أساسيات تصميم التفاعل (Interaction Design)
يُمثِّل تصميم التفاعل (Interaction Design) واحدًا من أهم المجالات في عالم تصميم المنتجات الرقمية اليوم، حيث يركِّز على بناء تجارب تتسم بالسهولة والسلاسة والتوافق مع احتياجات المستخدمين. قد يبدو مصطلح “تصميم التفاعل” جديدًا للبعض، لكن جذوره تمتد في تاريخ دراسات التفاعل الإنساني-الكمبيوتري (HCI) والواجهات الرسومية (GUI) منذ عقود. يشمل هذا الحقل تحليل وفهم سلوكيات المستخدمين، وتوقع احتياجاتهم، وخلق واجهات وتدفقات عمل تدعم تحقيق الأهداف بمنتهى الكفاءة والسرعة. وفي هذا المقال الموسَّع، تُطرَح مفاهيم وأفكار رئيسة حول تصميم التفاعل، ابتداءً من التعريف الأساسي ووصولًا إلى الخطوات والمنهجيات المتقدمة، مع استعراض تاريخي وجوانب نفسية وتقنيات بحث وتصميم وأمثلة على أفضل الممارسات، بالإضافة إلى جدول يوضح أهم الفروقات بين مراحل مختلفة في العملية التصميمية. وفي النهاية، سيتم إدراج قائمة بالمصادر والمراجع التي يمكن الرجوع إليها لمزيدٍ من التعمق.
أهمية تصميم التفاعل في العصر الرقمي
في ظل التحوُّل الرقمي السريع في عالمنا اليوم، بات المستخدمون يقضون ساعات طويلة في التعامل مع تطبيقات الهواتف الذكية، ومواقع الويب، ومنصات التجارة الإلكترونية، ومنتجات الواقع الافتراضي والواقع المعزز، وأنظمة التشغيل المختلفة. هذه المنتجات جميعها تتطلب تخطيطًا متقنًا لطبيعة التفاعل بين الإنسان والتقنية. من هنا تبرز أهمية تصميم التفاعل بوصفه الركيزة التي تصوغ ملامح التجربة الكاملة للمستخدم.
يمتد تأثير تصميم التفاعل إلى جوانب أخرى، فهو لا يقتصر على الجانب الجمالي أو التقني، بل يشمل أيضًا الاستخدام الوظيفي وتسهيل المهام والابتعاد عن التعقيد. وعندما يغيب الانتباه إلى تصميم التفاعل، يظهر خلل في تجربة المستخدم كضعف قابلية الاستخدام أو عدم وضوح الخطوات أو عدم توافق الخصائص المعروضة مع رغبات المستخدم واحتياجاته. لذا يعتبر تصميم التفاعل عنصرًا أساسيًا في بناء منتجات رقمية ناجحة ومستدامة.
جذور مفهوم تصميم التفاعل وتطوّره التاريخي
عند البحث في تاريخ تصميم التفاعل، نجد جذورًا متشعبة تعود إلى حقول متعددة مثل علم النفس، وعلوم الحاسوب، والتصميم الصناعي، وهندسة البرمجيات، والدراسات الإدراكية، وعلم الاجتماع. إن المساعي المبكرة لتنسيق العلاقة بين الإنسان والآلة ظهرت بوضوح عقب ظهور الحواسيب الشخصية وانتشارها في العقود الأخيرة من القرن العشرين. ولربما تُعدّ أبحاث دونالد نورمان (Don Norman) أحد أبرز المحركات النظرية الأساسية في هذا المجال، خاصة حين كان يعمل على توضيح أهمية الفهم العميق لاحتياجات الإنسان وطريقة تفكيره في بناء التصميمات التفاعلية.
في الثمانينيات والتسعينيات، ومع تطور واجهات المستخدم الرسومية التي أدخلتها أنظمة مثل ماكنتوش (Macintosh) وويندوز (Windows)، بدأت تتشكّل ملامح تصميم التفاعل المعاصر. انتشرت مصطلحات مثل التصميم المرتكز حول المستخدم (User-Centered Design) وتصميم التجربة (Experience Design)، وظهرت أدوات ومنهجيات تدعم التفكير التصميمي وتؤصّل ثقافة الاهتمام بالمستخدم أولًا. وجاءت الألفية الجديدة لتؤكد أهمية التفاعل في كل مجالات التطوير: من تطبيقات الهواتف إلى المواقع الإلكترونية التفاعلية، ومن الألعاب الرقمية إلى الأنظمة الذكية المعقدة.
تعريف تصميم التفاعل
يُعرَّف تصميم التفاعل بأنّه عملية تركز على صناعة واجهات وخبرات رقمية تُقدّم للمستخدمين تجربة سلسة وبديهية ومرضية أثناء تفاعلهم مع النظام، سواءً كان تطبيقًا أو موقعًا إلكترونيًا أو جهازًا ذكيًا. يضع تصميم التفاعل المستخدم في قلب العملية، ويعتمد على مبادئ علم النفس البشري واستراتيجيات التصميم وتقنيات البحث لاكتشاف الأهداف الحقيقية للمستخدمين وتلبيتها بأفضل شكل ممكن.
يهدف تصميم التفاعل إلى ما يأتي:
- إنشاء بيئة تفاعلية واضحة وسهلة الاستخدام.
- تقليل نسبة الأخطاء والارتباك أثناء التنقل بين الخصائص والصفحات.
- مراعاة سيناريوهات مختلفة لاستخدام المنتج الرقمي.
- تعزيز شعور المستخدم بالسيطرة والتحكم في التجربة.
- توفير استجابة واجهة المستخدم بما يتوافق مع توقعات وسياق المستخدم.
