دليل شامل لاستخدام جوملا (Joomla)
مقدمة
جوملا (Joomla) هو نظام إدارة محتوى (CMS) مفتوح المصدر يستخدم لتطوير المواقع الإلكترونية وتطبيقات الويب. يتميز بسهولة الاستخدام، المرونة، والتنوع في التطبيقات. تم إطلاقه عام 2005، ومنذ ذلك الحين أصبح أحد أكثر الأنظمة شيوعًا لإنشاء وإدارة المواقع الإلكترونية. يدعم جوملا المستخدمين المبتدئين والمحترفين على حد سواء، مما يجعله أداة مثالية للشركات الصغيرة، المتوسطة، والكبيرة.
ما هو جوملا؟
جوملا هو إطار عمل برمجي مكتوب بلغة PHP ويعتمد على قاعدة بيانات MySQL أو MariaDB لتخزين البيانات. يستخدم جوملا بنية نموذجية تسهل تخصيص النظام وإضافة الوظائف حسب الحاجة. يعتمد النظام على تصميم واجهات سريعة الاستجابة (Responsive Design) لضمان توافق المواقع مع الأجهزة المختلفة.
مميزات جوملا
جوملا يتمتع بمزايا عديدة تجعله خيارًا مفضلاً للمطورين وأصحاب المواقع:
1. مرونة التخصيص
- إمكانية التعديل على القوالب والإضافات.
- توفر مكتبة ضخمة من القوالب والإضافات المجانية والمدفوعة.
2. سهولة الاستخدام
- واجهة مستخدم بديهية.
- أدوات إدارة محتوى شاملة وسهلة الوصول.
3. دعم متعدد اللغات
- يدعم أكثر من 70 لغة، مما يجعله مناسبًا للمواقع العالمية.
4. أمان قوي
- تحديثات مستمرة لسد الثغرات.
- أدوات وإضافات مدمجة لتعزيز الأمان.
5. مجتمع دعم قوي
- آلاف المطورين والمستخدمين يساهمون في تحسين النظام.
- منتديات ومصادر تعليمية متاحة بسهولة.
مكونات جوملا الأساسية
1. المقالات (Articles)
- تمثل الوحدات الأساسية للمحتوى.
- يتم تنظيمها في فئات لتسهيل الإدارة.
2. الفئات (Categories)
- تُستخدم لتجميع المقالات وتنظيمها.
- تدعم التسلسل الهرمي (Subcategories).
3. القوالب (Templates)
- تحدد مظهر الموقع.
- يمكن تعديلها باستخدام HTML وCSS.
4. الإضافات (Extensions)
- تشمل المكونات الإضافية (Components)، الوحدات (Modules)، والبرمجيات المساعدة (Plugins).
- تتيح إضافة ميزات جديدة مثل المتاجر الإلكترونية، معارض الصور، ونماذج الاتصال.
5. القوائم (Menus)
- تُستخدم لإنشاء نظام تنقل للموقع.
- تدعم القوائم المتعددة والمستويات الفرعية.
كيفية تثبيت جوملا
تثبيت جوملا سهل ويمكن القيام به في بضع خطوات بسيطة:
1. التحميل
- قم بتنزيل أحدث إصدار من الموقع الرسمي لجوملا (Joomla.org).
2. إعداد الخادم
- قم بتثبيت خادم ويب مثل Apache أو Nginx.
- تأكد من توفر PHP وقاعدة بيانات MySQL.
3. رفع الملفات
- قم برفع ملفات جوملا إلى مجلد الجذر للموقع باستخدام بروتوكول FTP أو مدير الملفات.
4. إنشاء قاعدة بيانات
- أنشئ قاعدة بيانات جديدة باستخدام لوحة التحكم (cPanel أو phpMyAdmin).
5. إكمال التثبيت
- افتح متصفح الويب وانتقل إلى اسم النطاق الخاص بك.
- اتبع الخطوات لإعداد الموقع وقاعدة البيانات.
إدارة المحتوى باستخدام جوملا
1. إضافة المقالات
- انتقل إلى لوحة التحكم، ثم إلى “المقالات”.
- اضغط على “إضافة جديد” لإنشاء مقال جديد.
- أدخل العنوان، المحتوى، واختر الفئة المناسبة.
2. إدارة الصور والملفات
- استخدم مدير الوسائط لتحميل الصور وإدارتها.
- يمكن إدراج الصور في المقالات بسهولة.
3. إنشاء القوائم
- انتقل إلى “إدارة القوائم”.
- أضف عناصر جديدة لتوجيه الزوار إلى صفحات معينة.
4. تخصيص القوالب
- قم بتعديل القالب الافتراضي أو تثبيت قالب جديد.
- استخدم محرر HTML وCSS لإجراء التعديلات.
تحسين محركات البحث (SEO) في جوملا
جوملا يوفر أدوات مدمجة لتحسين محركات البحث (SEO):
1. تهيئة الروابط
- قم بتمكين الروابط الصديقة (SEF URLs) من إعدادات النظام.
2. إعداد الميتا تاجز
- أضف أوصاف ميتا وكلمات مفتاحية لكل مقال وصفحة.
3. خرائط الموقع
- استخدم إضافات مثل OSMap لإنشاء خرائط موقع XML.
أمثلة على استخدامات جوملا
1. المواقع التجارية
- إنشاء متاجر إلكترونية باستخدام إضافات مثل VirtueMart.
2. المدونات
- توفير منصات تدوين شخصية أو جماعية.
3. المواقع الحكومية
- إدارة محتوى متعدد اللغات بأمان عالي.
4. المواقع التعليمية
- إنشاء بوابات تعليمية ودورات تدريبية عبر الإنترنت.
جدول يوضح مقارنة بين جوملا وأنظمة إدارة محتوى أخرى
| الميزة | جوملا | ووردبريس | دروبال |
|---|---|---|---|
| سهولة الاستخدام | متوسطة | عالية | منخفضة |
| الأمان | عالي | متوسط | عالي |
| التخصيص | عالي | متوسط | عالي |
| المجتمع | قوي | قوي | متوسط |
نصائح وحيل لاستخدام جوملا بفعالية
- احرص على التحديث المستمر لضمان الأمان والاستفادة من الميزات الجديدة.
- اختر القوالب والإضافات بعناية من مصادر موثوقة.
- استفد من أدوات النسخ الاحتياطي مثل Akeeba Backup.
- قم بتحليل أداء الموقع باستخدام أدوات مثل Google Analytics.
المزيد من المعلومات
سوف نشرح في هذا الموضوع Joomla لمطوري مواقع الإنترنت ولكن و قبل أن نبدأ بذلك علينا التحدث قليلا عن Joomla بشكل عام. كثيرون هم الذين يستعملون Joomla و يطلقون على أنفسهم مصممي مواقع إنترنت رغم عدم درايتهم بأي أمر آخر ذو صلة بالمواقع الإلكترونية ، و قد أدى هذا بشكل غير مباشر إلى استبعاد المبرمجين و المطورين المحترفين لنظام Joomla من أذهانهم خاصة أن شركات كثيرة تعمل في مجال الويب لا تفضل العمل على هذا النظام.
