تنسيق الأيقونات في شكل شبكة على نظام أندرويد
مقدمة
إن تنسيق الأيقونات في شكل شبكة يعتبر أحد الجوانب الأساسية في تصميم واجهات المستخدم لتطبيقات الأندرويد. يسمح هذا النمط من الترتيب بعرض العناصر بشكل منظم وواضح للمستخدم، مما يسهم في تحسين تجربة المستخدم وسهولة التنقل داخل التطبيق. في هذا المقال، سنناقش بالتفصيل كيفية تنسيق الأيقونات على هيئة شبكة باستخدام تقنيات مختلفة في أندرويد، مع التركيز على استغلال مكتبة RecyclerView وغيرها من الأدوات الحديثة.
أهمية تنسيق الأيقونات في واجهات المستخدم
تصميم واجهات المستخدم يتطلب التفكير العميق في كيفية تنظيم العناصر بطريقة توفر تجربة مستخدم بديهية وجذابة. تعد الشبكة خيارًا شائعًا لعرض المحتويات للأسباب التالية:
- سهولة الوصول: يمكن للمستخدمين العثور على العناصر بسرعة بسبب الترتيب المنظم.
- التوافق مع الشاشات المختلفة: يمكن ضبط الشبكة بسهولة لتناسب أحجام الشاشات المختلفة.
- جمال التصميم: يضفي الترتيب الشبكي مظهرًا أنيقًا ومتوازنًا على الواجهة.
الأدوات المطلوبة لتنسيق الأيقونات في شبكة
1. RecyclerView
أداة قوية تُستخدم في تصميم واجهات عرض القوائم أو الشبكات في أندرويد. تتميز بسهولة الاستخدام والتخصيص.
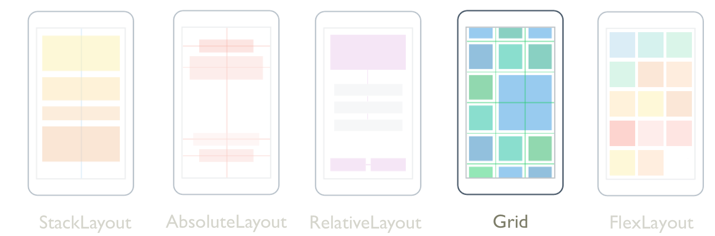
2. GridLayoutManager
مدير تخطيط مرتبط بـ RecyclerView يُستخدم لترتيب العناصر على هيئة شبكة.
3. ItemDecoration
يمكن استخدامه لإضافة التباعد بين العناصر داخل الشبكة.
4. تصميم واجهة المستخدم باستخدام XML
لإنشاء شبكة ديناميكية ومتجاوبة.
خطوات تصميم شبكة أيقونات في أندرويد
الخطوة الأولى: إعداد المشروع
- قم بإنشاء مشروع جديد في Android Studio.
- أضف مكتبة RecyclerView في ملف
build.gradle:implementation 'androidx.recyclerview:recyclerview:1.2.1'
الخطوة الثانية: تصميم واجهة المستخدم
في ملف activity_main.xml، قم بإضافة RecyclerView:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:clipToPadding="false"
android:scrollbars="vertical" />
الخطوة الثالثة: إنشاء عنصر الشبكة
قم بإنشاء ملف XML يمثل تصميم العنصر الفردي داخل الشبكة: res/layout/item_icon.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp"
android:gravity="center">
<ImageView
android:id="@+id/iconImage"
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@drawable/ic_launcher"
android:contentDescription="@string/icon" />
<TextView
android:id="@+id/iconName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="@string/icon_name"
android:textSize="14sp"
android:textColor="@android:color/black" />
</LinearLayout>
الخطوة الرابعة: إعداد Adapter
قم بإنشاء كلاس Java أو Kotlin يمثل RecyclerView Adapter:
public class IconAdapter extends RecyclerView.Adapter<IconAdapter.IconViewHolder> {
private List<Icon> iconList;
public IconAdapter(List<Icon> iconList) {
this.iconList = iconList;
}
@NonNull
@Override
public IconViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.item_icon, parent, false);
return new IconViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull IconViewHolder holder, int position) {
Icon icon = iconList.get(position);
holder.iconName.setText(icon.getName());
holder.iconImage.setImageResource(icon.getImageResId());
}
@Override
public int getItemCount() {
return iconList.size();
}
static class IconViewHolder extends RecyclerView.ViewHolder {
TextView iconName;
ImageView iconImage;
public IconViewHolder(@NonNull View itemView) {
super(itemView);
iconName = itemView.findViewById(R.id.iconName);
iconImage = itemView.findViewById(R.id.iconImage);
}
}
}
الخطوة الخامسة: ضبط GridLayoutManager
في MainActivity:
RecyclerView recyclerView = findViewById(R.id.recyclerView);
List<Icon> icons = getIcons(); // جلب قائمة الأيقونات
IconAdapter adapter = new IconAdapter(icons);
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 3);
recyclerView.setLayoutManager(gridLayoutManager);
recyclerView.setAdapter(adapter);
تخصيص الشبكة
1. إضافة مسافات بين العناصر
لإضافة مسافات بين عناصر الشبكة، يمكن استخدام ItemDecoration:
public class SpaceItemDecoration extends RecyclerView.ItemDecoration {
private final int space;
public SpaceItemDecoration(int space) {
this.space = space;
}
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view,
@NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
outRect.left = space;
outRect.right = space;
outRect.bottom = space;
outRect.top = space;
}
}
ثم أضفه إلى RecyclerView:
recyclerView.addItemDecoration(new SpaceItemDecoration(16));
2. التوافق مع الشاشات المختلفة
استخدم قيم dp وsp بدلاً من البكسل لتجنب مشاكل التصميم على شاشات بأحجام مختلفة.
3. إضافة تأثيرات عند الضغط
أضف تأثيرًا بصريًا للأيقونات باستخدام خاصية android:foreground في العنصر.
نصائح لتصميم شبكات فعالة
- استخدم صورًا ذات جودة عالية لتجنب تشويش الأيقونات.
- اختر عدد الأعمدة بناءً على حجم الشاشة لتوفير تصميم متجاوب.
- استخدم مكتبات مثل Glide أو Picasso لتحميل الصور بكفاءة.
خاتمة
إن تصميم الأيقونات على شكل شبكة في تطبيقات أندرويد يُعدّ خطوة أساسية لتحسين تجربة المستخدم وتنظيم المحتوى. من خلال الاستفادة من RecyclerView وGridLayoutManager مع التخصيص المناسب، يمكن للمطورين إنشاء شبكات أنيقة وعملية تتوافق مع مختلف الأجهزة وأحجام الشاشات.