الفرق بين تصميم التفاعل وتصميم واجهة المستخدم وتصميم التجربة
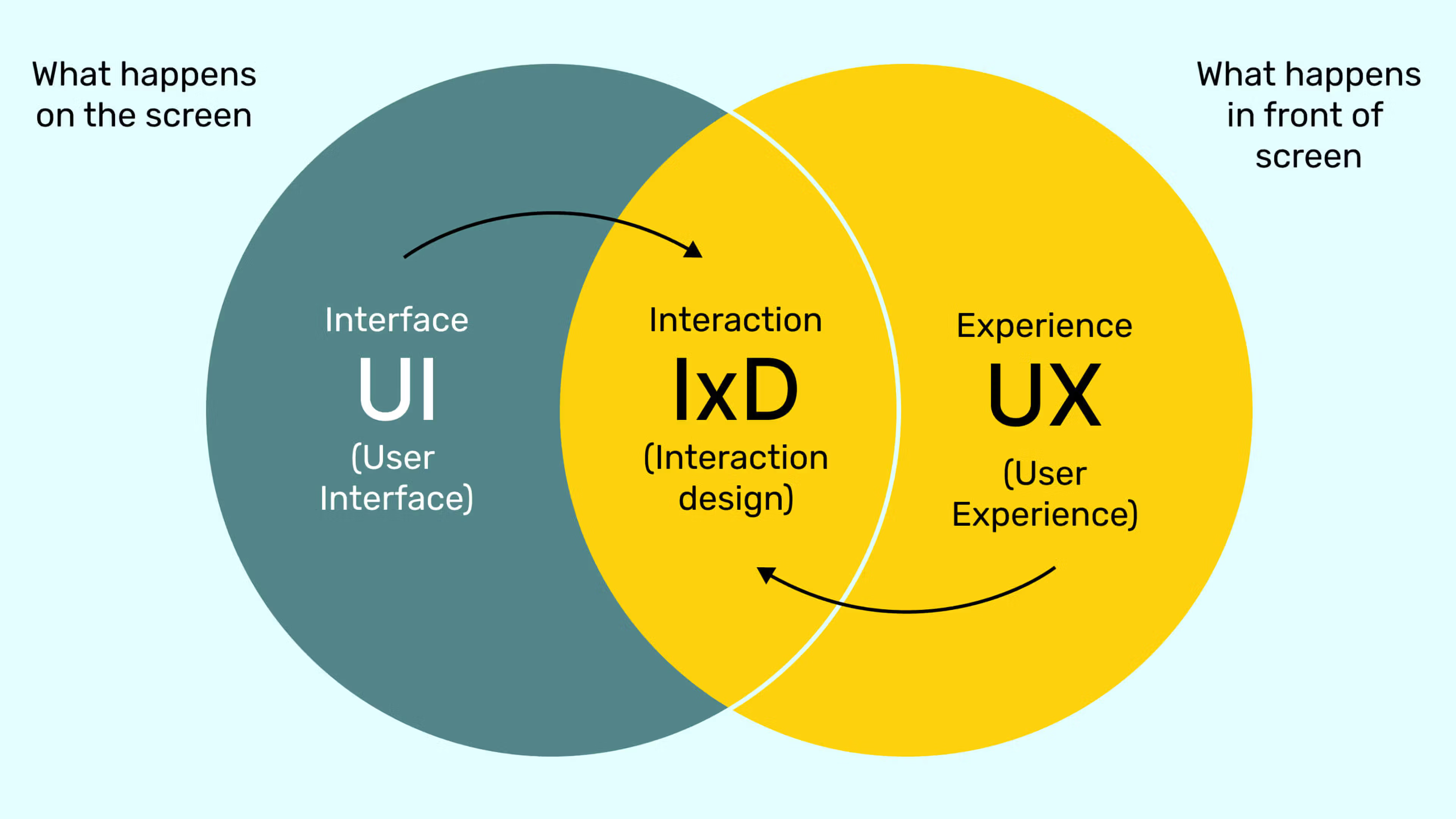
غالبًا ما يحدث التباس بين تصميم التفاعل وتصميم واجهة المستخدم (UI Design) وتصميم التجربة (UX Design). على الرغم من التشابه في بعض الجوانب، فإن لكل منها نطاقًا وتركيزًا مختلفين بعض الشيء:
- تصميم واجهة المستخدم (UI): يهتم بالجانب البصري والجمالي للمنتج؛ أي الألوان والخطوط والأيقونات والعناصر الرسومية، وكيفية ترتيبها بشكل جذاب وواضح.
- تصميم التفاعل (IxD): يركِّز على الطريقة التي يتفاعل بها المستخدم مع الواجهة، مثل النقر والتمرير والسحب والأنماط المختلفة للتفاعل. يعتني أيضًا بالتسلسل المنطقي للخطوات والتنقل بين أجزاء الواجهة.
- تصميم التجربة (UX): يُعنى بالمفهوم الشامل للتجربة الكلية التي يمر بها المستخدم، بدءًا من الوعي بالمنتج ومعرفة فوائده وصولًا إلى خدمة ما بعد البيع. يأخذ في الاعتبار جميع العوامل مثل المحتوى والوظائف وسهولة الاستخدام والقيمة الفعلية التي يُقدمها المنتج للمستخدم.
وبهذا، يمكن أن نعتبر تصميم التفاعل عنصرًا محددًا ومتخصصًا يندرج تحت المظلة الكبرى لتصميم التجربة (UX)، ويرتبط ارتباطًا وثيقًا بتصميم واجهة المستخدم (UI). إن المصمم الذي يتقن الثلاثية معًا بإمكانه تقديم حلول متكاملة قادرة على تحقيق أفضل نتائج من حيث سهولة الاستخدام والفاعلية والجمال.
مبادئ تصميم التفاعل
لدى الحديث عن تصميم التفاعل، لا بد من تسليط الضوء على عدد من المبادئ الرئيسة التي يستند إليها، وتُعتبر بمثابة الإطار المفاهيمي الذي يُعين المصمم على اتخاذ القرارات الصائبة. وفيما يلي بعض أبرز هذه المبادئ:
1. الوضوح (Clarity)
الوضوح عنصر أساسي في أي واجهة أو تجربة رقمية. يعني هذا أن يعي المستخدمون بسهولة الغرض من كل عنصر على الشاشة، وكيفية التنقل بين الصفحات أو الخصائص. يجب تجنب تشتيت الانتباه بعناصر واجهة غير ضرورية، والتركيز على إيضاح المسار الذي يحتاجه المستخدم للوصول إلى هدفه.