ولكن أنا أعتقد بأن أي شركة في العالم تسعى لما يلي :
-

إنشاء موقع إلكتروني ذو تصميم محترف
- إنشاء موقع إلكتروني ديناميكي سهل الاستخدام
- إنشاء موقع إلكتروني بكفاءة برمجية عالية
- إنشاء موقع إلكتروني بأقل عدد من المبرمجين و تفريغ الآخرين لمشاريع أخرى
- إنشاء الموقع الإلكتروني بأسرع وقت ممكن لأن هذا الموقع عبارة عن منتج يعيد الأموال على الشركة
لو أتينا إلى البنود الخمسة السابقة لوجدنا أن جوملا قادرة تماما على إخراج مثل هذا المنتج بمثل تلك المواصفات و بأسرع وقت ممكن. ولكن العلة بنظري تكمن وراء مستخدمي نظام جوملا ( خاصة إن كنت في الأردن ) فهم لا يعرفون الكثير عنها و هدفهم هو تسليم المشروع بغض النظر عن المواصفات و هذا ما أعطى سمعة سيئة لجوملا بين الشركات. كما أن نقص الخبرة لدى بعض المبرمجين فيما يتعلق بـ Joomla يجعلهم غير راغبين في التعامل معها خاصة و أنها تحتاج لمعرفة عدد لا بأس به من لغات البرمجة حتى تقوم بإخراج منتج بمواصفات البنود الخمسة سابقة الذكر.
لكي تتعامل مع Joomla عليك أن تلم ببعض لغات البرمجة الأساسية و هي :
- HTML
- CSS
- XML
و لكنك إن أردت إخراج موقع إلكتروني بمواصفات عالية فإنك سوف تحتاج إضافة ما يلي إلى اللغات السابقة :
- PHP
- JQ
- JS
- CSS3
- HTML5
كما تحتاج لمعرفة جيدة في الـ MYSQL و الـ Md5. لست هنا بصدد الحديث عن أي من لغات البرمجة سابقة الذكر و لكني أشرت إليها لكي يؤمن من لا يؤمن أن Joomla ليست لعبة للأطفال و ليس لأحد أن يقول لمستخدميها أن الخبرة تنقصهم أو أنهم لا يقومون سوى بتعبئة البيانات على الموقع. و لكي أثبت قولي هذا أرد منكم مشاهدة الروابط التالية لمواقع تستعمل نظام Joomla و يمكنكم أن تحكموا إن كانت العمل على نظام Joomla أمرا معقدا أم لا ..
http://www.outdoorphotographer.com
http://www.playshakespeare.com
http://www.sensointeriors.co.za
http://www.istitutoquasar.com/
و للتأكد من أن هذه المواقع مصممة عبر Joomla يمكنكم إضافة كلمة administrator إلى رابط لموقع بحيث يصبح الرابط كما يلي ..
http://www.tnol.co.id/administrator
إذا و بما أن Joomla قادرة على إخراج موقع بمواصفات عالية و بأقل تكلفة و وقت و جهد فالعلة إذا بمستخدميها لا بها. عبر هذا الكتيب سوف نبدأ معا خطوة بخطوة تعلم نظام Joomla2.5 لنصل معا إلى مرحلة الاحتراف.
أعتقد أن لديك خبرة في كيفية تشغيل ملفات الـ PHP على جهازك الشخصي ولكني سوف أتعامل عبر هذا الشرح بتفصيل كبير و سوف أبدأ هذا الشرح بالإشارة إلى أن أول ما يتوجب عليك القيام به لتشغيل ملفات الـ PHP على جهازك هو تحويل جهازك إلى خادم وهمي عبر تنصيب أي سيرفر وهمي و أشهرها على الإطلاق Apathy أو الـ Camel Server. يمكنك إيجادهما عبر البحث على Google و تنصيبهما على جهازك كأي برنامج آخر ترغب بتنصيبه على الجهاز.
سوف نقوم هنا بشرح الـ Camel Server الذي يمكنك تحميله من الرابط التالي ..
http://daif.netcamel/?app=down
بعد الانتهاء من عملية التنصيب سوف تظهر دائرة خضراء بجانب الساعة على جهازك و يجب أن تكون هذه الدائرة خضراء اللون أما إذا ما ظهرت باللون الأصفر فإن كل ما عليك القيام به هو الضغط عليها بزر الفأرة الأيسر و اختار الأمر ( إعادة التشغيل ) أما إذا كانت باللون الأحمر فاختر ( تشغيل كافة المهام ).
ماذا لو فشل الأمر و لم تظهر الدائرة باللون الأخضر ..؟ حينها لابد من وجود مشكلة ما .. قم بحذف الخادم عن جهازك و أعد تنصيبه مرة أخرى …
أعلم أن هذا الخادم ليس موضوع هذا الكتيب كما أن احتمالية تشغيله من المرة الأولى تصل إلى 99% ولكن سبق أن واجهتني مشكلة معه أرغب الإشارة لها.
قد لا يعمل الخادم بالشكل المفروض نتيجة لوجود تعارض مع الـ IIS لذا فإن كنت قد استعملت الـ IIS و هو يعمل على جهازك لحطة تنصيبك للبرنامج فإنه لن يعمل. الحل بسيط للغاية في حال كان هذا جهزك الخاص و لا تستعمله كخادم حقيقي فكل ما عليك القيام به هو إيقاف الـ IIS عن العمل مؤقتا حتى تنتهي من عملك على الـ Camel Server. ولكن المشكلة تكمن إذا ما كانت هناك مواقع و تطبيقات تعمل على الـ IIS حينها لن تتمكن من إيقافه و لن يعمل الـ Camel Server طالما يعمل الـ IIS .. فما هو الحل ؟؟
الحل بسيط للغاية و يتمثل بضرورة تغييرك للـ Port في الـ Camel Server من خلال httpd.conf من 80 إلى 70 فقط لا غير.
بمجدر قيامك بتنصيب الخادم على جهازك يمكنك أن تذهب إلى قرص الـ C على جهازك لتجد فلفا جديدا يسمى camel و بداخله مجموعة كبيرا من المجلدات و الملفات. في الواقع عليك كمبرمج معرفة هذه المجلدات و الملفات و معرفة كيفية التعامل معها و التعديل عليها و فقا لوظائفها. ولكننا هنا لسنا بصدد شرح كيفية التعامل مع هذا الأمر ، و بما أننا نسعى لتعلم كيفية التعامل من Joomla فإن الأمر الويد الذي يعنيك هو المجلد www و الذي سوف يحتوي على كافة المواقع و التطبيقات التي تريد العمل عليها و تشغيلها على جهازك.
لنعد الآن إلى الدائرة الخضراء قرب الساعة .. اضغط عليها بزر الفأرة الأيسر و اختر منها الخيار الثاني PHP MY ADMIN ليقوم المتصفح بفتح لوحة التحكم الخاصة بقواعد البيانات و الجداول و من هنا يمكننا تعريف الـ PHP MY ADMIN على أنها لوحة تحكم تساعدك على إنشاء قواعد البيانات و الجداول بكل سهولة و يسر و دول الحاجة لتعلم أوامر الـ MYSQL فهي بسيطة للغاية و سهلة الاستخدام و يمكن لكل من يتقن بعض المصطلحات في اللغة الإنجليزية التعامل معها.
سوف تجد على يسار هذه الصفحة قائمة بأسماء قواعد البيانات التي تم إنشاءها و بمجرد النقر على قاعدة بيانات معينة سوف يتم نقلك إلى صفحة جديدة خاصة بإدارة الجداول في تلك القاعدة. في الصفحة الأولى كذلك و في منتصفها على وجه التحديد سوف تجد حقلا فارغا كتب فوقه Create new database و هذا الحقل مخصص لإنشاء قواعد بيانات جديدة.
