجرة الافتراضية (Virtual DOM) وتأثيرها على الأداء
ما هي الشجرة الافتراضية ولماذا ظهرت؟
لعل واحدة من أهم الأفكار الثورية التي جلبها React.js للعالم هي مفهوم الشجرة الافتراضية (Virtual DOM). في التطبيقات التقليدية، كان تحديث الـDOM الحقيقي (الذي يمثل عناصر الصفحة في المتصفِّح) مباشرةً عملية مكلفة، خاصةً عندما تكون هناك تغييرات متكررة أو في عناصر متعددة في الصفحة. إذ أن كل تحديث لـDOM يؤدي إلى إعادة تدفّق (Reflow) وإعادة رسم (Repaint) للصفحة، ما يؤثر سلباً على الأداء.
جاء مفهوم الشجرة الافتراضية لحل هذه المعضلة. حيث تحتفظ React.js بنسخة افتراضية من شجرة عناصر الواجهة في الذاكرة. وعندما يحدث تغيير في البيانات أو حالة التطبيق، لا يجري التحديث مباشرةً على الشجرة الحقيقية. بل تحدِّث React.js الشجرة الافتراضية أولاً، ثم تحسب الفرق (Diff) بينها وبين الشجرة القديمة، وتحدِّث فقط الأجزاء التي تغيّرت فعلياً في الـDOM الحقيقي. بهذه الطريقة يتم تجنّب الكثير من التحديثات غير الضرورية.
آلية احتساب الفروقات (Diffing Algorithm)
تعتمد React.js في المقام الأول على خوارزمية تُسمّى خوارزمية المقارنة (Diffing Algorithm). تقوم هذه الخوارزمية بتحليل بنيتي الشجرتين (القديمة والجديدة) واكتشاف الفروقات بدقّة. تتضمن الخوارزمية عدّة خطوات منها:
- إذا كان العنصر من النوع نفسه ولديه نفس المفاتيح (Keys)، يتم فحص خصائصه الداخلية والتعمّق أكثر.
- إذا كان العنصر من نوع مختلف أو تغيّرت قيمته المفتاحية، يتم استبدال العنصر بأكمله في الـDOM الفعلي.
- بالنسبة للعناصر الأبناء، تتم المقارنة تبعاً لنفس المنطق، مما يؤدّي إلى تحديد دقيق للعناصر التي ينبغي إعادة رسمها.
تعتمد الخوارزمية أيضاً على “المفاتيح” (Keys) التي تعينها React للعناصر ضمن القوائم، لتتبع العناصر التي تم نقلها أو حذفها أو إضافتها بطريقة أكثر فعالية.
فوائد هذا النهج
- أداء أفضل: تجنّب إعادة الرسم الكامل للصفحة وزيادة سرعة الاستجابة.
- شيفرة أبسط: المطوِّر لا يحتاج للانشغال بالتفاصيل منخفضة المستوى حول كيفية تعديل العناصر في الـDOM؛ فالعملية تتم أوتوماتيكياً.
- قابلية التنبؤ: ردود فعل الواجهة على التحديثات تكون متوقعة وموحّدة في جميع أنحاء التطبيق.
مفهوم الحالة (State) والخصائص (Props) في React.js
الخصائص (Props) ونقل البيانات
الخصائص هي الوسيلة الأساسية لتمرير البيانات من المكوّن الأب إلى الابن في React.js. تشبه تلك الخصائص في وظيفتها البارامترات التي تمرّر إلى الدوال. على سبيل المثال، إذا كان لدينا مكوّن بطاقات (Card) ونريد عرض عنوان ونص داخله، يمكننا تمرير ذلك على شكل خصائص:
<Card title="المقال التقني" text="تفاصيل حول React.js..." />
وبداخل مكوّن Card يمكننا الوصول إلى هذه القيم عبر props.title وprops.text. من ميزات الخصائص في React.js أنها غير قابلة للتعديل من قِبل المكوّن الابن؛ أي أنها للقراءة فقط. إذا احتاج الابن إلى إجراء تعديل على قيمة ما، ينبغي إجراء ذلك عبر رفع الحدث للأب ليقوم بتعديل حالة البيانات وتمريرها مجدداً.
