مراحل إنشاء مشروع موقع ويب: دليل شامل ومفصل
المقدمة
إن إنشاء مشروع موقع ويب ليس مجرد عملية تصميم صفحات جذابة، بل هو سلسلة متكاملة من الخطوات التي تشمل التخطيط، التنفيذ، والتحسين المستمر. مع تزايد أهمية وجود المواقع الإلكترونية في العصر الرقمي، أصبحت هذه العملية أساسية للشركات، المؤسسات، وحتى الأفراد لتحقيق أهدافهم. في هذا المقال التقني المطول، سنتناول المراحل المختلفة لإنشاء مشروع موقع ويب بالتفصيل، بدءًا من الفكرة وحتى الإطلاق والتحسين المستمر.
المرحلة الأولى: التخطيط والتحليل
1. تحديد الهدف من الموقع
يُعتبر تحديد الهدف الأساسي للموقع الخطوة الأولى والأهم. هل الموقع مخصص لتقديم معلومات، بيع منتجات، عرض خدمات، أم للتفاعل مع المستخدمين؟ الإجابة على هذا السؤال تحدد شكل وتصميم الموقع.
2. دراسة الجمهور المستهدف
- من هم الجمهور المستهدف؟
- ما هي اهتماماتهم؟
- ما هي توقعاتهم من الموقع؟
فهم الجمهور يساعد في تصميم تجربة مستخدم مخصصة تزيد من التفاعل والرضا.
3. تحليل المنافسين
قم بدراسة المواقع المنافسة لتحليل نقاط القوة والضعف فيها. يساعد هذا في بناء موقع يقدم قيمة إضافية ويتفوق على المنافسة.
4. وضع خارطة الموقع (Sitemap)
خارطة الموقع هي تخطيط هيكلي يوضح الأقسام الرئيسية والفرعية. تساعد هذه الخارطة في تصور كيفية تنظيم المحتوى.
5. تحديد الميزانية
حدد الموارد المالية المطلوبة للمشروع، بما في ذلك تكاليف التصميم، التطوير، الاستضافة، والصيانة.
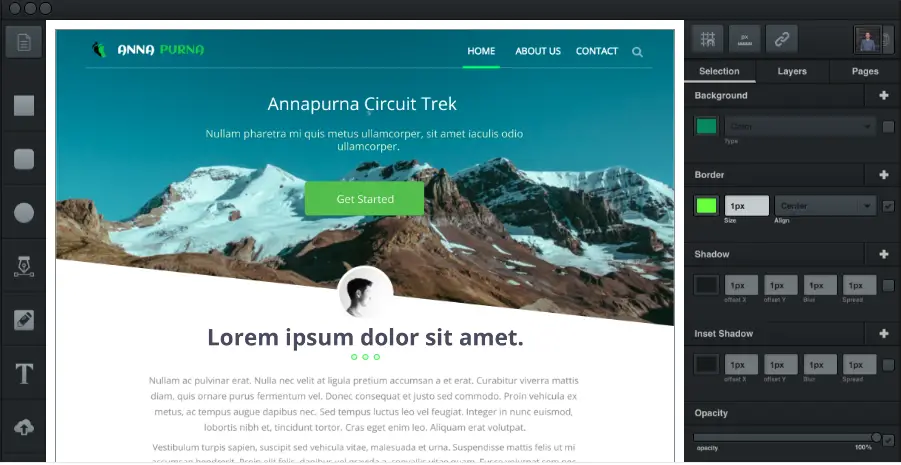
المرحلة الثانية: التصميم
1. تصميم واجهة المستخدم (UI)
واجهة المستخدم تُركز على العناصر المرئية، بما في ذلك الألوان، الخطوط، والأيقونات. يجب أن تكون الواجهة:
- جذابة بصريًا.
- سهلة الاستخدام.
- متوافقة مع هوية العلامة التجارية.
2. تصميم تجربة المستخدم (UX)
تجربة المستخدم تهتم بتسهيل تفاعل المستخدم مع الموقع. تشمل هذه المرحلة:
- تحسين سرعة تحميل الصفحات.
- تصميم مسار واضح لتحقيق الأهداف (مثل إجراء عملية شراء أو ملء استمارة).
3. تصميم النماذج الأولية (Wireframes)
النماذج الأولية هي رسومات تخطيطية تمثل الهيكل الأساسي لكل صفحة. تساعد هذه النماذج في تصور التصميم قبل البدء في البرمجة.