استخدامه لا يحتاج إلى خبرة في أي شيء على الإطلاق فكل ما عليك القيام به هو اختيار اسم لقاعدة البيانات التي تريد انشاءها و كتابته في الحقل الفارغ و الإبقاء على الخيار Collation كما هو في القائمة المنسدلة بجانب الحقل و من ثم النقر على الزر Create. ليتم نقلك بعدها إلى صفحة جديدة فيها إشعار كتب فيه Database ( Database Name ) has been created. و في أسفلها حقلين فارغين يشران إلى ضرورة قيامك بإنشاء الجدول الأول في قاعدة البيانات و بالتالي فإن كل ما عليك القيام به هو تحديد اسم الجدول في الحقل الأول و إدخال عدد الحقول في الحقل الثاني و الضغط على الزر Enter ليتم نقلك إلى صفحة خاصة بإدخال أسماء و أنواع الحقول التي سوف يحتويها الجدول. في الواقع لن نحتاج لأن نتعلم الكثير عن الجداول بما أننا ندرس نظام Joomla و لكن الأمر بالأمر يذكر.
و الآن و بعد أن قمنا بتنصيب الـ Camel Server و بعد أن تعلمنا بعض الأمور البسيطة الخاصة بلوحة الـ PHP MY ADMIN سوف نبدأ بتنصيب نظام Joomla2.5 على الخادم لنبدأ بعدها بدراسة هذا النظام و كيفية استخدامه في إنشاء مواقع إلكترونية مميزة.
قبل أن نبدأ عليك القيام بتحميل Joomla2.5 من الإنترنت و يفضل أن تقوم بتحميل النسخة من الموقع الرسمي http://www.joomla.org/download.html .
بعد تحميل ملفات Joomla2.5 من الموقع قم بك ضغط الملفات … ولكن أين ؟؟ سبق لنا أن أشرنا إلى أن الملف www على الخادم هو الملف الذي سوف يحتوي كافة ملفات الـ PHP التي ترغب بتشغيلها .. لذا اذهب إليه و أنشئ فيه مجلدا جديدا و سمه ما شئت – أنا سوف أسميه first – و من ثم قم بفك ضغط ملفات Joomla2.5 بداخل المجلد الذي أنشأته في المجلد www و الذي يكون في حالتي المجلد first.
الآن اذهب إلى لوحة الـ PHP MY ADMIN و أنشئ قاعدة بيانات جديدة ( أنا سوف أسميها first أيضا ) و لا تقم بإكمال الخطوات – أي لا تقم بإنشاء جدول – لأن نظام تنصيب Joomla سوف يقوم بذلك نيابة عنك. أبق صفحة الـ PHP MY ADMIN مفتوحة ولكن قم بفتح New Tab على متصفحك و أدخل به الرابط التالي.
Localhost/first
أي أدخل كلمة localhost و من ثم اسم المجلد الذي وضعت الملفات بداخله. بعد إدخالك للرابط أعلاه سوف يبدأ نظام تنصيب Joomla2.5 بالعمل فورا و أول ما سيظهر لك هو صفحة خاصة باختيار اللغة التي تريد استعمالها. سوف نبقي على اللغة الإنجليزية كما هي و ننظر إلى أعلى يمين الصفحة حيث يوجد زر Next و الذي تتمثل وظيفته بنقلنا إلى خطوة التنصيب التالية فنقوم بالضغط عليه.
ننتقل الآن إلى صفحة الـ Pre-Installation Check و من اسمها يمكنك معرفة وظيفتها المتمثلة بالتأكد من توفر كافة المزايا و الخصائص اللازمة لتنصيب نظام Joomla على الخادم و سوف تكون هذه الخصائص متوفرة على الأغلب فنظام Joomla لا يحتاج إلى الكثير. قم بالنقر على زر Next الموجود أعلى يمين الصفحة للانتقال إلى الخطوة الثالثة من خطوات التنصيب.
سوف تظهر لك الرخصة الخاصة بـ Joomla2.5 و التي يفترض بك الاطلاع عليها … ( إياك أن تفعل ) اذهب و انقر على Next.
الخطوة الرابعة من خطوات تنصيب Joomla2.5 تعد من أهم الخطوات على الإطلاق إذ سوف يطلب منك إدخال بعض البيانات الخاص بالخادم و قاعدة البيانات لتقوم جوملا بإنشاء ملف الـ configuration.php الذي يحتوي على دوال الـ PHP الخاصة بإجراء عملية الاتصال بقاعدة البيانات. قم فقط بتعبئة النموذج الموجود على الصفحة كما يلي ..
Host Name : localhost // اسم الخادم و في حالتنا هو خادم وهمي محلي
Username : root // و هو اسم المستخدم
Password : // دعه فارغا
Database Name : first // اسم قاعدة البيانات
Table Prefix : // دعه كما هو
بعد ملئ النموذج اذهب إلى أعلى يمين الصفحة و اضغط على Next لتنتقل إلى الخطوة الخامسة حيث ستجد نموذجا يطلب منك تحديد البيانات الخاصة بالـ FTP بروتوكول نقل الملفات ، دعه كما هو و اضغط على Next.
في الخطوة السادسة من خطوات تنصيب Joomla2.5 عليك القيام بتعبئة نموذج خاص بالموقع الذي أنت بصدد إنشائه كما يلي :
Site Name : Majdi // اسم الموقع أو عنوانه
Your Email : [email protected] // البريد الإلكتروني الخاص بمدير الموقع
Admin Username : admin // اسم المستخدم الخاص بمدير الموقع
Admin Password : admin // كلمة السر الخاصة بمدير الموقع
Confirm Admin Password : admin // كلمة السر الخاصة بمدير الموقع
بعد الانتهاء من تعبئة النموذج اذهب إلى أسفل الصفحة حيث ستجد زر الـ Install Sample Data قم بالضغط عليه لتحميل البيانات الأولية و من ثم اضغط على Next للانتقال إلى الخطوة السابعة.
الخطوة السابعة هي الخطوة الأخيرة في عملية تنصيب Joomla2.5 و التي يقوم فيها النظام بطلب مسح ملف التنصيب منك. في الإصدارات السابقة كان لا بد لك من حذف الملف installation من الخادم عبر الذهاب إلى المجلد و حذفه بشكل اعتيادي و لكن هذا الإصدار يساعدك من خلال زر خاص في عملية الحذف موجود في هذه الصفحة هو Remove Installation Folder و بالتالي فإن كل ما عليه القيام به هو الضغط على الزر للتتم عملية الحذف. ولكن ألم يخطر على بالك سؤال بخصوص هذا ؟؟ لماذا قمنا بحذف ملف التنصيب ؟؟ لن أجيب على هذا السؤال سوف أترك لك حرية التفكير.
بهذا نكون قد انتهينا من تنصيب Joomla2.5 على الخادم و يمكننا زيارة موقعنا عبر النقر على الزر Site أعلى يمين الصفحة.