الحالة (State) والتفاعلية
الحالة (State) هي الجانب الداخلي للمكوّن الذي يتحكّم في تفاعلية وسلوك ذلك المكوّن. إذ يمكن للمكوّن أن يخزّن القيم في حالته، وعندما تتغيّر هذه القيم، يعيد React.js رسم المكوّن تلقائياً باستخدام البيانات المحدثة. على سبيل المثال، يمكن إنشاء مكوّن عدّاد (Counter) يقوم بعرض قيمة العدّاد وتحديثها عند الضغط على زر ما.
في المكوّنات الوظيفية، يمكن استخدام الخطّاف useState لإدارة الحالة، مثل:
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>القيمة الحالية للعدّاد: {count}</p>
<button onClick={() => setCount(count + 1)}>زيادة العدّاد</button>
</div>
);
}
عند استدعاء setCount يتم تحديث قيمة count، فيقوم React.js بإعادة بناء واجهة المكوّن لعرض القيمة الجديدة.
العلاقة بين Props وState
تُعتبر props وstate من المفاهيم المحورية في React.js. فالخصائص (Props) تُستخدم لنقل البيانات من مكوّن أب إلى ابنه، بينما تُستخدم الحالة (State) لتخزين بيانات متغيّرة تخصّ المكوّن ذاته. عادةً ما يكون مصدر البيانات الأساسي خارج المكوّن؛ إذ يمرّر “المكوّن الجذر” البيانات اللازمة كمجموعة من props، وتنشأ الاحتياجات الداخلية الأخرى في المكوّن نفسه عبر state.
هذا الفصل الواضح بين مسئوليات props وstate يجعل هيكل التطبيق واضحاً وسهل التتبع، إضافةً إلى تسهيل عملية إزالة الشيفرات الزائدة وتفادي الأخطاء الناتجة عن تشابك المهام.
إدارة دورة حياة المكوّن (Component Lifecycle)
دورة حياة المكوّن في المكوّنات القائمة على الأصناف (Class Components)
قبل ظهور الخطّافات (Hooks)، اعتمدت React.js على وجود أصناف (Classes) لتنظيم التعامل مع مراحل دورة حياة المكوّن. تنقسم دورة الحياة إلى ثلاث مراحل رئيسية:
- الإنشاء (Mounting): عندما يتم تضمين المكوّن لأول مرة في الشجرة. وتشمل دوال مثل
constructorوcomponentDidMount. - التحديث (Updating): عندما تتغير الخصائص (Props) أو الحالة (State). وتشمل دوال مثل
componentDidUpdate. - الإزالة (Unmounting): عندما تتم إزالة المكوّن من الشجرة. وتشمل دالة
componentWillUnmount.
هذه الدوال تسمح للمطوّر بتنفيذ سلوكيات محدّدة في كل مرحلة؛ على سبيل المثال، إذا احتجت لجلب بيانات من خادم عند تحميل المكوّن للمرة الأولى، فيمكن فعل ذلك داخل componentDidMount.
الاعتماد على الخطّافات (Hooks) في المكوّنات الوظيفية
مع ظهور الخطّافات في React 16.8، بات من الممكن التخلّي عن الأصناف في أغلب الحالات. الخطّافات مجموعة من الدوال الإضافية يمكن استدعاؤها داخل المكوّنات الوظيفية، وتساعد في إدارة الحالة ودورة الحياة. أبرز هذه الخطّافات:
useState: لإدارة الحالة.useEffect: بديل عنcomponentDidMountوcomponentDidUpdateوcomponentWillUnmount.useContext: للاتصال بسياقات (Context) عالميّة في التطبيق.useReducer: يشبه استخدامReduxمصغّر لإدارة حالة معقّدة.