4. التوافق مع الأجهزة المختلفة
تصميم الموقع يجب أن يكون متجاوبًا (Responsive) ليعمل بشكل جيد على مختلف الأجهزة مثل الهواتف المحمولة، الأجهزة اللوحية، وأجهزة الكمبيوتر.
المرحلة الثالثة: التطوير
1. اختيار لغة البرمجة والتقنيات
بناءً على احتياجات المشروع، يتم اختيار لغة البرمجة المناسبة مثل:
- HTML, CSS, JavaScript: لإنشاء الواجهة الأمامية.
- PHP, Python, Ruby: لتطوير الخادم الخلفي.
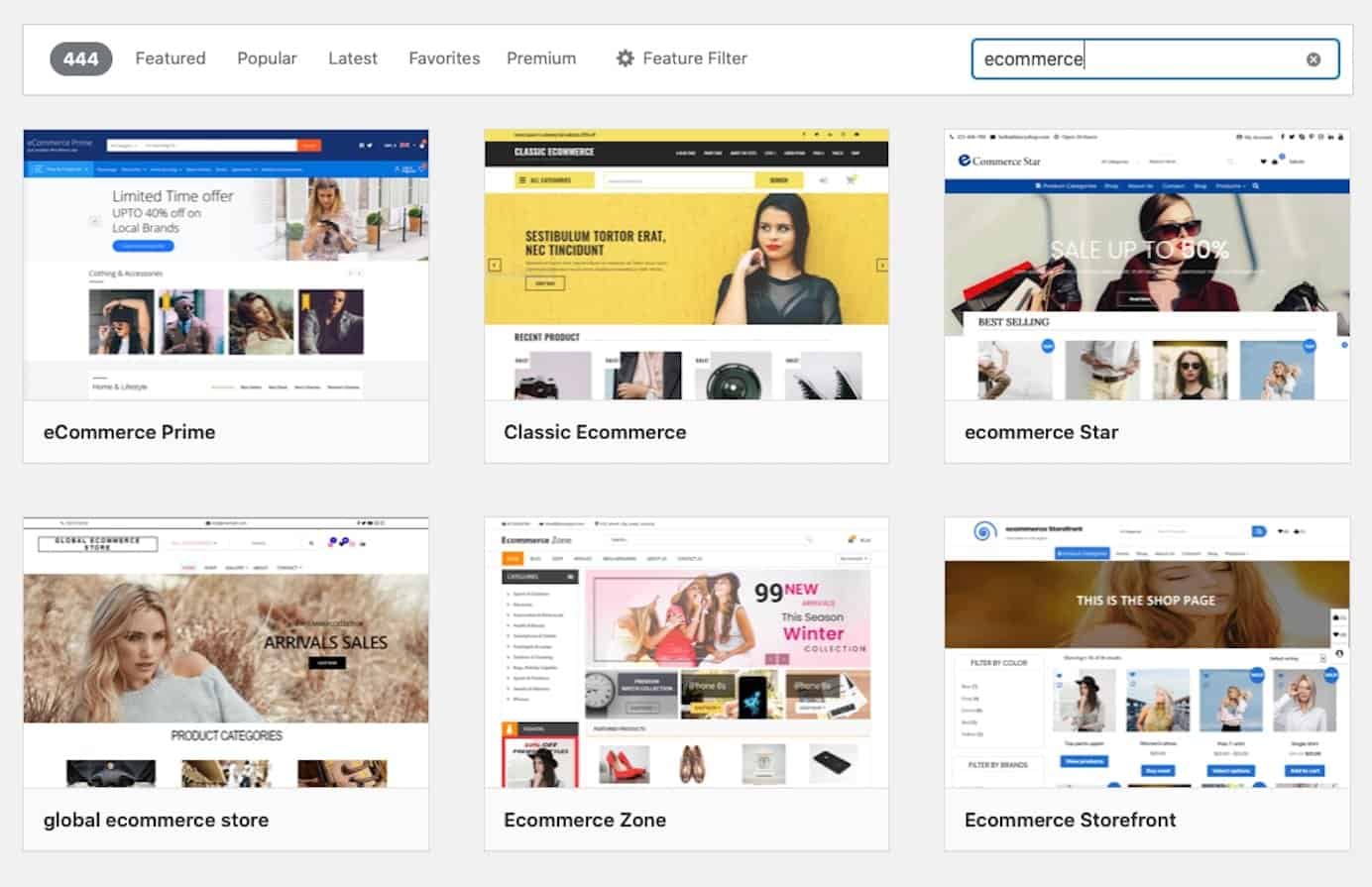
2. اختيار نظام إدارة المحتوى (CMS)
إذا كان المشروع يتطلب إدارة محتوى بشكل دوري، يمكن استخدام أنظمة إدارة المحتوى مثل:
- WordPress
- Joomla
- Drupal
3. تطوير قاعدة البيانات
إذا كان الموقع يتطلب تخزين بيانات المستخدمين أو المنتجات، يتم إنشاء قاعدة بيانات باستخدام أدوات مثل:
- MySQL
- PostgreSQL
- MongoDB
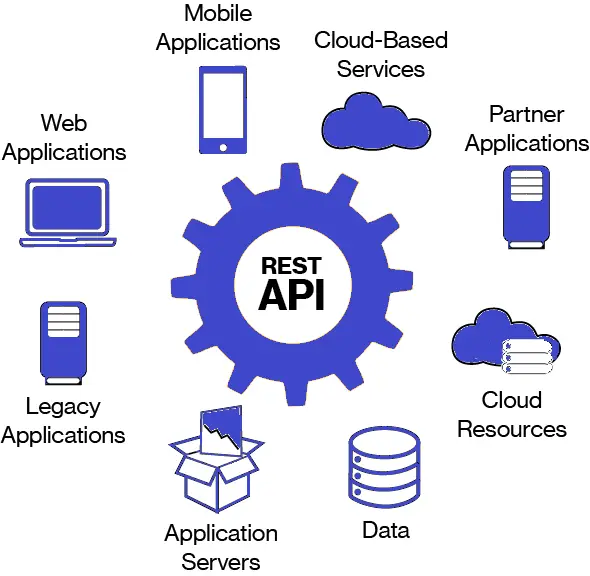
4. التكامل مع واجهات برمجة التطبيقات (APIs)
في حال الحاجة إلى دمج خدمات خارجية مثل بوابات الدفع أو خرائط Google، يتم تنفيذ التكامل باستخدام واجهات برمجة التطبيقات.
5. اختبار الموقع أثناء التطوير
اختبار كل ميزة أثناء التطوير يقلل من الأخطاء ويضمن أن الموقع يعمل بشكل صحيح.
المرحلة الرابعة: الإطلاق
1. اختيار استضافة الموقع
اختر خطة استضافة تناسب احتياجات الموقع:
- استضافة مشتركة (Shared Hosting): مناسبة للمواقع الصغيرة.
- استضافة مخصصة (Dedicated Hosting): للمواقع الكبيرة ذات حركة المرور العالية.
- استضافة سحابية (Cloud Hosting): خيار مرن يناسب المواقع المتوسطة والكبيرة.
2. تسجيل النطاق (Domain)
اختر اسم نطاق يعكس هوية الموقع وسهل التذكر.
3. تحسين محركات البحث (SEO)
- تحسين العناوين والوصف.
- تحسين سرعة تحميل الموقع.
- استخدام الكلمات المفتاحية المناسبة.
4. إجراء الاختبارات النهائية
قم باختبار الموقع على أجهزة ومتصفحات مختلفة للتأكد من توافقه الكامل.
5. الإطلاق الرسمي
بعد التأكد من جاهزية الموقع، قم بإطلاقه على نطاق واسع.
المرحلة الخامسة: الصيانة والتحسين المستمر
1. مراقبة الأداء
استخدم أدوات مثل Google Analytics لمراقبة حركة المرور وسلوك المستخدمين.
2. تحسين الأمان
- تحديث البرمجيات بشكل دوري.
- استخدام بروتوكول HTTPS.
- إنشاء نسخ احتياطية دورية.
3. إضافة ميزات جديدة
بناءً على ملاحظات المستخدمين، قم بإضافة ميزات تحسن من تجربة الاستخدام.
4. تحسين المحتوى
قم بإضافة محتوى جديد وتحسين المحتوى الحالي بانتظام للحفاظ على تفاعل الجمهور.
5. التفاعل مع المستخدمين
استخدم وسائل التواصل الاجتماعي والبريد الإلكتروني للتفاعل مع المستخدمين وجذب المزيد من الزوار.