2. قابلية التنبؤ (Predictability)
عندما يتوقع المستخدم سلوكًا معينًا للتطبيق أو الموقع، ثم يأتي التطبيق بسلوك مختلف وغير متوقع، يشعر المستخدم بالإحباط أو الارتباك. لذلك يعد الحفاظ على أنماط متناسقة وإرشادية لتوقعات المستخدم من أشد العوامل تأثيرًا على رضا المستخدمين.
3. التغذية الراجعة (Feedback)
تشكل التغذية الراجعة الطريقة التي “يتواصل” بها النظام مع المستخدم. فعند النقر على زر ما، يجب أن يشعر المستخدم أن الواجهة استجابت للفعل، سواءً بصريًا عبر تغيير لون العنصر أو صوتيًا عبر نغمة خفيفة، أو حتى نصيًا من خلال رسالة توضح نجاح العملية. هذه الإشعارات والتغييرات تهدف إلى طمأنة المستخدم وتأثيره إيجابيًا في تعزيز استمرارية التفاعل بسلاسة.
4. البساطة وعدم التعقيد (Simplicity)
تتوجه العديد من التطبيقات ومواقع الويب اليوم إلى توفير أكبر قدر ممكن من الخصائص في واجهة واحدة، الأمر الذي قد يعوق التركيز ويولد التعقيد. في المقابل، يُفضل الالتزام بتصميمات بسيطة ومرتّبة، مع توزيع الخصائص على شاشات أو أقسام فرعية عند الحاجة. البساطة تُسهم في رفع مستوى الإنتاجية للمستخدم وتمكنه من الوصول إلى هدفه بسرعة.
5. التدرج والهرمية البصرية (Visual Hierarchy)
يحدد التدرج البصري كيفية توجيه عين المستخدم إلى الأولويات الأساسية في الواجهة. باستخدام أحجام خطوط مختلفة، وألوان مميزة للعناصر المهمة، وترتيب العناصر بطريقة منطقية، يمكن للمصمم تسهيل فهم المحتوى والتفاعل معه. فهذا التدرج البصري يحمي المستخدم من الشعور بالضياع أو الحيرة.
6. الاستمرارية والمحافظة على السياق (Continuity and Context)
من المهم الحفاظ على عنصر الاستمرارية والمحافظة على سياق الاستخدام عند تنقل المستخدم بين الأجزاء المختلفة. فإذا كان المستخدم في وسط عملية تسجيل بياناته الشخصية، فمن غير المنطقي قذفه فجأة إلى شاشة بعيدة الصلة. إذ يجب الحفاظ على تسلسل الخطوات ومتطلبات التفاعل وضمان تكامل المراحل المختلفة في العملية الكلية.
7. التخصيص (Customization)
رغم أهمية توفير تجربة استخدام موحدة، إلا أن إتاحة درجة من التخصيص قد يمنح المستخدم شعورًا بالسيطرة ويمكِّنه من تكييف النظام حسب احتياجاته الفريدة. قد يظهر ذلك في شكل خيارات تغيير وضع الألوان (مثل الوضع الليلي)، أو تخصيص صفحة المستخدم الشخصية، أو ضبط تنبيهات معينة بحسب الرغبة.
المنهجيات الشائعة في تصميم التفاعل
توجد العديد من الطرق والمنهجيات المتبعة في تصميم التفاعل، وكلها تسعى إلى فهم المستخدم وتوظيف ذلك في بناء نموذج تفاعلي فعال. فيما يلي بعض من أبرزها:
التصميم المرتكز حول المستخدم (User-Centered Design – UCD)
يُعد المنهج الأكثر شيوعًا في عالم تصميم التفاعل، ويرتكز على المراحل التالية:
- البحث وجمع المعلومات: تتضمن مقابلات المستخدمين والاستبيانات وتحليل البيانات.
- تحليل المتطلبات: وضع رؤية واضحة للأهداف والخصائص الأساسية.
- التصميم المبدئي والنمذجة: رسم إطارات Wireframes ونماذج أولية Prototypes.
- الاختبار والتقييم: إجراء اختبارات قابلية الاستخدام وتحليل ردود الفعل.
- التنقيح والتكرار: تعديل التصميم بناءً على الملاحظات واختبار النسخ المحسنة دوريًا.
التصميم التشاركي (Participatory Design)
يركِّز التصميم التشاركي على إشراك جميع الأطراف المعنية بالمنتج من مطورين ومصممين ومستخدمين نهائيين في عملية التصميم منذ البداية. يهدف ذلك إلى ضمان أن تكون التجربة الناتجة أكثر تنوعًا وشمولية. يساعد إشراك المستخدمين الفعليين في مراحل مبكرة من المشروع في الكشف عن احتياجات خفية وأفكار إبداعية غير متوقعة.
التفكير التصميمي (Design Thinking)
منهجية تعتمد على فهم عميق لاحتياجات المستخدم وإعادة صياغة المشكلات بهدف الخروج بحلول مبتكرة. عادةً ما يتم تطبيقه عبر خمس مراحل رئيسة:
- التعاطف: فهم احتياجات المستخدم والمشكلات التي تواجهه.
- التعريف: تحديد المشكلات بشكل واضح ومحدد.
- التوليد: طرح أكبر عدد ممكن من الأفكار الإبداعية.
- النمذجة: إنشاء نماذج أولية سريعة تمثل الأفكار المقترحة.
- الاختبار: التحقق من فعالية الحل مع المستخدمين الفعليين.