على سبيل المثال، يمكن تطبيق المنطق المقابل لـcomponentDidMount أو componentDidUpdate عبر:
useEffect(() => {
// منطق التنفيذ عند كل تحديث للحالة أو للخصائص
});
كما يمكن ربط هذا المنطق بشرط محدّد، بحيث لا ينفّذ إلا عند تغيّر متغيرات بعينها:
useEffect(() => {
// تنفذ مرة واحدة عند التحميل الأول
}, []);
أدت الخطّافات إلى تغيير كبير في أسلوب البرمجة في React.js، إذ جعلت الشيفرة أكثر بساطة وتعابيراً ومحدّدة الهدف.
مفاتيح (Keys) في React.js ولماذا نحتاجها
عندما تتعامل مع قوائم من العناصر في React.js، مثل قائمة مهام أو مجموعة من المقالات، تعتمد React.js على قيمة فريدة (Key) لكل عنصر للتمييز بين العناصر وتتبعها عند إعادة رسم الواجهة. يساعد هذا في زيادة كفاءة خوارزمية المقارنة (Diffing) داخل React.js. عادةً ما تُستخدم قيم فريدة مثل المعرف (ID) أو أي قيمة تضمن عدم التكرار في قائمة العناصر.
على سبيل المثال:
{items.map(item => (
<li key={item.id}>{item.name}</li>
))}
عدم إضافة مفاتيح فريدة قد لا يتسبّب في أخطاء فورية، لكنه يضرّ الأداء ويجعل بعض التحديثات تتصرف بشكل غير متوقع. لذا يُنصح دوماً باتّباع هذه الإرشادات:
- استخدام حقل فريد موجود بالفعل في البيانات كمفتاح.
- عدم استخدام فهرس العنصر
indexكمفتاح إلا في الحالات الضرورية، لأنّ ذلك يسبّب أخطاء متوقعة عند تغيير ترتيب العناصر.
مثال على إنشاء تطبيق صغير باستخدام React.js
للتوضيح العملي، يمكن تصور تطبيق صغير يعرض قائمة مهام يومية (To-Do List). يُقسَّم التطبيق إلى مكوّنات رئيسية مثل ToDoApp وToDoList وToDoItem. فيما يلي نظرة عامة مختصرة:
function ToDoApp() {
const [tasks, setTasks] = useState([
{ id: 1, title: "شراء groceries", done: false },
{ id: 2, title: "ممارسة الرياضة", done: false }
]);
const addTask = (title) => {
const newTask = { id: Date.now(), title, done: false };
setTasks([...tasks, newTask]);
};
const toggleDone = (id) => {
setTasks(
tasks.map(task =>
task.id === id ? { ...task, done: !task.done } : task
)
);
};
return (
<div>
<h1>قائمة المهام</h1>
<AddTaskForm onAddTask={addTask} />
<ToDoList tasks={tasks} onToggleDone={toggleDone} />
</div>
);
}
في هذا المثال، يتم تخزين قائمة المهام في حالة tasks داخل المكوّن الجذر ToDoApp. ثم تُمرّر tasks وطرق التعديل عليها إلى المكوّنات الابنة كخصائص (Props). بهذه الطريقة تبقى البيانات مركزية ومنطق التعديل موجود في طبقة واحدة، ما يسهل تتبع الأخطاء والتفاعل مع واجهة المستخدم.
أدوات وتكاملات مهمة مع React.js
React Router للتنقّل بين الصفحات
معظم التطبيقات الحديثة تتجاوز في تعقيدها فكرة الصفحة الواحدة التي تدار بأسلوب تقليدي. في سياق React.js، يمكن التحكّم بالتنقّل في أجزاء مختلفة من التطبيق دون إعادة تحميل الصفحة كاملة، عن طريق استبدال مكوّن العرض الحالي بناءً على مسار (URL) التطبيق. يأتي React Router كأداة أساسية لهذا الغرض. فهو يسمح بتعريف مسارات مختلفة (Routes) وربطها بمكوّنات معينة:
import { BrowserRouter as Router, Route, Routes } from "react-router-dom";
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
</Routes>
</Router>
);
}
هنا يربط التطبيق المسار “/” بمكوّن Home والمسار “/about” بمكوّن About، وهكذا. يتيح ذلك إنشاء واجهة متعددة الصفحات (Multi-Page) ضمن تطبيق React.js واحد، مع احتفاظ المستخدم بأداء وسلاسة شبيهة بتطبيقات الصفحة الواحدة (SPA).
