AJAX تعريف ميزات عيوب اجاكس وكيف يعمل
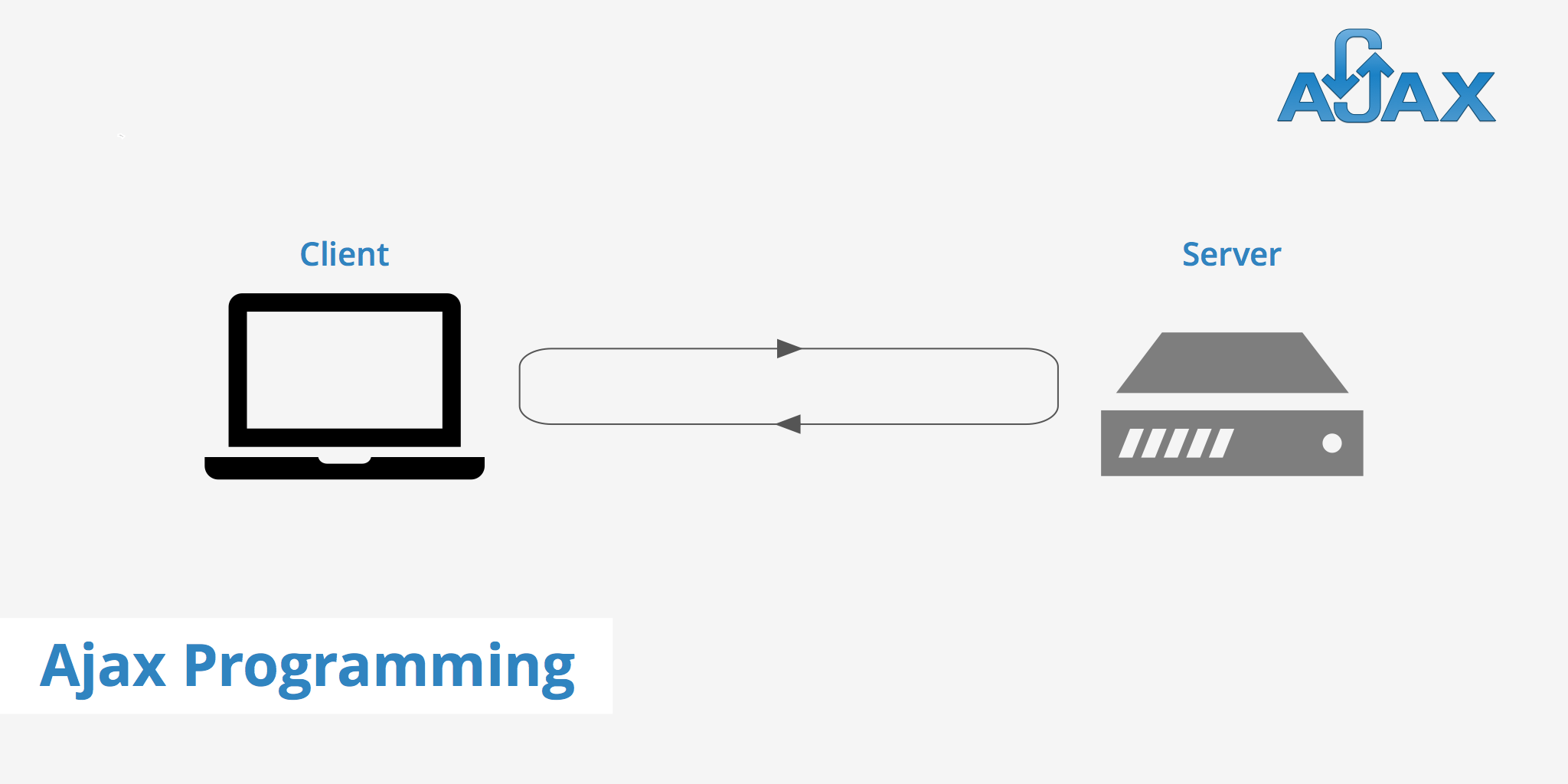
AJAX تعني Asynchronous JavaScript و XML. باختصار ، إنه استخدام كائن XMLHttpRequest للتواصل مع الخوادم. يمكنه إرسال واستقبال المعلومات بتنسيقات مختلفة ، بما في ذلك JSON و XML و HTML والملفات النصية. أكثر خصائص AJAX جاذبية هي طبيعتها “غير المتزامنة” ، مما يعني أنه يمكنها الاتصال بالخادم وتبادل البيانات وتحديث الصفحة دون الحاجة إلى تحديث الصفحة.

تسمح لك السمتان الرئيسيتان لـ AJAX بالقيام بما يلي:
قدم طلبات إلى الخادم دون إعادة تحميل الصفحة
استلام والعمل مع البيانات من الخادم
الخطوة 1 – كيفية عمل طلب HTTP
من أجل تقديم طلب HTTP إلى الخادم باستخدام JavaScript ، فأنت بحاجة إلى مثيل لكائن مع الوظائف اللازمة. هذا هو المكان الذي يأتي فيه XMLHttpRequest. نشأ سابقه في Internet Explorer ككائن ActiveX يسمى XMLHTTP. بعد ذلك ، اتبعت Mozilla و Safari والمتصفحات الأخرى ، حيث نفذت كائن XMLHttpRequest الذي دعم أساليب وخصائص كائن ActiveX الأصلي من Microsoft. وفي الوقت نفسه ، طبقت Microsoft XMLHttpRequest أيضًا.
——————————————————————————————–
// Old compatibility code, no longer needed.
if (window.XMLHttpRequest) { // Mozilla, Safari, IE7+ …
httpRequest = new XMLHttpRequest();
} else if (window.ActiveXObject) { // IE 6 and older
httpRequest = new ActiveXObject(“Microsoft.XMLHTTP”);
}
———————————————————————————
ماهو الـ Ajax ؟ 🤔
اختصار ل ـAsynchronous Javascript And XML ، و هي تقنية لجلب البيانات من الخادوم دون إعادة تحميل الصفحة و ذلك باستخدام الكائن XMLHttpRequest الموجود في جافاسكريبت.
هل Ajax لغة برمجة؟؟
هي ليست لغة برمجة تحتوي تقنيتها على العديد من التقنيات
Dom => التفاعل مع البيانات إلى الخادم
XmlHttpRequest => إجراء الاتصال مع الخادم
<= Javascript ربط جميع التقنيات معًا
ماهي مميزاته ✅ ؟
– تحسين إنتاجية المستخدم .
– تجربة مستخدم محسنة .
– سهولة التنقل.
ماهي عيوبه ❌ ؟
– الاستعراض غير متوافق .
– انعدام الأمن .
– زيادة الحمل على خادم الانترنت.
افضل المصادر لتعلم AJAX 💻
1 – Elzero Web School
2 – Amr Lotfy
3 – Traversy Media
4 – LearnWebCode
5 – MDN
6 – W3Schools