أجايل ويو إكس (Agile & UX)
في بيئات التطوير السريعة والقائمة على منهجية أجايل (Agile)، يتم تقسيم المشروع إلى دورات تطوير قصيرة (Sprints). يتيح هذا الأسلوب تكامل تصميم التفاعل داخل كل دورة، مما يُمكِّن الفريق من التحقق السريع من جودة الحلول واستجابة المستخدمين لها. تسمح دورة التحسين المستمرة بإجراء تعديلات متتالية تعزز من تجربة المستخدم.
أدوات وتقنيات شائعة في عملية تصميم التفاعل
لإنتاج تصاميم تفاعلية فعالة، يلجأ المصممون إلى باقة واسعة من الأدوات والتقنيات، منها البرمجيات المتخصصة في إنشاء نماذج أولية والعصف الذهني والتعاون الرقمي، ومنها الأساليب البحثية التي تساعد على جمع وتحليل البيانات عن المستخدم.
أدوات النمذجة (Prototyping)
تشمل أدوات مثل Sketch وFigma وAdobe XD وInVision. تساعد هذه المنصات على بناء نماذج أولية تفاعلية تحاكي تجربة الاستخدام الحقيقية. يمكن مشاركة هذه النماذج مع المستخدمين أو أعضاء الفريق للحصول على ملاحظات فورية وإدخال التعديلات اللازمة قبل الانخراط في عملية التطوير البرمجية بشكل كامل.
اختبارات قابلية الاستخدام (Usability Testing)
تتمثل هذه الاختبارات في جعل المستخدمين يتفاعلون مع النماذج أو النسخ التجريبية للمنتج، ومراقبة سلوكهم وتسجيل ملاحظاتهم وصعوباتهم. يمكن إجراء هذه الاختبارات في مختبرات مُعدّة خصيصًا، أو عن بُعد باستخدام أدوات تتبع سلوك المستخدم. تهدف هذه العملية إلى جمع رؤى قيّمة حول المشكلات والمزايا التفاعلية قبل الإطلاق النهائي.
البحث النوعي (Qualitative Research)
يشمل البحث النوعي المقابلات المفتوحة ومجموعات التركيز (Focus Groups) والملاحظات المباشرة. يُعنى هذا النهج بفهم الدوافع والسياقات التي تحيط بالمستخدمين. على سبيل المثال، قد يكتشف المصمم أن تصميم تطبيق تسوق لربات البيوت قد يحتاج إلى وضع خاصية البحث الصوتي نظرًا لانشغال الأيدي في معظم الأوقات.
تحليل البيانات والمقاييس (Analytics)
من خلال أدوات مثل Google Analytics وMixpanel وFirebase، يمكن تعقُّب تفاعلات المستخدمين مع المنتج الرقمي على نطاق واسع. تدعم هذه البيانات المصمم بقرارات مدروسة، وتكشف عن نقاط الهجر (Drop-offs) ومعدلات التحويل (Conversion Rates) وسلوك الانتقال بين الصفحات. المعلومات الإحصائية الناتجة توجه التطوير المستمر في تحسين قابلية الاستخدام.
دور علم النفس في تصميم التفاعل
لا يمكن فصل تصميم التفاعل عن فهم طبيعة السلوك البشري والحاجات النفسية للمستخدم. إذ يتحكم علم النفس الإدراكي في طريقة تعامل المستخدم مع المعلومات، واستجابته للإشارات البصرية والسمعية، ومدى تركيزه وانتباهه أثناء التفاعل. وفيما يلي بعض الجوانب النفسية المؤثرة:
- الإدراك البصري: يفيد فهم قوانين “الجشطالت” (Gestalt) التي تبيّن كيفية تجمع العناصر في الدماغ البشري.
- السعة الذهنية: لكل إنسان حدود في معالجة المعلومات في لحظة واحدة، ما يحتم تبسيط الواجهات.
- التعلم من الأمثلة السابقة: يميل المستخدم إلى نقل ما تعلمه من واجهات أخرى إلى الواجهة الجديدة.
- العواطف: ترتبط تجربة المستخدم الإيجابية أو السلبية بعوامل عاطفية مثل الراحة والأمان أو القلق والتوتر.
التصميم الشامل وإمكانية الوصول (Accessibility & Inclusive Design)
يُطلق مصطلح التصميم الشامل (Inclusive Design) أو التصميم العالمي (Universal Design) على نهج يأخذ في الحسبان جميع فئات المستخدمين على اختلاف قدراتهم واحتياجاتهم، بما يشمل ذوي الإعاقة البصرية أو السمعية أو الحركية. وتشير إمكانية الوصول (Accessibility) إلى مجموعة معايير واعتبارات تسمح للفئات ذات الاحتياجات الخاصة باستخدام المنتج الرقمي. من بين هذه الاعتبارات:
- توفر نصوص بديلة للصور ليستفيد منها مستخدمو برامج قراءة الشاشة.
- استخدام ألوان متباينة تسهل القراءة على أصحاب ضعف النظر.
- إمكانية تصفح الموقع عبر لوحة المفاتيح دون الحاجة إلى الفأرة.
- توفير نصوص توضيحية للتسجيلات الصوتية والمرئية.
يضفي التصميم الشامل قيمة أخلاقية وتجارية معًا، إذ يضمن أن يصل المنتج إلى شريحة أوسع من الجمهور المستهدف، ويرفع من مستوى رضى المستخدمين.
أنماط التفاعل الشائعة في تصميم الواجهات
يستعير تصميم التفاعل العديد من الأنماط (Patterns) الشائعة والراسخة، التي ثبت نجاحها في الإرشاد والتنقل وإتمام المهام. وفيما يلي نبذة عن بعض أكثر أنماط التفاعل شهرة:
القوائم المنسدلة (Dropdown Menus)
تمثل وسيلة شائعة لعرض مجموعة خيارات في مساحة محدودة. تظهر القائمة عند النقر على زر معين، وتختفي عند اختيار أحد البنود أو النقر خارجها. لتكون فعالة، يجب أن تحتوي على عدد محدود ومنطقي من العناصر وألا تغرق المستخدم بعدد هائل من الخيارات دفعة واحدة.