جدول للمراحل والأنشطة الرئيسية
| المرحلة | الأنشطة الرئيسية | الأدوات المستخدمة |
|---|---|---|
| التخطيط والتحليل | تحديد الهدف، دراسة الجمهور، تحليل المنافسين | Google Analytics, Ahrefs |
| التصميم | تصميم UI/UX، النماذج الأولية، التصميم المتجاوب | Adobe XD, Figma |
| التطوير | البرمجة، تطوير قاعدة البيانات، التكامل مع APIs | Visual Studio Code, Git |
| الإطلاق | اختيار الاستضافة، تسجيل النطاق، تحسين SEO | cPanel, Google Search Console |
| الصيانة والتحسين | مراقبة الأداء، تحديث الأمان، تحسين المحتوى | Google Analytics, SEMrush |
المزيد من المعلومات
لبناء مشروع ويب هناك عدة مراحل وخطوات يجب على كل شخص أن يكون على دراية بها و أخذها بعين الأعتبار وهناك مصطلحات يجب عليه كمطور ويب أن يكون على دراية بها حتما حتى يتمكن من انهاء مشروع ويب كامل متكامل و في هذالمقال سأقوم بشرح الخطوات و المراحل اللازمة لبناء مشروع ويب .
ما هي مراحل تصميم وإنشاء مواقع الويب ؟
- المرحلة الأولي: التخطيط لبناء الموقع 💡
- تصميم صفحات الويب للموقع 💻
- الإعداد والتجهيز لصفحات الويب 🖌️
- مرحلة التنفيذ 🛡️
- رفع ونشر الموقع عبر الانترنت 🌐
اولا قبل البدء يجب ان تعرف ماهي مواقع الويب Website وبعض المصطلحات العامة عنه
ما هي مواقع الويب Website 🌐
 عبارة عن صفحات ويب مرتبطة ببعضها البعض ومخزنة على نفس السيرفر(الخادم) تحت اسم معين، يتم زيارة مواقع الويب عبر الانترنت من خلال متصفح الويب Browser عن طريق جهاز الكمبيوتر Computer أو الهاتف المحمول Mobile Phone
عبارة عن صفحات ويب مرتبطة ببعضها البعض ومخزنة على نفس السيرفر(الخادم) تحت اسم معين، يتم زيارة مواقع الويب عبر الانترنت من خلال متصفح الويب Browser عن طريق جهاز الكمبيوتر Computer أو الهاتف المحمول Mobile Phone
ما هي مكونات صفحات الويب ؟
صفحة الويب 📄
مستند الكتروني على الانترنت يتم عرضها من خلال برنامج متصفح الويب
الصفحة الرئيسية 🏠
أول صفحة في موقع الويب ومن خلالها يتم الانتقال لباقي صفحات الويب
عناصر صفحة الويب 🛠️ :
تتكون من مجموعة من الصور والنصوص والصوت والفيديو
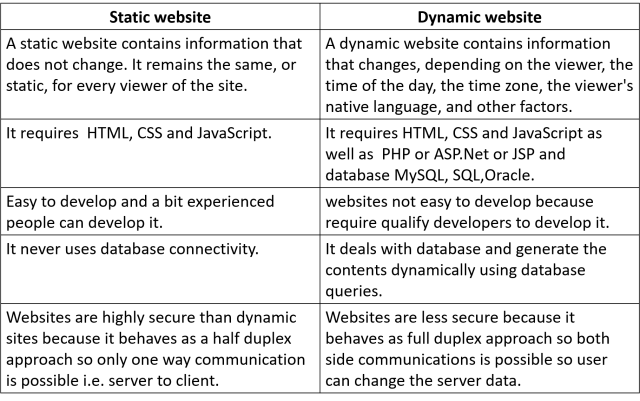
صفحات الويب التفاعلية والثابتة:
يوجد صفحات ويب ثابتة Static web pages
وكذلك صفحات ويب تفاعلية Interactive web pages
حسنا ماهو الفرق بينهم ؟

صفحات الويب الثابتة (static web page)
- عناصرها: نصوص صور صوت لقطات فيديو
- يقوم المصمم بتصميم محتواها الصفحة ويكون محتواها ثابتا لا يتغير
- لا يتم تغيير محتوي الصفحات إلا بإدخال تغيير على الشفرة من المصدر يدويا
- صفحة الويب الثابتة تعرض معلومات لمشاهدتها فقط
- لا يستطيع الزائر إجراء أي معالجة على محتوي صفحة الويب الثابتة
- تستخدم أوامر HTML في تصميم الصفحات الثابتة
صفحات الويب التفاعلية (Interactive web pages)
- عناصرها (نصوص صوت صور لقطات فيديو بالإضافة إلي التفاعل
- صفحات الويب التفاعلية تعرض محتوي يتيح للزائر التفاعل مع المحتوي ومعالجته
- الصفحة التفاعلية تتغير وتتأثر بما يجريه عليها المستخدم من عمليات
- تستخدم أوامر HTML بالإضافة للغات برمجة تفاعلية مثل لغة جافاسكريبت Javascript و لغة PHP
التخطيط لبناء الموقع 💡

1 – رسم تخطيط بسيط لصفحات الموقع على الورقة (الصفحة الرئيسية للموقع باقي صفحات الموقع المرتبطة بالصفحة الرئيسية)
2 – تحديد البيانات والمعلومات التي تتضمنها كل صفحة ويب (المعلومات والخدمات التي يقدمها الموقع)
تصميم صفحات الويب للموقع 💻
1 – تصميم شكل الصفحة الرئيسية وصفحات الموقع
2 – تحديد التنسيقات المختلفة لصفحات الويب مثل ألوان الخلفيات حجم الخطوط نوع الخط ونوع اللون أماكن وضع النصوص الصور لقطات الفيديو بصفحات الويب
3 – تحديد الارتباطات التشعبية داخل الصفحة الرئيسية وصفحات الموقع
الإعداد والتجهيز لصفحات الويب 🖌️
1 – استخدم محرر أكواد (منسق نصوص) مثل النود باد Notepad في إعداد البيانات النصية التي سوف توضع في صفحات الويب، ثم حفظ النص داخل ملف ووضعه داخل مجلد.