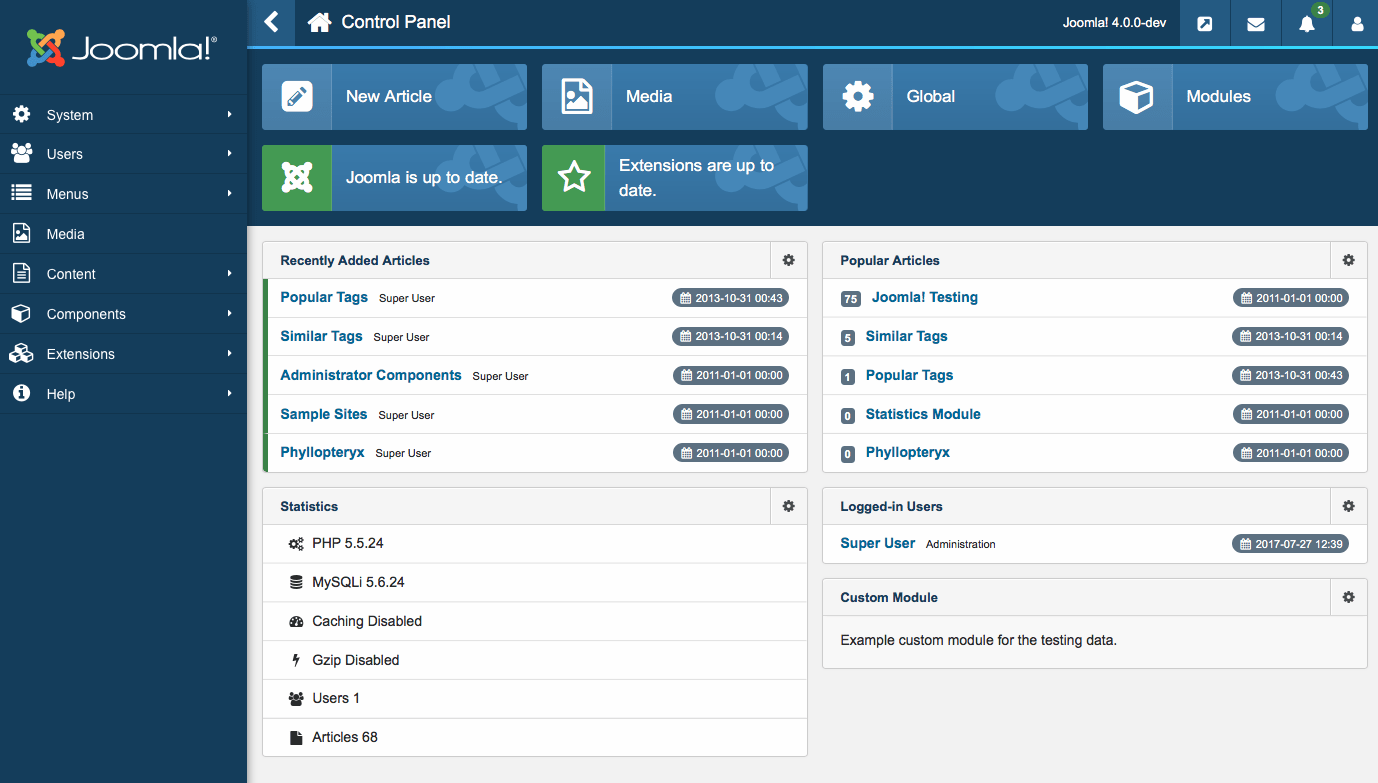
الآن و بعد أن انتهينا من عملية تنصيب Joomla2.5 على الخادم سوف نبدأ بدراسة لوحة التحكم الخاصة بالموقع و معرفة أجزائها و الخيارات التي تتيحها لنا هذه اللوحة قبل أن نبدأ بالتعديل على الموقع بحيث يتلاءم و ما نحتاجه.
إذا كنت قد ضغطت على الزر Site في الخطوة السابعة من عملية التنصيب و ذهبت إلى الموقع فإنك سوف ترى رابط الموقع كما يلي localhost/first – و لا تنس أن First هو اسم المجلد الذي تضع فيه ملفات Joomla2.5- قم فقط بإضافة كلمة administrator إلى الرابط بحيث يصبح localost/first/administrator لتذهب إلى لوحة التحكم الخاصة بالموقع. أول ما سوف تشاهده هو لوحة الدخول حيث سيطلب منك إدخال اسم المستخدم و كلمة السر الخاصة بمدير الموقع و الذي سبق لك تحديدها في الخطوة السادسة من خطوات تنصيب Joomla2.5 و التي أدخلتها أنا بحيث تكون ( admin, admin ).
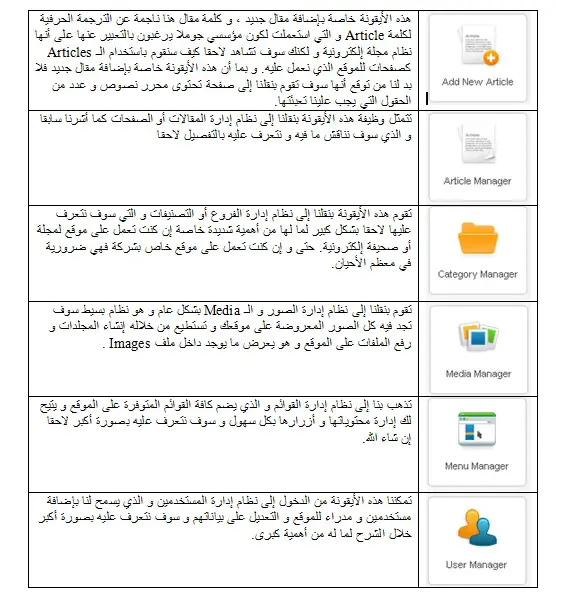
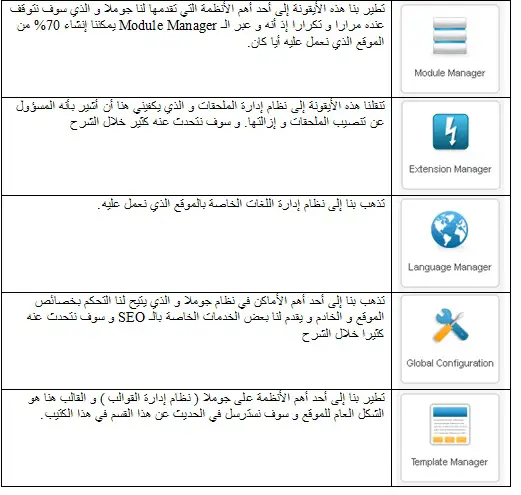
عند دخولك إلى اللوحة سوف تظهر لك الصفحة الأولى و التي تعرف باسم Dashboard و تضم هذه الصفحة عددا من الأيقونات التي يمكنك معرفة وظائفها من خلال النظر لها أو قراءة اسمها و لكن و على أية حال فقد قمت بإنشاء الجدول التالي الذي يساعدك على فهم المعنى الخاص بكل أيقونة.
على يسار الصفحة سوف تجد Accordion menu تعرض لك مجموعة من الإحصاءات و المعلومات الخاصة بموقعك. إذ يعرض لك الباب الأول آخر خمسة عمليات دخول جرت على الموقع أما الثاني فيعرض لك أكثر صفحات الموقع زيارة و الباب الأخير يعرض لك آخر خمسة صفحات قمت تمت إضافتها على الموقع. و في الأعلى يمكنك مشاهدة قائمة تضم عددا من الأبواب منها ما يمكنك الوصول إليه عبر الأيقونات المذكورة أعلاه و منها ما يجب عليه استعمال القائمة العلوية لتصل إليه فهي أكثر تفصيلا من الأيقونات.