القوائم الجانبية (Sidebar Navigation)
شائعة في تصاميم تطبيقات الويب وتطبيقات الهواتف، خاصة إذا كانت هناك أقسام متعددة للموقع أو التطبيق. من ميزاتها أنها متاحة بشكل دائم للمستخدم أثناء التصفح، مما يسهل العودة إلى قسم معين أو التنقل السريع.
التمرير اللانهائي (Infinite Scroll)
يستخدم في شبكات التواصل الاجتماعي وتطبيقات عرض المحتوى. بدلًا من وجود أزرار “التالي” أو “صفحة 2، 3، 4…” يقوم النظام بتحميل المحتوى الجديد تلقائيًا عند وصول المستخدم إلى نهاية الصفحة. يفيد هذا النمط في إبقاء المستخدم متفاعلًا وقتًا أطول، لكنه قد يصعِّب مهمة البحث عن معلومة معينة أو الانتقال بين صفحات محددة.
التبويبات (Tabs)
تُمكن المستخدم من الانتقال السريع بين أقسام أو تصنيفات مختلفة في مكان واحد. تستعمل بكثرة في واجهات التطبيقات لفرز المحتوى والتقليل من تشويش الشاشة. يجب أن يكون عنوان كل تبويب واضحًا ودالًا على محتواه.
مراحل العمل في مشروع تصميم التفاعل
تختلف المراحل التفصيلية لكل مشروع وفقًا لبيئة العمل والأدوات المستخدمة، لكن المنهجية الشاملة غالبًا ما تشمل الخطوات التالية:
1. فهم نطاق المشروع والأهداف
لا يمكن الانطلاق في أي مشروع تصميم تفاعل دون تحديد دقيق للأهداف والأولويات. ينبغي الاتفاق مع الأطراف المعنية على نطاق المشروع والجمهور المستهدف والنتائج المتوقعة. في هذه المرحلة، يتم حصر الميزانية المتاحة والموارد البشرية والزمنية اللازمة.
2. جمع وتحليل المتطلبات
بعد تحديد الأهداف، يبدأ المصمم في فهم احتياجات المستخدمين عن طريق المقابلات والاستبيانات والدراسات السوقية وتحليل المنافسين. يتم تجميع كل المعلومات في مستند متطلبات شامل يحدد ما الذي يجب تحقيقه في النسخة الأولية من المنتج.
3. وضع الإطارات العامة (Wireframes) وإنشاء خرائط التدفق
تشمل هذه المرحلة رسم التصورات الأولية لتوزيع العناصر على الشاشات والعلاقات بينها. تُبرز خرائط التدفق (Flowcharts) المسارات الأساسية التي سيسلكها المستخدم لأداء مهماته. يُنصح في هذه المرحلة بالتركيز على البساطة من دون الدخول في التفاصيل البصرية الدقيقة.
4. بناء النماذج الأولية (Prototypes)
يبدأ المصمم بتحويل الإطارات العامة إلى نماذج أكثر تفصيلًا وقابلة للتفاعل. تُتيح هذه النماذج تقييم الانطباع الأولي للتصميم وتجربته مع المستخدمين في مرحلة مبكرة. يمكن أن تكون النماذج الأولية تفاعلية بشكل كامل أو على شكل شرائح مصورة (Clickable Prototypes).
5. اختبارات قابلية الاستخدام
ينبغي هنا إجراء اختبارات على مجموعة من المستخدمين المنتمين للجمهور المستهدف، مع إعطائهم مهام محددة. يُقاس مدى سهولة أداء المستخدمين للمهام ومدى ارتباكهم أو سرعتهم. توفر هذه الاختبارات بيانات مهمة تُساهم في تحسين التصميم وتقليل الأخطاء.
6. التصميم التفصيلي والتنقيح
بناءً على نتائج الاختبارات والملاحظات، يبدأ فريق التصميم في إجراء التحسينات اللازمة، بما يشمل الجوانب البصرية والوظيفية. قد تحتاج بعض العناصر إلى إعادة تصميم جذري، فيما قد يقتصر الأمر في عناصر أخرى على تعديلات بسيطة. تستمر عملية المراجعة والتكرار حتى يتم الوصول إلى نسخة قريبة من المثالية.
7. الانتقال إلى التطوير والتنفيذ
بعد اعتماد التصميم بصورة نهائية، يتم تسليمه لفريق التطوير لتنفيذه برمجيًا. وهنا يجب متابعة التناسق بين ما تم تصميمه وما يتم تنفيذه فعلًا، وإجراء اختبارات مستمرة لضمان مطابقة المنتج النهائي للتصميم المعتمد.
8. الإطلاق والتقييم المستمر
بمجرد إطلاق المنتج، يأتي دور المتابعة والقياس. تُسهم أدوات التحليل في جمع ملاحظات المستخدمين الحقيقية، وتُبرز مواضع النجاح والإخفاق. يفيد ذلك في التخطيط للإصدارات المستقبلية أو التحديثات والتحسينات الدورية.
أمثلة عملية على تصميم التفاعل الناجح
هناك العديد من التطبيقات والمواقع البارزة التي يُنظر إليها باعتبارها نماذج نجاح في تصميم التفاعل، ويمكن التعلُّم منها:
- تطبيقات التواصل الاجتماعي: مثل فيسبوك وإنستغرام، حيث سهَّلت أساليب التنقل والتحكم في المحتوى من خلال إيماءات اللمس والتمرير والمشاركة البسيطة.
- متاجر التجارة الإلكترونية: مثل أمازون، الذي يستعين بأنماط متكررة للفلاتر والتصنيفات وعربة التسوق وقوائم المفضلة، ما يجعل تجربة التسوق بديهية.
- خدمات البث: مثل نتفليكس، الذي يقدم توصيات ذكية وعناصر تحكم سهلة للتصفح واختيار المحتوى المناسب في زمن وجيز.
