إضافة Favicon في ووردبريس: دليل الهوية البصرية
مقدمة عن أهمية أيقونة Favicon في عالم الويب الحديث
في ظل تطور تقنيات تصميم المواقع واهتمام المستخدمين بتجربة التصفح، اكتسبت عناصر الواجهة الصغيرة أهمية كبيرة في بناء الهوية البصرية للمواقع الإلكترونية. تُعرف هذه العناصر باسم Favicon، وهي أيقونة صغيرة تظهر في علامة التبويب بجانب عنوان الموقع، وأحيانًا على شاشة الجهاز عند حفظ الموقع على الشاشة الرئيسية. تعتبر هذه الأيقونة أكثر من مجرد عنصر زخرفي، فهي تمثل هوية الموقع وتساعد على تمييزه بين عشرات أو مئات من علامات التبويب المفتوحة في المتصفح الواحد.
بالنسبة لمستخدمي منصة مركز حلول تكنولوجيا المعلومات، فإن فهم كيفية إضافة وتخصيص أيقونة Favicon بشكل صحيح، يُعد من الأساسيات التي تضمن تميز الموقع، وتحسين تجربة المستخدم، وتعزيز العلامة التجارية. في هذا المقال، سنستعرض بشكل موسع ومفصل الخطوات التقنية والإبداعية لإضافة Favicon إلى مواقع ووردبريس، مع التركيز على أفضل الممارسات والتقنيات الحديثة لضمان ظهور الأيقونة بشكل مثالي على جميع الأجهزة والمتصفحات.
أهمية أيقونة Favicon في بناء الهوية البصرية للموقع
تُعد أيقونة Favicon بمثابة رمز مرئي يعبر عن هوية الموقع، فهي تلعب دورًا رئيسيًا في تعزيز التميّز والاحترافية. عندما يرى المستخدم أيقونة مميزة ومتناسقة مع العلامة التجارية، فإنه يربطها بسرعة بالمحتوى والهدف الذي يسعى الموقع لتحقيقه. كما أن الأيقونة تسهم في تحسين ظهور الموقع بين النتائج على محركات البحث، وتساعد في التعرف السريع على الموقع عند وجود العديد من التبويبات المفتوحة في المتصفح.
بالإضافة إلى ذلك، فإن Favicon يُعد عنصرًا أساسيًا في تصميم تجربة المستخدم، حيث يساهم في استمرارية الهوية البصرية داخل كامل بيئة التصفح، ويعزز من استجابة الموقع للمستخدمين عبر جميع الأجهزة، سواء كانت حواسيب مكتبية، أو أجهزة لوحية، أو هواتف ذكية.
التحضير لإضافة أيقونة Favicon إلى ووردبريس
اختيار الصورة المناسبة
قبل البدء في عملية الإضافة، يجب تحديد الصورة التي ستُستخدم كرمز للموقع. من المهم أن تكون الصورة ذات جودة عالية، ولكن بحجم صغير يلاءم الاستخدام كأيقونة. يُفضل أن يكون حجم الصورة 16×16 بكسل أو 32×32 بكسل لضمان وضوح التفاصيل عند تصغيرها. يُنصح باستخدام صيغة .ico لأنها تدعم التوافق عبر جميع المتصفحات، أو استخدام صيغ PNG أو JPEG، مع مراعاة الحفاظ على أبعاد صغيرة.
عند تصميم الأيقونة، يُنصح باستخدام ألوان واضحة، ورموز بسيطة تعبر عن العلامة التجارية أو الموقع بشكل مباشر، مع مراعاة أن تكون الأيقونة قابلة للتمييز عند تصغير حجمها.
أدوات تصميم وتوليد Favicon
هناك العديد من الأدوات عبر الإنترنت التي تُساعد على تصميم وتوليد أيقونات Favicon بجودة عالية، ومن أشهرها:
هذه الأدوات تتيح لك رفع تصميمك وتحويله إلى مجموعة من الأيقونات بأحجام وأنماط مختلفة، مع توليد ملف .ico ومتطلبات الشاشات المختلفة، بالإضافة إلى التعليمات الخاصة بدمج الأيقونة في الموقع.