لنبدأ الآن بشرح كل نظام من الأنظمة التي سبق أن أشرنا إليها بالتفصيل و لنبدأ بشرح نظام إدارة المستخدمين فهو نظام بسيط غير معقد و سهر الاستيعاب. كما سبق لنا أن أشرنا فإن بإمكانك الذهاب إلى نظام إدارة المستخدمين عبر الضغط على الأيقونة الخاصة به على الـ Dashboard أو يمكنك الذهاب إلى Users ثم Users Manger من القائمة العلوية ( Users هي الخيار الثاني من اليسار في القائمة العلوية و قد تغير موقعها على القائمة في هذا الإصدار ).
عند دخولك إلى نظام إدارة المستخدمين سوف تفاجأ بعدد عبير من الأيقونات و الأزرار و الخانات … لا تقلق .. فأهم شيء في التعلم هو عدم الخوف مما أنت بصدد تعلمه فما بالك إن أخبرتك أنك لست بحاجة لمعرفة كل تلك الأمور و أن معظمها ذو صلة بعمليات البحث و الفلترة و لكن و على أقصى يمين الصفحة سوف تجد مجموعة من الأيقونات التي سوف تشاهدها في معظم أنظمة جوملا و لذلك لا بد لنا من الإشارة لها بشكل من التفصيل. شاهد الشكل 1.1 ثم تابع القراءة ..

 الجدول التالي يوضح وظيفة كل أيقونة من الأيقونات الظاهرة في الشكل أعلاه ..
الجدول التالي يوضح وظيفة كل أيقونة من الأيقونات الظاهرة في الشكل أعلاه ..
| New | تقوم هذه الأيقونة في نظام إدارة المستخدمين بإضافة مستخدم جديد بينما تقوم هي نفسها في نظام إدارة المقالات بإضافة مقال جديد و كذلك في نظام إدارة القوائم .. تقوم بإضافة قائمة جديدة. |
| Edit | تتيح لك هذه الأيقونة التعديل على أحد المستخدمين في نظام إدارة المستخدمين ( المستخدم المحدد ) و في نظام إدارة المقالات تتيح لك التعديل على المقال المحدد و هكذا في بقية الأنظمة. |
| Activate | معناها يشير إلى وظيفتها إذا أنها في نظام إدارة المستخدمين تتيح لك تفعيل عضوية العضو المحدد في حال لم تكن مفعلة و تفعيل المقال المحدد في نظام إدارة المقالات في حال لم يكن مفعل. |
| Block | و تقوم بإيقاف عضوية العضو المحدد في نظام إدارة المستخدمين أو بصيغة أخرى حظره |
| Unblock | تقوم بفك الحظر عن العضو المحدد في حال كانت عضويته محظورة أو موقوفة. |
| Delete | تقوم في نظام إدارة المستخدمين بحذف الأعضاء المحددين أما في نظام إدارة المقالات فتقوم بحذف المقلات المحددة و هذا في بقية الأنظمة. |
عند دخولك إلى نظام إدارة المستخدمين للمرة الأولى سوف تشاهد الشكل 2.1 … قم بإلقاء نظرة فاحصة عليه و من ثم أكمل القراءة في الجدول الذي يليه ..
نحن الآن بصدد تعلم لوحة التحكم الخاصة بنظام Joomla2.5 و بالتالي فإن أكثر مهارة سوف تحتاج لها هي اللغة الإنجليزية إذ أن بإمكانك معرفة وظيفة الحقل Search Users إذا ما فهمت معنى الكلمة. الجدول التالي يعرف وظيفة الخانات و الحقول في الشكل أعلاه ..
| Search Users | تتيح لك هذه الخاصية البحث عن مستخدم ما عبر إدخال اسمه في الحقل. |
| State | تتيح لك هذه الخاصية عرض فئة معينة من المستخدمين فقط وفقا لحالتهم ( متاحة أو غير ) |
| Active | تتيح لك هذه الخاصية عرض فئة معينة من المستخدمين فقط وفقا لحالتهم ( مفعلة أو غير مفعلة ) |
| Groub | تتيح لك هذه الخاصية عرض فئة معينة من المستخدمين فقط وفقا للمجموعة التي ينتمون لها. |
| Registration Date | تتيح لك هذه الخاصية عرض فئة معينة من المستخدمين فقط لتاريخ إنشاء العضوية |
في الشكل 2.1 يظهر لنا جدول مؤلف من 9 أعمدة يفترض به عرض مستخدمي الموقع. الجدول التالي يوضح ما يقوم كل عمود من الأعمدة بعرضه..
| Name | اسم العضو |
| User Name | اسم المستخدم الخاص بالعضو |
| Enabled | حالة المستخدم سواء كان متاح أو غير متاح و يكنك تغيير حالة المستخدم بالنقر على الأيقونة الظاهرة في هذا العمود لتبديلها. |
| Activated | حالة المستخدم سواء كان مفعل أو غير مفعل و يكنك تغيير حالة المستخدم بالنقر على الأيقونة الظاهرة في هذا العمود لتبديلها. |
| User Groups | تظهر المجموعة التي ينتمي إليها العضو |
| تظهر البريد الإلكتروني الخاص بالعضو | |
| Last Visit Date | تظهر بالتاريخ و الوقت آخر عملية زيارة للعضو |
| Registration Date | تظهر تاريخ إنشاء العضوية |
| ID | تظهر الرقم التسلسلي للعضو |
و الآن لنحاول معا إضافة عضو جديد و أعتقد جازما أن تعلم ما يجب القيام به لذلك ( اضغط على أيقونة New في أعلى يمين الصفحة ) ليتم نقلك بعد ذلك إلى صفحة تحوي نموذج إنشاء عضوية جديدة ، كل ما عليك القيام به هو ملأ هذا النموذج.
إن أول ما يجب عليك إدخاله في النموذج هو اسم العضو بعد ذلك عليك إدخال اسم المستخدم الخاص بالعضو و الذي يستطيع من خلاله الدخول. ثم عليك أن تدخل كلمة مرور جديدة خاصة بالعضو الجديد و يجب عليك إعادة الكلمة في الحقل الذي يليها. لتصل بعد ذلك إلى الحقل الذي يطلب منك فيه إدخال كلمة البريد الإلكتروني للعضو و يجب عليك التأكد من صحته.
على يمين الصفحة هناك بعض الخصائص الجميلة التي تقدمها جوملا إذ يمكنك تحديد القالب الذي سوف يراه المستخدم كما يمكنك تحديد اللغة التي يجب أن تظهر له بالإضافة إلى تحديد الوقت Time Zone الخاص بالعضو. لتصل بعد ذلك إلى أهم نقطة في عملية إنشاء العضو و هي تحديد المجموعة التي ينتمي لها العضو و بطريقة أخرى تحديد الصلاحيات التي ترغب بإعطائها للعضو.