- تطبيقات الخرائط: مثل خرائط جوجل، حيث يُقدم النظام تفاعلات متعددة الأبعاد تشمل التعرف على حركة المرور في الوقت الفعلي والاقتراحات التنبؤية.
الجوانب التقنية في تصميم التفاعل
رغم أن تصميم التفاعل من الناحية المفاهيمية يرتكز على تحسين علاقة المستخدم مع النظام، إلا أن تنفيذ هذه الأفكار يتطلّب وعيًا كبيرًا بالجوانب التقنية:
- اختيار التقنيات المناسبة (لغات برمجة الواجهة الأمامية مثل HTML وCSS وJavaScript أو أطر العمل مثل React أو Vue).
- التوافق مع الأجهزة المختلفة (شاشات الهواتف الذكية وأجهزة التابلت والحواسيب المكتبية).
- أخذ قيود الأداء بعين الاعتبار (سرعة التحميل والأداء السلس ينعكسان بقوة على تجربة المستخدم).
- تعامل التصميم مع تقنيات حديثة مثل الواقع المعزز والواقع الافتراضي.
دور البحث المستمر والتعلم في تصميم التفاعل
حقل تصميم التفاعل في تطور دائم نتيجة تسارع التكنولوجيا وتغير أذواق المستخدمين. لذا يجب على المصمم متابعة المستجدات والتوجهات الناشئة، والتعرف على دراسات الحالة والبحوث الأكاديمية. كما أن حضور المؤتمرات والندوات وقراءة المدونات المتخصصة تعد مهمة للبقاء في دائرة المعرفة.
في الوقت ذاته، فإن التجريب والابتكار يمثلان جزءًا أساسيًا من عملية النمو؛ إذ لا تقتصر مهارة المصمم على اتباع المعايير المقبولة فقط، بل تشمل أيضًا الجرأة على اختبار أفكار جديدة واستكشاف أشكال تفاعلية غير مسبوقة، دون الإخلال بمبدأ التركيز على المستخدم في كل مرحلة.
عناصر يجب مراعاتها في كتابة النصوص التفاعلية (Microcopy)
لا يقتصر تصميم التفاعل على الجوانب البصرية فحسب، بل يشمل أيضًا النصوص القصيرة التي يراها المستخدمون في الأزرار والرسائل الإرشادية والتنبيهات وغير ذلك. تُسمَّى هذه الأجزاء بـ “المايكرو كوبي” (Microcopy)، وهي تلعب دورًا بالغ الأهمية في توجيه المستخدم وزيادة فهمه للتجربة الكلية. لذا يجب:
- اختيار كلمات واضحة ومباشرة ومتناسقة مع هوية المنتج.
- تجنُّب المصطلحات التقنية المعقدة ما أمكن ذلك، واستبدالها بعبارات بسيطة.
- إبراز الفوائد للمستخدم، فبدلًا من “سجّل حسابك” يمكن استخدام “انطلق وابدأ رحلتك معنا”.
- استخدام نبرة ودود ومشجعة عندما يستدعي الأمر تشجيع المستخدم على إجراء معين.
- تجنُّب استخدام اللغة الإيجابية الزائفة عندما تحدث أخطاء؛ فالصراحة والوضوح أفضل في حالة تنبيهات الخطأ.
أخطاء شائعة في تصميم التفاعل
على الرغم من وجود إرشادات ونصائح عديدة، لا تزال بعض الأخطاء تتكرر بشكل شائع في تصميمات التفاعل. ومن أبرزها:
- المبالغة في عدد الخصائص: غالبًا ما يؤدي ذلك إلى تشتيت المستخدم وصعوبة العثور على ما يحتاجه.
- التصميم غير المتجاوب (Responsive): إهمال الأجهزة صغيرة الحجم كالهواتف الذكية يؤدي إلى فقدان شريحة كبيرة من المستخدمين.
- عدم وضوح الإرشادات: إذا واجه المستخدم مشكلة ولم يجد تعليمات واضحة، قد يشعر بالإحباط أو يترك المنتج.
- التغذية الراجعة الضعيفة: غياب المؤشرات البصرية أو الصوتية بعد النقر على زر أو إرسال نموذج يزيد من حيرة المستخدم.
- عدم اختبار التصميم الحقيقي: الاعتماد على افتراضات المصمم من دون اختبار فعلي مع المستخدمين يؤدي غالبًا إلى نتائج غير مرضية.
دور الإبداع والابتكار في تصميم التفاعل
رغم التزام تصميم التفاعل بمناهج علمية وتجريبية، إلا أنه لا يخلو من اللمسة الإبداعية والابتكار. يسعى المصممون بشكل دائم إلى إيجاد طرق جديدة للتفاعل مع المستخدمين واستثمار التقنيات الحديثة بطرق مبتكرة. ومن أمثلة ذلك التفاعل مع التطبيقات عبر أوامر صوتية أو عبر حركات الوجه والعين في بعض تقنيات الواقع المعزز.
إن التوازن بين الابتكار والالتزام بالمعايير يعد تحديًا كبيرًا؛ فإذا بالغ المصمم في الابتكار إلى درجة تجاهل الممارسات المتعارف عليها، قد ينتهي به المطاف إلى واجهة مربكة للمستخدم. ومن جهة أخرى، إذا اعتمد المصمم فقط على الأنماط التقليدية، ربما يفقد منتجه عنصر التميّز والإبداع الذي يلفت الأنظار.