Redux لإدارة الحالة المشتركة
مع توسع التطبيق وزيادة عدد المكوّنات وحاجتها للتواصل فيما بينها، قد يصير من الصعب تنظيم تبادل البيانات وتحديث الحالة المشتركة. هنا يأتي دور مكتبة Redux التي تقدّم نمطاً معمارياً صارماً لإدارة الحالة في التطبيقات كبيرة الحجم.
تعتمد Redux على مبدأ المستودع الشامل (Global Store) الذي يحتفظ بجميع حالات التطبيق، ويتم تحديد التحديثات عبر “موزّعات” (Reducers) تتلقى الأكشن (Action) وتعيد نسخة جديدة من الحالة. يضمن هذا النمط توحيد منطق الحالة في مكان واحد، وتقليل التداخل بين المكوّنات.
Next.js وGatsby.js للتطبيقات متقدمة المستوى
من أبرز أطر العمل التي تعتمد على React.js في بناء تطبيقات ويب متكاملة:
- Next.js: يتيح مزايا كالمعالجة المسبقة من جهة الخادم (Server-Side Rendering)، وتوليد صفحات ثابتة (Static Generation)، والدعم المدمج للتوجيه (Routing).
- Gatsby.js: يستهدف بشكل رئيسي بناء المواقع الثابتة (Static Websites) ويعتمد على GraphQL لجلب البيانات، مما يجعله خياراً ممتازاً للمواقع الشخصية والمدوّنات.
يفضّل بعض المطوّرين Next.js بسبب مرونته في التعامل مع تطبيقات حقيقية كبيرة تحتاج لمزيج من الخادم والعميل، بينما يختار آخرون Gatsby.js للمواقع الأقل تعقيداً أو التي تحتاج لأداء عالي في التصفّح الأولي.
أداء React.js: نصائح وممارسات فضلى
استخدام الخطّافات بذكاء وتجنّب التحديثات غير الضرورية
قد يؤدي الاستخدام غير الصحيح للخطّافات مثل useEffect إلى تنفيذ شيفرة في كل مرة يعاد فيها رسم المكوّن. لذا يوصى دوماً بتحديد التبعيات بدقة في مصفوفة التبعيات (Dependency Array) داخل useEffect. فمثلاً:
useEffect(() => {
// fetch data from API
}, [userId]);
هنا يتم تنفيذ جلب البيانات فقط عند تغيّر قيمة userId، بدلاً من كل رسم.
تقسيم الشيفرة (Code Splitting) وتحميل كسول (Lazy Loading)
عندما يكبر حجم التطبيق قد يؤثّر ذلك سلباً على سرعة التحميل الأولي. يمكن الاستفادة من ميزات مثل React.lazy وSuspense لتقسيم الشيفرة إلى أجزاء أصغر (Chunks)، وتحميلها عند الحاجة. يؤدي هذا إلى تسريع زمن التحميل الأولي وتحسين تجربة المستخدم.
الاستفادة من مقوّمات React.PureComponent وReact.memo
يمكن استخدام PureComponent في المكوّنات القائمة على الأصناف، وReact.memo في المكوّنات الوظيفية، لكيلا يُعاد الرسم إلا إذا تغيّرت الخصائص أو الحالة المتعلقة بذلك المكوّن فعلياً. يفيد هذا في تقليل عدد عمليات إعادة الرسم غير الضرورية وزيادة كفاءة التطبيق.