تحتوي جوملا على عدد من المجموعات عليك أن تعرف الصلاحيات المتاحة في كل مجموعة حتى تستطيع إعطاء العضو الصلاحيات التي تريدها فقط. الجدول التالي يوضح الصلاحيات الخاصة بكل مجموعة ..
| Public | هو عضو مسجل و لكن ليس بمقدوره الدخول إلى أي مكان و لا يمكنه القيام بأي شيء ببساطة كأنك لم تقم بإنشائه |
| Manager | يتاح له ما يلي :
|
| Administrator | يتاح له ما يلي :
|
| Registered | يتاح له ما يلي :
|
| Author | يتاح له ما يلي :
|
| Editor | يتاح له ما يلي :
|
| Publisher | يتاح له ما يلي :
|
| Super Users | يمكنه الدخول أينما شاء و التعديل على كل شيء |
و الآن و بعد أن قرأت الجدول السابق يمكنك تحديد المجموع التي تضع فيها عضو موقعك الجديد و لم يتبق عليك سوى الذهاب إلى أعلى يمين الصفحة و الضغط على أيقونة Save & Close لتنشئ العضو و تعود إلى نظام إدارة المستخدمين.
أعتقد أن المعلومات التي أشرت لها عن نظام إدارة المستخدمين كافية خاصة و أنك مبرمج و أفترض بأن لغتك الإنجليزية جيدة لذا فإنه ما من مشكلة لديك في التعامل مع هذا النظام.
لننتقل الآن من نظام إدارة المستخدمين إلى نظام إدارة التصنيفات و هو نظام بسيط يتيح لك الإضافة، التعديل ، أو حذف التصنيفات. لقد أشرنا سابقا إلى مدى أهمية هذا النظام خاصة إن كنت تعمل على تصميم مجلة أو صحيفة إلكترونية.
يقوم نظام التصنيفات بتصنيف المقالات أو الصفحات. فلو افترضنا أنك تعمل على موقع إلكتروني لصحيفة مثلا فإن عليك تصنيف المقالات إلى سياسية رياضية و اقتصادية بحيث يعرض كل مقال في المكان المخصص له. يمكنك الذهاب إلى نظام إدارة التصنيفات عبر الأيقونة على الـ Dashboard أو عبر القائمة العلوية إذ يجب عليك الذهاب إلى Content و اختيار Category Manager.
يمكنك من خلال هذا النظام إنشاء تصنيفات و تصنيفات فرعية كأن نقول الأخبار السياسية ( تصنيف رئيسي ) و أخبار العالم العربي ( تصنيف فرعي تابع له ). و للقيام بهذا كل ما يجب عليك القيام به هو الضغط على الأيقونة New أعلى يمين الصفحة ليظهر لك نموذج إنشاء التصنيفات.
كل ما يجب عليك القيام به في هذا النموذج هو إدخال العنوان ( اسم التصنيف ) و بقية الخيارات اختيارية. الخيار Parent و الذي تتبعه قائمة منسدلة تظهر لك بقية التصنيفات التي سبق أن أنشأتها تستخدم لإنشاء تصنيف فرعي كما في المثال السابق. اضغط على Save & Close و مبروك عليك التصنيف الجديد.
لننتقل الآن إلى أحد أهم أنظمة جوملا على الإطلاق – نظام إنشاء الصفحات – نظام إدارة المقالات Article Manage . يمكنك الذهاب إليه عبر الأيقونة عن الـ Dashboard أو من القائمة العلوية Content ثم Article Manager.
ليس نظام إدارة المقالات في جوملا نظاما معقدا فهو يحتوي على ذات آليات البحث و الفلترة المتوفرة في بقية الأنظمة و التي سبق لنا الإشارة لها و يستعمل الأيقونات ذاتها تقريبا. إذا كنت قد دخلت إلى نظام إدارة المقالات فتوجه الآن إلى أعلى يمين الصفحة و اضغط على New لإنشاء صفحة جديدة.
سوف يتم نقلك كالمعتاد لصفحة جديدة تحتوي على نموذج خاص بإنشاء مقال أو صفحة جديدة. تنقسم الصفحة إلى قسمين أحدهما على يسارها و هو New Article و الثاني على يمينها و هو ما يمكننا و صفه بالقسم الذي يضم خصائص الصفحة. و يتشكل من Accordion Menu فيها عدة أبواب
نبدأ بالقسم الأيسر New Article و الذي يجب عليك تعبئته كما يلي ..
Title : أدخل عنوان الصفحة أو المقال
Alias : دعه فارغا
Category : قم باختيار التصنيف أو الفئة التي يتبع لها المقال
Access : لتحديد من يمكنه رؤية المقال
Featured : لتحديد إن كان سيظهر على الصفحة الرئيسة للموقع أم لا
Language : لتحديد لغة المقال أو الصفحة
بعد ذلك سوف تشاهد محرر النصوص … و الذي يجب عليك أن تضع بداخله محتويات الصفحة من نصوص و صور. و هنا أرغب بالاسترسال بعض الشيء في الحديث عن كيفية إدخال محتوى الصفحة من صور و نصوص. يمكنك بطبيعة الحال البدء بالكتابة داخل المحرر و استخدام أدواته لإجراء عمليات التنسيق و لكنني شخصية أفضل الـ Microsoft Word بكثير.
أعتقد أنه يجب عليك تحميل الصور على الموقع في البداية عبر زر Image الموجود أسفل محرر النصوص و من ثم أخذ رابط الصورة و إضافتها إلى النص على برنامج الـ Microsoft Word و عند انتهائك من تشكيل صفحتك على الـ Word يمكنك استخدام خاصيتي النسخ و اللصق لإضافة المحتوى إلى محرر نصوص جوملا بالشكل الذي تريده.
هذا و يمكنك تجاوز ما يوجد في ملف الـ CSS الخاص بالموقع عبر إنشائك لمحتوى الصفحة على أحد محررات صفحات الويب Microsoft SharePoint Designer أو Adobe Dreamweaver و من ثم أخذ الكود الخاص بمحتوى الصفحة الذي صممتها و الذهاب إلى محرر نصوص جوملا و الضغط على أيقونة HTML الموجودة في أدوات المحرر في الأعلى و لصق الكود. شريطة أن يتألف الكود من وسوم HTML فقط لا غير.
ننتقل الآن إلى الجانب الأيمن من الصفحة حيث يمكننا من خلال أبواب الـ Accordion Menu أن تحكم بعدد من خصائص الصفحة و ملحقاتها. إذ أن الباب الأول Publishing Options يتيح لك تحديد اسم العضو الذي صمم الصفحة و تاريخ إنشاء الصفحة بالإضافة إلى إمكانية تحديد تاريخ لنشر و إيقاف نشر الصفحة و هذا أمر في غاية الأهمية خاصة للمجلات و الصحف الإلكترونية ، إذ يمكنك كتابة مقال و حفظه دون أن يظهر على الموقع و بمجرد الوصول إلى اليوم الذي ترغب فيه بشر الصفحة أو المقال سوف يعمل تلقائيا و يظهر المقال على الموقع و بمجرد انتهائك منه سوف يختفي تلقائيا عن الظهور على الموقع مع بقائه في الـ Article Manager.
أما الباب الثاني و هو الـ Article Options فيتيح لك إظهار بعض المزايا أو إخفائها عن الصفحة كعنوان المقال و أيقونة الطباعة و تصنيف المقال و ما إلى ذلك. أما الباب الثالث فيتيح لك إمكانية إظهار خصائص الناشر و خصائص المقال و بعض الخصائص ذات الصلة بالصور و الروابط.