استخدام الجداول والمقارنات في العملية التصميمية
يمكن توظيف الجداول لمقارنة خصائص مختلفة في التصميم أو لعرض معايير محددة بشكل منظم. وفيما يلي مثال على جدول يوضح مقارنة بين أربعة مراحل أساسية في تصميم التفاعل من حيث الأنشطة الرئيسة والنتائج المتوقعة:
| المرحلة | الأنشطة الرئيسة | الأدوات المستخدمة | النتائج المتوقعة |
|---|---|---|---|
| البحث والاكتشاف |
|
|
فهم عميق لاحتياجات المستخدم وتوجهاته |
| التصميم الأولي |
|
|
تصور مبدئي للشاشات وتدفق المهام |
| الاختبارات والتقييم |
|
|
كشف المشكلات ونقاط الضعف في التصميم |
| التنقيح والتطوير |
|
|
تصميم مُحسَّن جاهز للتطبيق والإطلاق |
العلاقة بين تصميم التفاعل وتجربة المستخدم الشاملة
عند التفكير في تجربة المستخدم (UX) بشكل عام، نجد أنها تتضمن شقين رئيسيين: الشق الوظيفي (Functional) والشق العاطفي أو الانطباعي (Emotional). في حين أن تصميم التفاعل يركز بصفة أساسية على الجانب الوظيفي (سهولة أداء المهام، والاستجابة المنطقية للواجهة)، لكنه يلعب أيضًا دورًا في تشكيل الانطباع العاطفي لدى المستخدم.
تجربة مستخدم إيجابية تعني أن المستخدم يشعر بالرضا وأن وقته قد استُثمر بالشكل الأمثل. أما تجربة مستخدم سلبية فتُترجَم غالبًا إلى هجر المستخدم للمنتج، أو تقديمه تقييمات سيئة، أو التعبير عن استيائه على منصات التواصل الاجتماعي. من هنا تنبع ضرورة اعتبار تصميم التفاعل جزءًا لا يتجزأ من العملية الأكبر لتصميم تجربة المستخدم، مع مراعاة الجودة الشاملة لجميع نقاط الاتصال بين المستخدم والنظام.
تصميم التفاعل في المستقبل: التوجهات والتوقعات
لا يتوقف تصميم التفاعل عند حدود ما نعيشه حاليًا؛ فهو مجال يتسم بالنمو السريع والتطور المتواصل. تتجه الأنظار الآن إلى ما يلي:
- الواقع الممتد (XR): وهو يشمل الواقع الافتراضي (VR)، الواقع المعزز (AR)، والواقع المختلط (MR). هنا يصبح التفاعل أكثر انغماسًا وحسية، حيث يُتاح للمستخدم التفاعل مع العناصر الافتراضية بطريقة تشبه تفاعله مع العالم الحقيقي.
- التفاعل الصوتي والمحادثات الذكية: يزداد انتشار المساعدين الرقميين مثل أمازون أليكسا وجوجل أسيستنت وأبل سيري، ما يمهد لتجارب تفاعل تعتمد على الأوامر الصوتية.
- الذكاء الاصطناعي وتعلم الآلة: بفضل هذه التقنيات، يمكن للأنظمة التنبؤ بسلوك المستخدم واقتراح تفاعلات مبنية على أنماط استخدامه وتفضيلاته الشخصية، مما يعزز تجاربه المستقبلية.
- التصميم التكيفي: حيث يستطيع النظام تكييف الواجهة نفسها تلقائيًا وفقًا لسلوك المستخدم المتغير، فيحدد ما يفضله المستخدم ويُبرِز له المحتوى أو الأزرار الأكثر صلة.
الاعتبارات الأخلاقية في تصميم التفاعل
نمو التكنولوجيا وابتكار أساليب تفاعل جديدة يرافقه أيضًا تحديات أخلاقية هامة. يجب على المصمم أخذها بعين الاعتبار ضمن العملية التصميمية:
- حماية الخصوصية: أي استخدام للمعلومات الشخصية يتطلب سياسة خصوصية واضحة وشفافة. كما يجب تجنب جمع بيانات لا حاجة فعلية لها.
- مكافحة الإدمان: تم تصميم بعض التطبيقات بطريقة تشجع المستخدم على قضاء أوقات طويلة جدًا فيها. هنا يظهر السؤال الأخلاقي: هل هذه الواجهة تصمم لصالح المستخدم أم لتحقيق مكاسب تجارية فقط؟
- التحيز والخوارزميات: في حال تم دمج تقنيات الذكاء الاصطناعي، قد تعكس الخوارزميات تحيزات موجودة في بيانات التدريب. يجب الانتباه إلى هذه الاحتمالية والسعي لتقليلها.
- تحقيق الشمولية: ضمان عدم استثناء أي فئة من المجتمع من إمكانية استخدام المنتج بسلاسة.
خطوات تطوير المهارات في تصميم التفاعل
لمن يرغب في البدء أو التطور في مجال تصميم التفاعل، يمكن اتباع مجموعة من الخطوات العملية:
- البحث والاطلاع المستمر: قراءة الكتب والمدونات المتخصصة، والاطلاع على دراسات الحالة.
- التعليم الرسمي والشهادات: الالتحاق بدورات أكاديمية أو برامج تدريبية عبر الإنترنت تعطي أساسيات متينة.
- بناء المشاريع الشخصية: يمكن تجربة تطوير تطبيق بسيط أو موقع، والتعلم من الأخطاء وتطوير مستوى الإبداع.
- المجتمع والملتقيات: المشاركة في فعاليات متخصصة، والابتعاد عن العزلة الفكرية بتبادل الأفكار والنقاشات.
- التوثيق المستمر: كتابة المدونات الشخصية أو المشاركة في المنتديات يزيد الوعي والمعرفة الذاتية، ويُظهر الإنجازات للآخرين.
تصميم التفاعل وتلبية توقعات المستخدمين المتغيرة
قد يكون من أكثر التحديات تعقيدًا أمام مصمم التفاعل هو التأقلم مع سرعة تغيّر توقعات المستخدمين. في الماضي، كان المستخدمون يتقبلون مواقع بطيئة أو واجهات غير سلسة بشرط أن تنجز المطلوب. أما اليوم فقد بات المستخدم يتوقع تجربة استخدام تتسم بالسرعة، والبساطة، والابتكار، والدعم الفوري.
إن المرونة في تصميم التفاعل وفي العملية التطويرية تساعد على تحديث التصميم بسهولة عند ظهور تقنيات أو احتياجات جديدة. إلى جانب ذلك، توفر أساليب التحليل المستمرة منظورًا حيويًا يساعد على ضبط الأولويات ومقاربة توقعات المستخدم لحظة بلحظة.
