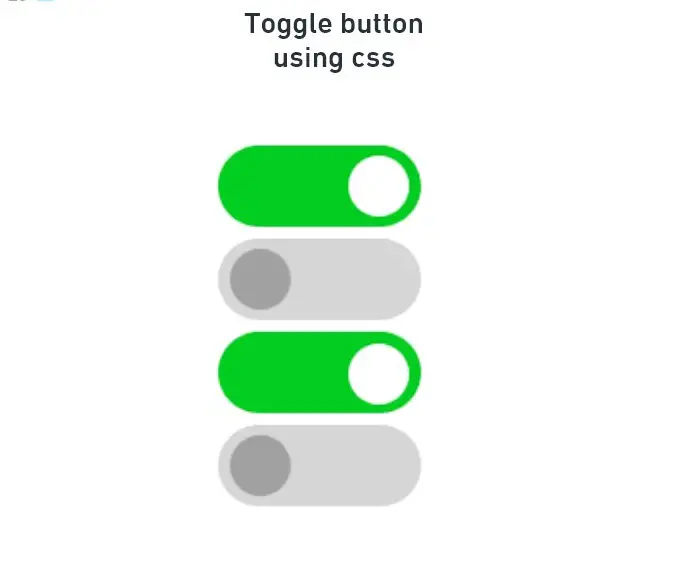
بدون جافا سكريبت Toggle Switch طريقة عمل
مفتاح التبديل هو عنصر تحكم رسومي يسمح للمستخدم بالاختيار بين حالتين متعارضتين (مثل تشغيل / إيقاف). في الأصل ، تم استخدام مفاتيح التبديل بشكل أساسي في واجهات المستخدم القائمة على الشاشة التي تعمل باللمس ، ولكنها أصبحت فيما بعد شائعة في تطبيقات سطح المكتب والويب.
تبديل التبديل لها وظيفة مماثلة لمربعات الاختيار ، ولكن على عكس مربعات الاختيار ، فإن التفاعل مع مفتاح التبديل عادة ما يكون له تأثير فوري على التطبيق أو النظام.
طريقة عمل switch btn بإستخدام input وأحد فقط و بدون javascript

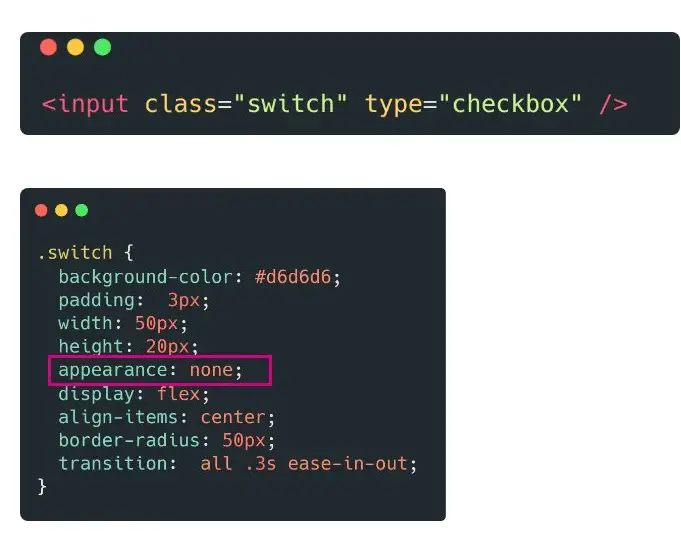
تحتوي على البنيه الاساسيه
الخاصية الجديدة هي
appearance: none;
و الهدف منها التخلص من التنسيق الأساسي الذي يقوم المتصفح بعمله لل
input checkbox
بعد التخلص من التنسيق الأساسي من الممكن أضافه التنسيق الخاص بنا بكل سهولة.

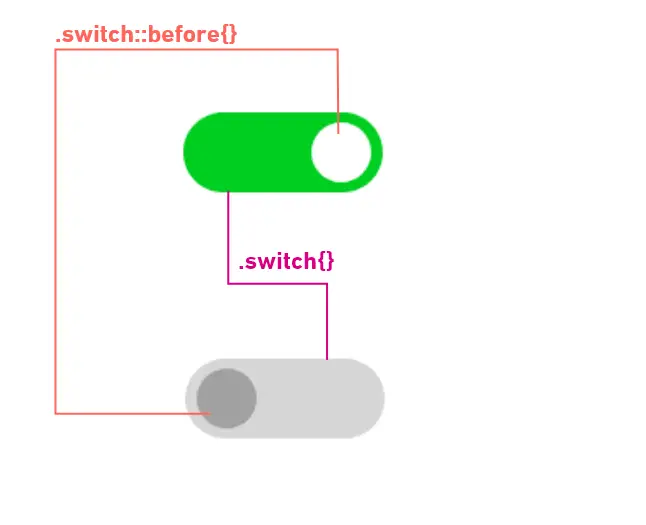
نلاحظ ان الأب
.switch
يحتوي على الإبن
.switch::before

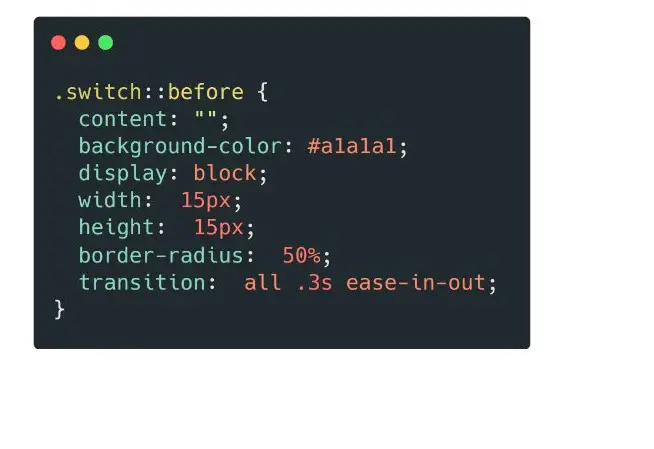
تم إضافة تنسيق للعنصر before
بعد أضافه التنسيق الخاص بنا

يتم تغيير خلفيه الأب
و تغيير خلفية و مكان الإبن
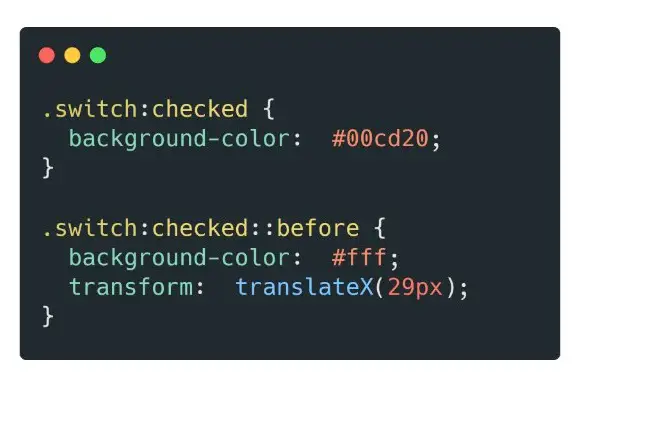
نستخدم
:checked
من أجل تحديد إذا تم النقر على input checkbox
إذا تم النقر يتم تطبيق الخواص

الخاصية appearance
غير مدعومة في كل المتصفحات و يجب أضافه ال prefix