إعداد code-server على أوبنتو 18.04: بيئة تطوير Cloud IDE
إعداد منصة code-server Cloud IDE على نظام تشغيل أوبنتو 18.04 يمثل خطوة رئيسية نحو توفير بيئة تطوير مرنة وقوية. يعد code-server خيارًا رائعًا لتشغيل بيئة تطوير مبنية على Visual Studio Code عبر الويب، مما يتيح للمستخدمين الوصول إلى بيئة التطوير من أي مكان. اليك خطوات تفصيلية لإعداد code-server على نظام تشغيل أوبنتو 18.04:
أولًا وقبل أي شيء آخر، تحتاج إلى تسجيل الدخول إلى الخادم الخاص بك باستخدام حساب المستخدم الذي يحظى بصلاحيات إدارية. يجب أن يكون لديك حقوق sudo لتنفيذ الأوامر بصورة فعّالة.
-
دليل إدارة الحزم في أنظمة لينوكس01/12/2025
-
شبكات الحواسيب في العصر الرقمي الحديثمنذ 4 أسابيع
-
أفضل أدوات تحرير الفيديو عبر سطر الأوامرمنذ أسبوعين
-
تحديث النظام:
قم بتحديث القائمة من مستودعات البرامج باستخدام الأمر:sqlsudo apt update && sudo apt upgrade -y -
تثبيت Node.js و npm:
Code-server يعتمد على Node.js وnpm، لذلك قم بتثبيتهما:sudo apt install -y nodejs npm -
تثبيت code-server:
استخدم npm لتثبيت code-server:cssnpm install -g code-server -
إعداد خدمة code-server:
قم بإنشاء ملف الخدمة في/etc/systemd/system/code-server.serviceباستخدام محرر النصوص المفضل لديك. قم بفتح الملف:bashsudo nano /etc/systemd/system/code-server.serviceوأضف الأمور التالية:
makefile[Unit] Description=code-server After=network.target [Service] ExecStart=/usr/bin/code-server User=your_username Environment=PASSWORD=your_password Restart=always [Install] WantedBy=multi-user.targetيجب عليك استبدال
your_usernameوyour_passwordبمعلومات حساب المستخدم الخاص بك. -
إعادة تحميل systemd:
أعد تحميل تكوين systemd لتفعيل الخدمة الجديدة:sudo systemctl daemon-reload -
تشغيل code-server:
قم بتشغيل الخدمة:csssudo systemctl start code-serverوضبطها لتبدأ تلقائيًا عند بدء التشغيل:
bashsudo systemctl enable code-serverالآن، يمكنك الوصول إلى code-server عبر متصفح الويب باستخدام
http://your_server_ip:8080. سيُطلب منك إدخال كلمة المرور التي قمت بتعيينها في الملف الخدمة.
باستكمال هذه الخطوات، يمكنك الآن الاستمتاع بمحرر الشفرة code-server على نظام أوبنتو 18.04، مما يمنحك بيئة تطوير قوية ومرنة عبر الويب.
المزيد من المعلومات

سعيًا لتوفير مزيد من الإلمام حول منصة code-server كـ Cloud IDE على نظام أوبنتو 18.04، سنقدم توجيهات إضافية وتفاصيل حول بعض النواحي الهامة:
-
تكوين الحماية:
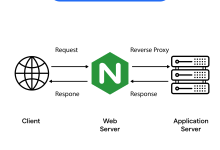
قد يكون من المفيد تكوين مزيد من الإجراءات الأمانية لـ code-server. يمكنك استخدام SSL لتشفير اتصال الويب وحمايته من أي هجمات. يمكنك النظر في استخدام Nginx كـ reverse proxy مع Let’s Encrypt للحصول على شهادة SSL. -
تخصيص إعدادات code-server:
يمكنك تخصيص إعدادات code-server لتناسب احتياجاتك. يمكنك القيام بذلك عن طريق إنشاء ملفconfig.yamlوتحديده في خيارات البدء أو ببساطة تكوين الإعدادات عبر متغيرات البيئة. -
إدارة الامتدادات والثيمات:
يمكنك تحسين تجربة التطوير عبر اختيار الامتدادات والثيمات التي تفضلها. يمكنك تثبيت الإضافات المفيدة وتغيير مظهر الواجهة لتتناسب مع ذوقك. -
التكامل مع Git:
يُعد تكامل code-server مع نظام التحكم في النسخ Git أمرًا هامًا. يمكنك استخدام Git بشكل مباشر من خلال واجهة المستخدم أو استخدام الأوامر في الطرفية لإدارة مشاريعك بفعالية. -
إعداد قواعد الحماية الشخصية:
قم بإعداد قواعد حماية شخصية لجدار الحماية (firewall) على الخادم لتقييد الوصول إلى منفذ code-server (افتراضياً 8080) إلى عناوين IP المعتمدة فقط. -
النسخ الاحتياطي واستعادة:
قم بتنفيذ استراتيجية فعّالة للنسخ الاحتياطي واستعادة المشروعات. يمكنك استخدام أدوات مثل rsync أو أدوات النسخ الاحتياطي التلقائي لضمان سلامة بياناتك. -
التحكم في الموارد:
قم بمراقبة استهلاك موارد الخادم من قبل code-server. يمكنك استخدام أدوات مثل htop لمراقبة الاستخدام وضبط إعدادات code-server لتحسين أداء التشغيل. -
تحديث code-server:
تأكد من البقاء على اطلاع على إصدارات code-server الجديدة وتحديث النظام بشكل دوري للحصول على تحسينات الأمان والميزات الجديدة.
باتباع هذه الخطوات والنصائح، يمكنك الاستفادة القصوى من منصة code-server كـ Cloud IDE على نظام أوبنتو 18.04، مما يمكنك من تطوير التطبيقات بكفاءة وأمان.
الخلاصة

في ختام هذا الرحلة التقنية نحو إعداد منصة code-server كـ Cloud IDE على نظام تشغيل أوبنتو 18.04، نجد أن هذه الخطوات ليست فقط تقنيّة بل تمثل رؤية عميقة لتحسين تجربة التطوير وإدارة المشاريع. توفير بيئة تطوير عبر الويب تعزز من اللياقة والمرونة في العمل، مما يسهم في زيادة الإنتاجية وتبسيط عمليات التعاون.
من خلال تحديث نظام أوبنتو وتثبيت Node.js و npm، وصولاً إلى إعداد code-server كخدمة، تم توضيح الخطوات بشكل مفصل. كما تم التطرق إلى جوانب إضافية مثل تكوين الأمان، وتخصيص الإعدادات، وإدارة الامتدادات والثيمات، مما يساهم في توفير تجربة تطوير شاملة.
لا يقتصر الأمر على ذلك، بل تم التأكيد على أهمية التكامل مع Git وتطوير استراتيجيات النسخ الاحتياطي والاستعادة. كما تم التركيز على مراقبة وضبط موارد الخادم لتحقيق أفضل أداء.
في النهاية، يُشدد على أهمية البقاء على اتصال بتحديثات code-server ونظام التشغيل لضمان استفادة مستمرة من التحسينات والميزات. بفضل هذه الخطوات الشاملة، يمكن للمطورين الآن الاستمتاع ببيئة تطوير متقدمة وآمنة على منصة code-server، فتكون هذه الرحلة مصدر إلهام لتحقيق المزيد في عالم تطوير البرمجيات.