مقارنة React.js مع بعض الأطر والمكتبات الأخرى
على الرغم من الشعبية الطاغية لـReact.js، فهي ليست الأداة الوحيدة لبناء واجهات أمامية ديناميكية. هناك منافسون كثر، أشهرهم Angular وVue.js. فيما يلي جدول يلخّص بعض الفروقات بين هذه الأدوات:
| العنصر | React.js | Angular | Vue.js |
|---|---|---|---|
| نوع الأداة | مكتبة لبناء واجهات المستخدم | إطار عمل متكامل | إطار عمل تصاعدي (Progressive Framework) |
| مبدأ العمل | مكوّنات + شجرة افتراضية | MVC / MVVM | مكوّنات تفاعلية |
| التعلّم والبدء | سهل التعلّم نسبياً مع دعم مجتمعي كبير | أكثر تعقيداً، منحنى تعلم حاد | سهل التعلّم مع واجهة سلسة |
| لغة القوالب | JSX (يشبه HTML) | HTML + TypeScript (بناء قالب مدمج) | HTML + قوالب مخصّصة |
| الأداء | أداء عالٍ بفضل الشجرة الافتراضية | أداء جيد لكن مع طبقات إضافية | أداء جيّد بفضل تحديث ذكي للشيفرة |
| حالات الاستخدام | من تطبيقات صغيرة حتى الكبيرة، مع التكامل مع مكتبات أخرى | تطبيقات مؤسسية كبيرة ومعقّدة | تطبيقات صغيرة إلى متوسطة، إضافةً لإمكانية بناء مشاريع كبيرة |
دوافع اختيار React.js
قد يفضّل البعض React.js بسبب أنها “مكتبة” تركّز على واجهة المستخدم، مما يعطي حرية أكبر في اختيار الأدوات الأخرى مثل إدارة الحالة والتوجيه. كما أن مجتمع React.js الهائل يوفر الكثير من الحزم الإضافية. أما لو كان المشروع يحتاج بنية متكاملة مع حلول جاهزة للأمن والتوجيه وAPI مدمجة، فقد يكون Angular خياراً أفضل. بينما تجذب Vue.js الأشخاص الذين يفضلون التعلّم السريع وبساطة الصياغة، مع مرونة عالية لبناء تطبيقات بمختلف الأحجام.
التجهيز لبيئة التطوير وبناء المشروع
تنصيب الأدوات المطلوبة
لبدء مشروع React.js، يُنصح باستخدام أداة مثل create-react-app، التي توفر إعدادات جاهزة للتطوير دون الحاجة للانخراط في تفاصيل ضبط Webpack أو Babel. يكفي تنفيذ الأمر التالي في موجّه الأوامر:
npx create-react-app my-app
cd my-app
npm start
سيتم تجهيز مشروع أساسي يحتوي على هيكل نموذجي للملفّات والمجلّدات اللازمة. بعد ذلك، يمكن تشغيل التطبيق افتراضياً على localhost:3000.
إدارة الحزم (Packages) عبر npm أو Yarn
لإضافة حزم خارجية، مثل react-router أو redux، يمكن استخدام npm:
npm install react-router-dom
أو استخدام Yarn:
yarn add react-router-dom
يتكامل React.js بسهولة مع معظم أدوات البناء والتجميع مثل Webpack وRollup وVite، مما يفسح المجال لاختيار ما يناسب احتياجات المشروع.
الاختبار (Testing) في تطبيقات React.js
أهمية الاختبار وأدواته
الحفاظ على جودة الشيفرة واستقرارية التطبيق يحتاج لوجود اختبارات فعّالة. تتضمن React.js دعماً قوياً لعمليات الاختبار باستخدام مكتبات مثل Jest من فيسبوك، وReact Testing Library التي تُسهل اختبار المكوّنات بطريقة تحاكي تفاعل المستخدم.
كما يمكن استخدام Enzyme التي طوّرتها شركة Airbnb لإجراء اختبارات شاملة للمكوّنات. لكن السنوات الأخيرة شهدت تفضيل كبير لـReact Testing Library بسبب بساطتها وتركيزها على الاختبارات المعتمدة على سلوك المستخدم (User-centric).
أنواع الاختبارات
يمكن تصنيف الاختبارات في React.js إلى ثلاث فئات رئيسية:
- اختبارات الوحدات (Unit Tests): تختبر المكوّنات أو الدوال بشكل فردي.
- اختبارات التكامل (Integration Tests): تضمن عمل مجموعات من المكوّنات والدوال معاً بشكل سليم.
- اختبارات الواجهة (End-to-End Tests): تُحاكي تفاعل المستخدم النهائي مع التطبيق، مثل النقر على الأزرار وملء النماذج.