الباب الرابع هو باب خاص بالصور و الروابط أما الخامس فهو خاص بما يعرف بالـ SEO أو التسويق الإلكتروني للصفحة أو المقال و فيه يمكنك تحديد وصف بسيط لمحتوى الصفحة في خانة الـ Meta Description و كلمات مفتاحية في الـ Meta Data.
بعد الانتهاء من ذلك تأكد فقط من أن المقال أو الصفحة متاحة و مفعلة ثم اضغط على أيقونة Save & Close أعلى يمين الصفحة.
لننتقل الآن معا كي نتحدث عن نظام إدارة القوائم في جوملا فهو من أحد أهم الأنظمة التي يمكنها أن تجعل حياتك أجمل و أكثر سلاسة و أعتقد أنك بت قادرا على الوصول له دون أن أشرح الطريقة.
نظام إدارة القوائم لا يختلف عن غيره من الأنظمة إذ يمكنك استخدام الأيقونة New لتنتقل إلى صفحة خاصة بإنشاء قائمة جديدة. و هناك لا يتوجب عليك سوى إدخال عنوان القائمة في الخانات الثلاثة التي سوف تظهر لك ثم القيام بعملة الحفظ عبر الضغط على أيقونة Save & Close.
بعد ذلك اذهب إلى القائمة و استعمل الأيقونة New مرة أخرى لإضافة عنصر جديد للقائمة كي يتم نقلك إلى صفحة تضم نموذجا كبيرا لا يجب عليك فيه سوى تعبئة بعض الخانات وفقا لنوع العنصر. و تمكنك جوملا من تحديد أنواع مختلفة للعناصر سوف أذكر في الجدول التالي أهمها ..
| Contacts | و تتيح لك عدة خيارات هي :
|
| Articles | و تتيح لك عدة خيارات هي :
|
| Smart Search | و تتيح لك عدة خيارات هي :
|
| Newsfeeds | و تتيح لك عدة خيارات هي :
|
| Wrapper | و تتيح لك عدة خيارات هي :
Iframe Wrapper لإدراج صفحة خارجية في Iframe |
لن أستمر في الحديث عن نظام إدارة القوائم فالأمر غاية في البساطة و لا يحتاج إلى مهارات خاصة. سوف أنتقل الآن للحديث بشكل سريع عن الـ Media Manager قبل أن أبدأ بالحديث عن قائمة الـ Extinctions.
سبق أن قلنا أن نظام إدارة الـ Media هو عبارة عن متصفح لما يوجد في ملف الـ Images الرئيسي على الـ Root. يحتوي هذا النظام على خاصيتين الأولى هي خاصية إنشاء المجلدات الجديدة و الخاصية الثانية هي خاصية تحميل الملفات. و يحتوي هذا النظام على ( عيب ) واحد إن جاز التعبير و هو عدم إمكانية تحميل أكثر من ملف في وقت واحد.
ننتقل الآن للحديث عن جوملا بصفتنا مبرمجين و مطوري مواقع إنترنت. كل ما سبق ذكره في هذا الكتيب هو أمر بسيط لا بد لكل مدير موقع إلكتروني أن يلم به و لكن ما سنقوم بالحديث عنه الآن مخصص لمطوري مواقع الإنترنت. سوف نبدأ معا بإذن الله بالحديث عن الـ Modules فما هو الـ Module ؟؟ و كيف يمكنني التحكم به ؟؟
الـ Module هو عبارة عن تطبيق إنترنت مكتوب بلغة الـ PHP و يعتمد قواعد بيانات MYSQL يمكن أن يحتوي سطور برمجية مكتوبة بلغة الـ JQ أو JS أو حتى الـ HTML5 صممت واجهته بلغة الـ XHTML و له ملف CSS و أضيف له ملف مكتوب بلغة الـ XML كتب خصيصا ليقوم بعملية التنصيب على جوملا و لأداء وظائف أخرى.
بناء على التعريف أعلى فإن بإمكاننا القول أن الـ Slideshow في المواقع عبارة عن Module و أن الـ login form, search, menus, poll system, …etc ما هي إلا Modues.
تقدم لك جوملا عددا من الـ Modules التي تأتي معها و نذكر منها على سبيل المثال لا الحصر :
- Login Form
- Search
- Poll
- Latest News
- Who’s Online
وقد يصل عدد الـ Modules التي تأتي مع Joomla2.5 إلى 51 ( واحد وخمسون ) Modules ولكن هذا لا يعني على الإطلاق حاجتك أو اكتفاءك بهذا العدد من الـ Modules في موقعك و غالبا سوف يكون أقل من ذلك بكثير.
هناك العديد من الـ Modules الجاهزة التي يمكنك تحميلها عن الإنترنت و استعمالها على موقعك و سوف أذكر في الجدول التالي أهمها و أفضلها. و سوف نتحدث في درس آخر عن كيفية إنشاء Module خاص بك.
| Vinaora Nice Slideshow | http://vinaora.com/vinaora-nice-slideshow/ |
| Vinaora Slick Slideshow | http://vinaora.com/vinaora-slick-slideshow/ |
| Horizatial Slideshow | Download |
| DJ-Classifieds for J!2.5 | http://dj-extensions.com/downloads |
| DJ-MultiTreeMenu | http://dj-extensions.com/downloads |
| DJ-Image-Slider | http://dj-extensions.com/downloads |
| DJ-Menu | http://dj-extensions.com/downloads |
| DJ-Menu | http://dj-extensions.com/downloads |
هناك مئات الملايين من الـ Modules المجانية التي يمكنك تحميلها عن الإنترنت و أفضل مكان لإيجاد الـ Modules هو الموقع الرسمي لها : http://extensions.joomla.org/
ولكننا إلى الآن لم نعلم كيفية تنصيب الـ Modules و لا كيفية تشغيله. الأمر غاية في البساطة و لكن عليك أن تعلم أن هناك Modules مخصصة لجوملا 2.5 و أخرى لجوملا 1.5 لذا فإن عليك الانتباه للإصدار.
قم بتحميل أي Module تريده عن الإنترنت ، سوف تلاحظ أن سوف يحمل مضغوطا بصيغة .Zip ، اذهب الآن إلى القائمة العلوية في لوحة التحكم و من Extinctions اختر Extinction Manager لتظهر لك الصفحة كما في الشكل 4.1 ..
في الأعلى سوف تجد Upload Package File اضغط على Browse و اختر الملف المضغوط الذي قمت بتحميله ثم اضغط على الزر Upload & Install. و بهذا تكون قد انتهيت من عملية تنصيب الـ Module على موقعك.
بعد ذلك تعود مرة أخرى إلى الـ Module Manager و تبحث عن الـ Module عبر اسمه ، حين يظهر اجعله متاحا و مفعلا. و بهذا تكون قد أتممت تشغيل الـ Module و لكنه لم يعمل هناك خطأ ما … لا ليس هنا أي خطأ فلكل Module ما يعرف بالـ Parameters التي يجب عليك التعامل معها و لن تحتاج لأداء هذه المهمة سوى بعض المهارة باللغة الإنجليزية … ولكن ماذا إن أديت المهمة على أكمل وجه و لم يعمل ؟؟ ألم تلاحظ الخانة الخاصة بالـ Position أو المكان الذي يجب أن يظهر به الـ Module ؟؟ ما الذي قمت باختياره ؟؟ و هل تعلم أين هو ؟؟
بتلك التساؤلات نكون قد أنهينا حديثنا عن الـ Joomla Modules لنبدأ الحديث عن الـ Joomla Templates. فما هي قوالب جوملا ؟؟ و فيما تستعمل ؟؟ و كيف كتبت ؟؟ و كيف يمكنني إنشاء قالبي الخاص ؟؟
قوالب جوملا ببساطة هي الشكل العام للموقع ، و بما أنك تدرس الآن نظام جوملا فلابد من أنك قمت بتصميم صفحات ويب بلغة الـ HTML و الـ CSS و تعرف ما هو المقصود بواجهة الموقع. ببساطة هي الشكل العام للموقع.