2 – إعداد وتجهيز ملفات الصوت والفيديو وحفظها داخل مجلد.
مرحلة التنفيذ 🛡️

1 – تحويل التصميم الورقي إلي صفحات ويب ليمكن عرضها من خلال متصفحات الويب:
2 – إضافة البيانات(نصوص صور صوت فيديو ) في صفحات الويب
3 – إنشاء الارتباطات التشعبية بين صفحات الويب حتي يسهل التنقل بين صفحات الموقع وذلك باستخدام أوامر HTML
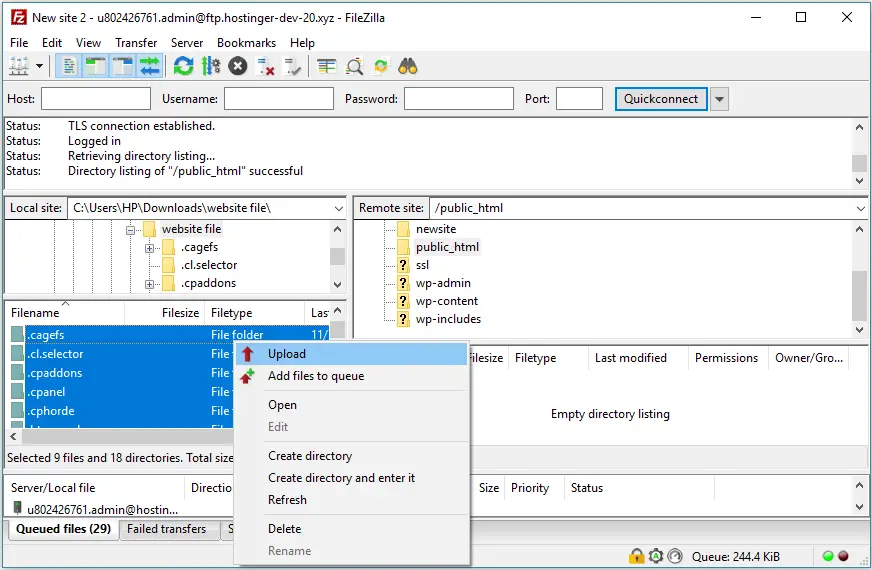
رفع ونشر الموقع عبر الانترنت 🌐

1 – حجز عنوان للموقع
2 – تخصيص مساحة تخزينية (استضافة) للموقع على أحد أجهزة السيرفر(الخادم)
3 – نشر ورفع الموقع عبر الانترنت وإعداده للعمل بشكل صحيح.
ما هي افضل المواقع للاستضافة المجانية ؟
استضافة ال Front End
- GitHub Page
- Netlify
- Vercel
- Surge
- FireBase
استضافة ال Back End
-
Vercel
- Heroku
- Google Cloud
- AWS
-
Digital Ocean
الخاتمة
إن إنشاء مشروع موقع ويب يتطلب جهودًا مكثفة وتنسيقًا متقنًا بين فرق مختلفة. من خلال اتباع هذه المراحل وتطبيق أفضل الممارسات، يمكنك إنشاء موقع ويب احترافي يلبي احتياجاتك ويحقق أهدافك. يعد تحسين الموقع بشكل مستمر بناءً على تحليل البيانات والتغذية الراجعة من المستخدمين أمرًا حاسمًا لضمان نجاح الموقع على المدى الطويل.