لإجراء اختبار وحدة بسيط لمكوّن، يمكن الاعتماد على Jest + React Testing Library، كالتالي:
import { render, screen } from "@testing-library/react";
import Counter from "./Counter";
test("يعرض القيمة الابتدائية بشكل صحيح", () => {
render(<Counter />);
const counterValue = screen.getByText(/القيمة الحالية للعدّاد/i);
expect(counterValue).toBeInTheDocument();
});
البنية التحتية المتقدّمة للتطوير مع React.js
نظام التصميم (Design System) والمكوّنات القابلة لإعادة الاستخدام
يمكن تنظيم العمل في تطبيقات كبيرة عبر إنشاء نظام تصميم (Design System) يشمل القواعد والأدوات والمكوّنات الموحّدة. يتضمن ذلك مجموعة من الألوان والخطوط وأحجام الأزرار والبطاقات التي تُستخدم في كامل التطبيق، مما يعطي تجربة متناسقة للمستخدم ويسهل توحيد الهوية البصرية.
مكتبات مثل Storybook تساعد في عرض المكوّنات وإدارة وثائقها بشكل منفصل عن التطبيق الأساسي، مما يجعل المكوّنات قابلة للتجريب والتعديل السريع.
الأداء العالي والتوافق مع الخوادم
في بعض التطبيقات كبيرة الحجم، قد تظهر الحاجة إلى تقنيات أكثر تقدماً مثل Server-Side Rendering (SSR) لتسريع تحميل الصفحة، أو حتى Static Site Generation (SSG) لتوفير صفحات ثابتة محسّنة لمحركات البحث. يتيح Next.js هذه الميزات بشكل مدمج، مما يجعله خياراً مثالياً للمشاريع التي تتطلب أداءً فائقاً وتجربة مستخدم ممتازة عبر مختلف الأجهزة والشبكات.
الأمن (Security) وحماية التطبيقات
فيما يخص الأمان، تقع مسؤولية كبيرة على عاتق المطوِّر لضمان عدم تمرير بيانات غير موثوقة إلى React.js بطرقٍ قد تضر بالمستخدم. على سبيل المثال، تجنّب استعمال دالة dangerouslySetInnerHTML إلّا في حالات الضرورة القصوى بعد فلترة البيانات. كما ينبغي الانتباه لنقاط الضعف المتعلقة بـXSS (Cross-Site Scripting) عند التعامل مع مدخلات المستخدم.
React Hooks المتقدمة
useContext
عندما يتكرر تمرير props عبر عدة طبقات من المكوّنات للوصول إلى مكوّن ابعد، يزداد التعقيد وتشويش الشيفرة. يسمح useContext بإتاحة القيم لبعض المكوّنات دون اضطرار إلى تمرير تلك القيم يدوياً عبر كل مكوّن وسيط. مثلاً، يمكن إنشاء سياق (Context) للمستخدم الحالي وتوفيره للمكوّنات التي تحتاج إليه فقط:
const UserContext = createContext(null);
function App() {
const [user, setUser] = useState({ name: "User 1" });
return (
<UserContext.Provider value={user}>
<Profile />
</UserContext.Provider>
);
}
function Profile() {
const user = useContext(UserContext);
return <p>مرحباً {user.name}</p>;
}
هكذا يمكن الوصول للمستخدم من أي مكوّن داخل UserContext.Provider دون الحاجة لتمريره عبر الخصائص في كل مستوى.