ولو أردنا وضع القوالب في تعريف لقلنا : هي واجهة الموقع و الشكل العام له صممت بواسطة عدة لغات برمجة هي الـ XHTML و الـ CSS و الـ PHP و الـ XML و تحتوي هده الواجهة مجموعة من الـ Positions التي تتيح إضافة الـ Modules إلى الواجهة كما يمكن أن تحتوي مكانا لإضافة الـ Components.
القوالب تماما كالـ Modules في عملية تنصيبها على الموقع و في عملية إيجادها على الإنترنت فهناك الملايين منها و التي يمكنك تحميلها و استخدامها مجانا و أنا شخصيا كنت قد استفدت من موقع joomla2u.net .
بعد تنصيب القالب على الموقع يمكنك الذهاب إلى الـ Templates Manager و تحديد القالب الجديد و من ثم استخدام الأيقونة Default لجعله القالب الأساسي للموقع. و لكنك قد قمت بتحميله من الإنترنت و لا تعلم أساء و مواقع الـ Positions لكي تفعل الـ Modules بناء عليها. لا تقلق فكل ما عليك القيام به لمعرفة أسماء و مواقع الـ Positions هو الضغط على المكان المعلم في الشكل 5.1 ..
لكنه لا يعمل ..! لا يمكنني النقر عليه .. !!! لا بأس اذهب إلى الأيقونة Options في أعلى يمين الصفحة << في Template سوف تجد خيارا خاصا بتفعيل هذه الخاصية هو Preview Template Positions << اجعله Enabled ثم اضغط على Save & Close و حاول الضغط كما في الشكل 5.1
أشير فقط إلى أن بعض القوالب التي تقوم بتحميلها من الإنترنت لها Parameters خاصة بها تسهل عليك التعامل مع القالب و التعديل عليه.
و الآن … ماذا لو لم تجد الشكل المناسب للموقع الذي ترغب ببنائه ؟؟ ماذا لو أنك لم تجد قسمة الـ Positions الملائمة لموقعك ؟؟ حينها لا بد لك من إنشاء قالبك الخاص.
أعتقد جازما أنني لا أتعامل مع هواة هنا لذا يمكنك أن تقوم بتصميم صفحة الـ HTML مع صفحة الـ CSS الخاصة بك أو يمكنك تحميل أحد القوالب الجاهزة من الإنترنت.
بحيث تكون ملفات الموقع داخل المجلد كما في الشكل 6.1 ..
أي بحيث تكون الملفات مصنفة … الآن قم باستعمال أي محرر صفحات ويب ترغب به .. و قم بتنفيذ الخطوات التالية ..
في البداية قم باستبدال كل ما هو فوق الوسم <body> بما يلي مع تغيير ما يلزم ..
<?php // no direct accessdefined( ‘_JEXEC’ ) or die( ‘Restricted access’ );?><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”<?php echo $this->language; ?>” lang=”<?php echo $this->language; ?>” ><head><jdoc:include type=”head” /> <link rel=”stylesheet” href=”<?php echo $this->baseurl ?>/templates/system/css/system.css” type=”text/css” /><link rel=”stylesheet” href=”<?php echo $this->baseurl ?>/templates/system/css/general.css” type=”text/css” /><link rel=”stylesheet” href=”<?php echo $this->baseurl ?>/templates/majdi/css/style.css” type=”text/css” /> </head>
و الآن ننتقل لأهم شيء على الإطلاق … الـ Positions … كيف يمكنني إضافة Position في المكان الذي أريده ؟؟ القضية بمنتهى اليسر و البساطة .. كل ما عليك القيام به هو تحديد المكان الذي تريد للـ Position أن يكون فيه ثم إضافة السطور البرمجية التالية مع تغيير ما يلزم لكل Position على حدة ..
<div id=”slideshow”><div id=”slideshow”></div><jdoc:include type=”modules” name=”slideshow” /></div>
ولكن الـ Positions تقوم فقط بعرض الـ Modules و أنا لدي نصوص و صور في الصفحات تندرج تحت المسمى Components و أريدها أن تظهر في مكان ما على الصفحة ؟! كل ما عليك القيام به هو تحديد المكان الذي تريد للـ Components الظهور فيه و من ثم إضافة السطر البرمجي التالي ..
<jdoc:include type=”component” />
و الآن قم بحفظ هذه الصفحة تحت اسم index.php …. لم يتبق عليك سوى إنشاء صفحة الـ XML لذلك قم بفتح صفحة XML جديدة في المحرر الذي تعمل عليه و ابدأ بتعريف القالب و مصممه عبر كتابة السطور البرمجية التالية مع تغيير ما يلزم ..
<?xml version=”1.0″ encoding=”utf-8″?><!DOCTYPE install PUBLIC “-//Joomla! 2.5//DTD template 1.0//EN” “http://dev.joomla.org/xml/1.5/template-install.dtd”><install version=”1.5″ type=”template”><name>Majdi</name><creationDate>1/01/2013</creationDate><author>majdi</author><authorEmail>[email protected]</authorEmail><authorUrl>http://creative-circuit.com/ms</authorUrl><copyright></copyright><license>GNU/GPL</license><version>1.0.0</version><description>Tutorial</description>
بعد ذلك قم بتعريف الملفات المضمنة في القالب شريطة كتابتها بشكل صحيح و مراعاة الفرق بين الحروف الكبيرة و الصغيرة كما يلي ..
<files><filename>index.php</filename><filename>templateDetails.xml</filename><filename>images/logo.png</filename><filename>css/style.css</filename><files>
و الآن ليس عليك سوى تعريف الـ Positions المتوفرة على القالب كما يلي مع تغيير ما يلزم ..
<positions><position>slideshow</position><position>left</position><position>right</position><position>top</position></positions></install>
أعتقد أنك لم تلاحظ حتى الآن ؟؟ هناك أمران لم أشر لهما الأول هو بداية عملية التنصيب و التي كتبت في بداية ملف الـ XML و كان لا بد من إغلاقها في نهايته كما ترى … و الثانية هي أنني قمت بتضمين ملف templateDetails فما هو هذا الملف ؟؟ اقرأ الصيغة فقط … إنه الملف الذي أعل عليه الآن.
إذا قم بحفظ الملف و من ثم قم بضغط كافة الملفات على شكل zip file و لكن انتبه و إياك أن تضغط شيئا لست بحاجة له أو لم تقم بتضمينه في ملف الـ XML.
خاتمة
جوملا هو نظام قوي وشامل لإدارة المحتوى يناسب مجموعة واسعة من الاستخدامات. من خلال واجهته البسيطة وإمكاناته القوية، يمكن للمستخدمين إنشاء مواقع احترافية تلبي احتياجاتهم بسهولة. سواء كنت مبتدئًا أو محترفًا، ستجد في جوملا أداة مرنة وفعالة لإدارة محتواك الرقمي.