خطوات إضافة Favicon إلى ووردبريس
الدخول إلى لوحة التحكم
ابدأ بتسجيل الدخول إلى لوحة التحكم الخاصة بموقع ووردبريس الخاص بك، باستخدام بيانات الاعتماد الخاصة بك. تعتبر هذه الخطوة أساسية لأنها تتيح لك الوصول إلى جميع أدوات التخصيص والتحرير للموقع.
الوصول إلى قسم المظهر والتخصيص
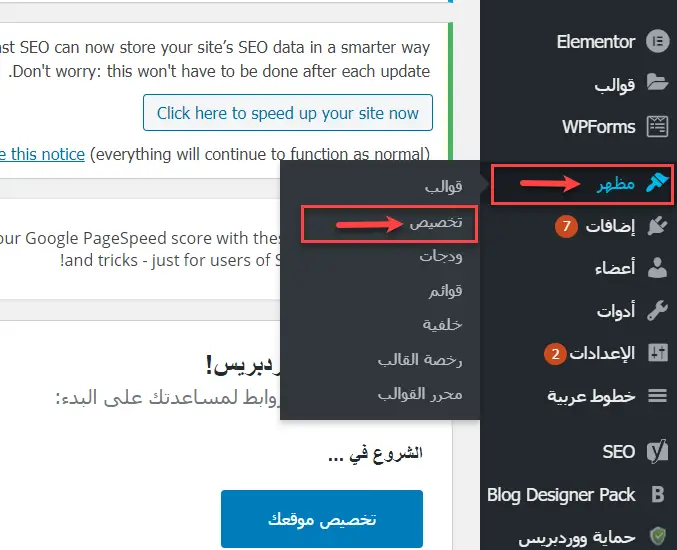
بعد تسجيل الدخول، توجه إلى القائمة الجانبية واختر قسم المظهر، ثم انقر على التخصيص. هنا يمكنك الوصول إلى إعدادات تخصيص مظهر الموقع، والتي تشمل خيارات تغيير الألوان، والخطوط، والأيقونات.
اختيار إعدادات الموقع أو الهوية
داخل لوحة التخصيص، ابحث عن خيار يُسمى هوية الموقع أو Site Identity. غالبًا، يحتوي هذا القسم على إعدادات لإضافة أو تعديل شعار الموقع، وأيقونة الموقع (Favicon).
تحميل أو ربط صورة Favicon
بمجرد الوصول إلى إعدادات Favicon، ستجد خيارًا لتحميل الصورة أو إدخال الرابط المباشر للصورة التي أعددتها سابقًا. يُفضل رفع الصورة مباشرة من جهازك عبر الضغط على زر تحميل الصورة. إذا كانت الصورة مخزنة على خادم خارجي، يمكنك إدخال الرابط المباشر.
ملاحظة مهمة: لضمان التوافق، يُنصح باستخدام صيغة .ico، لكن العديد من القوالب تدعم أيضًا صيغة PNG. بعد اختيار الصورة، استمر في الإجراءات التالية.
حفظ التغييرات وتحديث الموقع
بمجرد الانتهاء من تحميل الصورة، اضغط على زر نشر أو حفظ التغييرات في أعلى صفحة التخصيص. بعد ذلك، قم بتحديث صفحة الموقع في المتصفح الخاص بك، أو افتح نافذة تصفح جديدة للتحقق من ظهور الأيقونة.
التأكد من ظهور Favicon بشكل صحيح على جميع الأجهزة والمتصفحات
التحقق في مختلف المتصفحات
يجب اختبار ظهور الأيقونة في متصفحات متعددة مثل Chrome، Firefox، Safari، Edge، وغيرها، لضمان أن الأيقونة تظهر بشكل موحد. قد تختلف بعض التفاصيل في طريقة عرض الأيقونة بين متصفح وآخر، لذلك من الضروري إجراء فحوصات متعددة.