useReducer
يمكن اعتماد useReducer كبديل للـuseState في الحالات التي تكون فيها الحالة معقّدة أو تتطلب منطقا خاصاً للانتقال من حالة لأخرى. يشبه ذلك إلى حد كبير مبادئ Redux المصغّرة داخل المكوّن. مثلاً:
function reducer(state, action) {
switch (action.type) {
case "increment":
return { count: state.count + 1 };
case "decrement":
return { count: state.count - 1 };
default:
return state;
}
}
function Counter() {
const [state, dispatch] = useReducer(reducer, { count: 0 });
return (
<div>
<p>القيمة الحالية للعدّاد: {state.count}</p>
<button onClick={() => dispatch({ type: "increment" })}>زيادة</button>
<button onClick={() => dispatch({ type: "decrement" })}>نقصان</button>
</div>
);
}
استحداث خطّافات مخصّصة (Custom Hooks)
من الميزات القوية في React.js إمكانية بناء خطّافات خاصة بك تعيد استخدام المنطق المشترك بين عدة مكوّنات. فمثلاً لو لديك منطق معيّن لجلب البيانات من واجهة برمجية (API) وإدارة حالة التحميل والأخطاء، يمكنك تغليفه في خطّاف مستقل:
function useFetch(url) {
const [data, setData] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
fetch(url)
.then(response => response.json())
.then(json => {
setData(json);
setLoading(false);
})
.catch(err => {
setError(err);
setLoading(false);
});
}, [url]);
return { data, loading, error };
}
يمكن الآن استعمال هذا الخطّاف في أي مكوّن يحتاج لجلب البيانات بطريقة مماثلة، مما يزيد إنتاجية الفريق ويحسّن قابلية الصيانة.
استراتيجيات تحسين SEO في تطبيقات React.js
التحديات
لدى محركات البحث القدرة على فهرسة المحتوى في أغلب صفحات الويب، إلا أن التطبيقات المبنية على React.js قد تواجه صعوبة أحياناً لأن المحتوى يُبنى بشكل ديناميكي على المتصفّح (Client-Side Rendering). بعض برامج الزحف قد لا تنفّذ جافاسكربت بشكل كامل، مما يترك الصفحة خالية أو بمحتوى محدود.
الحلول المقترحة
- Server-Side Rendering (SSR): عن طريق Next.js يُقدَّم المحتوى كاملاً من جانب الخادم.
- Static Site Generation (SSG): إنشاء صفحات ثابتة مقدماً مما يسهل فهرستها. أيضاً يدعمه Next.js وGatsby.js.
- Pre-rendering: استخدام أدوات خارجية لجلب الصفحة وتشغيل جافاسكربت ثم تسليم نسخة HTML ثابتة لزواحف محركات البحث.
- تحسين الوسوم الوصفية (Meta Tags): استخدام
react-helmetأوnext/headلإدارة العناوين والوصف والكلمات المفتاحية.
هذه الإستراتيجيات تساعد في تحسين ظهور المحتوى في نتائج البحث وزيادة عدد الزيارات العضوية (Organic Traffic).
أخطاء شائعة وكيفية تفاديها
- عدم استخدام المفاتيح (Keys) بشكل صحيح: يؤدي إلى سلوك غير متوقع عند التعامل مع قوائم العناصر. الحل هو توفير مفاتيح فريدة.
- خلط الحالة (State) والخصائص (Props): يُفقد الشيفرة الوضوح ويعقّد الصيانة. حاول دوماً الفصل الواضح بينهما.
- الاستخدام الخاطئ للخطّاف useEffect: مثل تنفيذ استدعاءات API أو تحديث الحالة دون تحديد تبعيات. يجب تحديد التبعيات اللازمة لتجنّب التكرار غير المرغوب.
- تخزين كائنات أو مصفوفات في المفاتيح (Keys): يُفترض أن تكون المفاتيح قيمة أساسية (Primitive Value) فريدة ومستقرة.
- إعادة تعريف الدوال أو الكائنات داخل المكوّن في كل رسم: يؤدي إلى إعادة بناء غير ضرورية. يمكن تفادي ذلك باستخدام
useCallbackوuseMemoعند الحاجة.
نظرة مستقبلية: React.js إلى أين؟
يستمرّ مجتمع React.js في التطوّر وتقديم تحسينات جذريّة تجعل تطوير الواجهات أكثر كفاءة، مثل React Concurrent Mode وSuspense وServer Components. تمهّد هذه الابتكارات الطريق لإيجاد حلول أفضل للتعامل مع الأحمال الكبيرة وتقديم تجربة تفاعلية مميزة.
كما تتزايد شعبية React Native في بناء تطبيقات الهاتف المحمول عبر قاعدة شيفرة مشتركة مع تطبيقات الويب، ما يعزّز نظام React بأكمله ويجعله بيئة تطوير شاملة قادرة على التكيف مع متطلبات السوق الحديثة.
من خلال ما سبق، تتضح المكانة الكبيرة التي تحتلها React.js في بناء واجهات الويب الحديثة، خاصةً مع التركيز على أداء عالٍ وتجربة مستخدم سلسة وسهولة في الصيانة. هذه المنظومة المتكاملة من المفاهيم والأدوات والممارسات تجعل React.js خياراً لا غنى عنه في عالم التطوير، مع دعم مجتمعي هائل يستمر في إثراء المكتبة وتطوير منظومتها بشكل مستمر.
تلخيص
React أو React.js هي مكتبة تم بناؤها على لغة JavaScript، وتعتمد على مفهوم المُكونات و تُستخدم في بناء واجهات تفاعلية تعتمد على “virtual dom” في تحديث مكونات الصفحة، يمكن استخدامها لإنشاء تطبيقات من صفحة واحدة (spa)، تم بناء هذه المكتبة من طرف Facebook، هناك من يعتبر React إطار عمل لكنها في الحقيقة مكتبة.
 ما هي مميزات وخصائص الـ React js ؟
ما هي مميزات وخصائص الـ React js ؟
بُنيت React على أساس مفهوم الـ Component، إذ يمكن تقسيم صفحة الويب إلى مكونات (Component)، مثلاً بمكن اعتبار الـ “Navbar” مكون مستقل والـ “Footer” مكون مستقل وهكذا ..
يمكن إعادة استخدام هذه المكونات بسهولة فائقة دون الحاجة لبنائها مرة أخرى في كل مرة.
تَستخدام React ما يعرف بـ JSX
مثال :
<h1>Hello world!</h1>
إن الصياغة أعلاها التي تحتوي على وسم h1 هي ليست سلسلة نصيّة ولا حتى HTML. بل هي عبارة عن JavaScript تُستخدم لعرض ما يحتاجه المطور على شاشة المستخدم، تتشابه الـ JSX بالشكل مع HTML مما يسهل على المبرمجين التعامل مع الرياكت. ولكن ما يحدث في الحقيقة وفي الخفاء، هو أنه يتم تحويل الكود أعلاه إلى “جافاسكريبت فنكشن _ JavaScript Function”
مثال :
React.createElement(“h1”, null, “Hello world”)
يتم استخدام الـ Virtual DOM في الـ React مما يجعلها أكثر كفاءة وسرعة، كما توجد العديد من الميزات الأخرى والكثيره للرياكت
الخلاصة والمراجع
React.js ليست مجرد مكتبة أخرى في عالم الويب، بل هي منظومة متكاملة لبناء واجهات تفاعلية فعّالة وقابلة للتطوير، تعتمد على فلسفة واضحة مبنيّة على المكوّنات والشجرة الافتراضية. ويساعد مجتمعها الواسع وتنوّع مكتباتها وأطرها في جعلها خياراً مثالياً للكثير من المشاريع، سواء كانت صغيرة أو ذات متطلبات ضخمة.
يُمكن القول إن مستقبل تطوير واجهات المستخدم سيتأثر بشكل كبير بالمفاهيم التي قدّمتها React.js حول المكوّنات، والحالة، والشجرة الافتراضية، والبرمجة التصريحية (Declarative Programming). ولن تقتصر الفائدة على الويب فحسب، بل حتى على التطبيقات المتعددة المنصّات بفضل تقنيات كـReact Native.
المراجع والمصادر
- Jordan Walke, React: A JavaScript Library for Building User Interfaces, Facebook Open Source.
- Dan Abramov and Andrew Clark, Redux Documentation, https://redux.js.org/
- React Official Documentation, https://react.dev/
- Next.js Official Documentation, https://nextjs.org/
- Gatsby Official Documentation, https://www.gatsbyjs.com/docs/
- React Router Documentation, https://reactrouter.com/
- React Testing Library, https://testing-library.com/