الاختبار على الأجهزة المختلفة
حيث أن حجم الشاشة والدقة تؤثر على وضوح الأيقونة، يُنصح بمعاينة الموقع على أجهزة مختلفة مثل الهواتف الذكية، الأجهزة اللوحية، والحواسيب المكتبية. يمكن استخدام أدوات محاكاة أو أجهزة فعلية لهذا الغرض.
استخدام أدوات اختبار Favicon عبر الإنترنت
توفر العديد من المواقع الإلكترونية أدوات للتأكد من ظهور الأيقونة بشكل صحيح، ومن أبرزها:
هذه الأدوات تساعد على فحص مدى توافق الأيقونة مع مختلف الأجهزة والمتصفحات، وتقديم تنبيهات أو توصيات لتحسين الجودة أو التوافق.
أفضل الممارسات لتصميم Favicon فعال واحترافي
اختيار تصميم بسيط وواضح
كلما كانت رموز الأيقونة بسيطة وواضحة، زادت فرصة تفهم المستخدمين لها بسرعة. يُنصح باستخدام رموز تعبر بشكل مباشر عن هوية الموقع، مع تقليل التفاصيل المعقدة عند التصغير.
استخدام ألوان متناسقة مع الهوية البصرية
الألوان المستخدمة في الأيقونة يجب أن تتناغم مع ألوان الموقع العامة والشعار، لتعزيز التماسك البصري. يُفضل اختيار ألوان ذات تباين جيد لضمان وضوح الرمز.
حجم الصورة المناسب والملائم
كما ذكرنا سابقًا، يُنصح باستخدام أبعاد 16×16 أو 32×32 بكسل. يمكن تصميم الأيقونة بشكل يتكيف مع هذه الأبعاد، مع التأكد من وضوح التفاصيل عند التصغير.
توليد مجموعة من الأيقونات المتوافقة
عند استخدام أدوات توليد Favicon، حاول الحصول على مجموعة متنوعة من الأحجام والصيغ، لضمان ظهور جيد في جميع البيئات. بعض الأدوات توفر ملفات محسنة لشاشات Retina ودعم للأجهزة عالية الدقة.
ميزات وخصائص إضافية لتعزيز Favicon على ووردبريس
تخصيص الأيقونة عبر القوالب والإضافات
بعض القوالب والإضافات في ووردبريس تتيح تخصيص أكثر للأيقونة، مثل إضافة أنماط متحركة أو تأثيرات خاصة عند تحميل الصفحة. استغل هذه الميزات إذا كانت متاحة لتعزيز الهوية البصرية.
دمج الأيقونة مع شعار الموقع
يمكنك أيضًا تصميم الأيقونة بحيث تتكامل مع الشعار العام للموقع، لضمان توازن بصري وتناسق في الهوية. يُنصح بالحفاظ على بساطة التصميم مع وضوح الرمز.
تحديث الأيقونة بشكل دوري
مع تغير الهوية البصرية أو تحديث العلامة التجارية، من المهم تحديث الأيقونة بما يتناسب مع الشكل الجديد، لضمان استمرار التناسق والتميّز.
الخاتمة: تعزيز هوية الموقع واحترافية التصفح عبر Favicon
إضافة أيقونة Favicon ليست مجرد عملية تقنية بسيطة، بل هي استراتيجية ذكية لتعزيز تميز الموقع، وتقوية تواجده في عقول المستخدمين. عبر اختيار تصميم مناسب، واستخدام أدوات احترافية، وتطبيق أفضل الممارسات، يمكن لموقع ووردبريس أن يحقق حضورًا بصريًا فريدًا ومتسقًا.
تذكر أن كل تفصيل صغير يسهم في بناء صورة احترافية وشاملة لموقعك، وأيقونة Favicon تعد من العناصر الأساسية التي تعكس مدى اهتمامك بجودة تجربة المستخدم وتماسك الهوية البصرية.