أهمية التوثيق في تصميم التفاعل
يفترض البعض أن التصميم عملية إبداعية بحتة لا تحتاج إلى توثيق موسع. لكن الواقع أن توثيق القرارات التصميمية يُعد جزءًا مهمًا من النجاح في المشاريع الكبيرة، حيث يعمل على:
- حفظ سجل حول سبب اتخاذ قرارات معينة في واجهة أو تدفق محدد.
- تسهيل عملية تسليم المشروع لفريق أو أفراد جدد.
- توفير قاعدة معرفية لإجراء تحديثات مستقبلية بأقل جهد.
- تقليل الخلافات بين أعضاء الفريق بتوضيح المسوغات المنطقية والبحثية خلف كل قرار.
كيف يساهم تصميم التفاعل في تحقيق أهداف الأعمال؟
على الصعيد التجاري، يعتبر تصميم التفاعل من عوامل النجاح الرئيسة لأي منتج رقمي. فحينما يكون التفاعل واضحًا وسلسًا، يكون المستخدم أكثر استعدادًا لإنجاز عملية شراء، أو الاشتراك في خدمة، أو حتى الاشتراك في نشر محتوى إيجابي عن المنتج. وتتمثل مساهمة تصميم التفاعل في الأهداف التجارية في:
- رفع معدلات التحويل (Conversion Rate): كلما قلَّت الخطوات المطلوبة لإتمام عملية ما، وكلما كانت الواجهة أكثر تحفيزًا، زادت احتمالية التحويل.
- تعزيز ولاء المستخدم: التصميم الجيد يبني علاقة ثقة بين المستخدم والمنتج، ويشجع على العودة المتكررة.
- تقليل تكاليف الدعم الفني: عندما يكون المنتج قابلًا للاستخدام بسهولة، يواجه المستخدم مشكلات أقل، فيقل عدد الاتصالات بقسم الدعم الفني.
- الكفاءة الإنتاجية: في حال كان المنتج موجهًا لموظفي شركة، فإن سهولة الواجهة ترفع من إنتاجية الفريق وتقلل الوقت الضائع في التعلم والتدريب.
قياس نجاح تصميم التفاعل
بعد إطلاق المنتج أو إجراء تغييرات جوهرية في التصميم، تظهر أهمية القياس باستخدام مؤشرات كمية وكيفية. تشمل المؤشرات الكمية:
- معدل النقر (Click-Through Rate): يقيس نسبة النقرات على زر أو رابط محدد بالنسبة إلى عدد مرات ظهوره.
- مدة الجلسة (Session Duration): تبيِّن كم من الوقت يقضيه المستخدم في تفاعل مع المنتج.
- معدل الارتداد (Bounce Rate): النسبة المئوية للمستخدمين الذين يغادرون التطبيق أو الصفحة بعد مشاهدتها لوقت قصير دون التفاعل.
- عدد الخطوات لإتمام مهمة: يقيس مدى سهولة أو صعوبة إتمام مهمة معينة.
في المقابل، تُوفِّر المقاييس الكيفية رؤى معمقة عبر مقابلات المستخدمين واستطلاعات الرأي ومراجعات التطبيقات؛ حيث يمكن للمستخدمين التعبير عن انطباعاتهم الشخصية وتقديم أفكار تطويرية. المزج بين المؤشرات الكمية والكيفية يشكل أساسًا قويًا لاكتشاف نقاط القوة والضعف في التصميم.
تجنب الإفراط في “إبهار المستخدم” على حساب الفعالية
تحاول بعض التطبيقات والمواقع جذب المستخدم من خلال مؤثرات بصرية معقدة أو رسوم متحركة طويلة. قد تكون هذه العناصر مبهرجة في البداية، لكنها إذا لم تُصمم وفق معايير وضوابط واضحة فقد تعيق المستخدم عن أداء المهام الرئيسية. يجب ألا يطغى عنصر الإبهار على اعتبارات السرعة والبساطة والوضوح.
من أفضل الممارسات الموازنة بين الجمال والوظيفة، وضمان أن أي إضافة بصرية أو تفاعلية تخدم هدفًا معينًا، مثل لفت الانتباه إلى خاصية جديدة أو تسهيل الانتقال بين أجزاء الواجهة.
أمثلة على سيناريوهات تصميم التفاعل في تطبيقات واقعية
لتوضيح أهمية تصميم التفاعل على أرض الواقع، إليك بعض السيناريوهات التي تبيّن كيف يُحدث التصميم التفاعلي الفارق:
- تطبيق حجوزات الطيران: إذا طُلب من المستخدم إدخال بياناته الشخصية في صفحات متعددة، يُفضل استخدام تصميم تفاعلي يُقدم مؤشرات التقدم (Progress Indicators)، ويتيح حفظ المعلومات جزئيًا حتى في حال انقطع الاتصال أو أغلق المستخدم التطبيق فجأة.
- نظام إدارة المهام للموظفين: حين ترغب الشركة في تطبيق داخلي لإدارة المهام، فإن تحقيق سهولة في إضافة المهام ومشاركتها وتتبعها عبر واجهة بديهية يختصر الكثير من وقت الموظفين.
- تطبيق تعلم اللغات: يعتمد هذا التطبيق على التفاعلات المتكررة القصيرة والسريعة، مثل إكمال اختبارات واختيار الإجابات الصحيحة وسماع المقاطع الصوتية. التصميم الجيد يبرز الأسئلة والخيارات بشكل واضح ويقدم تغذية راجعة تشجيعية وتوضيحية.
- موقع حجز الفعاليات: عند اختيار تذكرة لحضور مؤتمر أو حفلة موسيقية، يُفضل المستخدم عملية شراء لا تتطلب أكثر من 3-4 خطوات بحد أقصى، بالإضافة إلى عرض خيارات الدفع المتعددة بوضوح.
نموذج خارطة طريق لتنفيذ مشروع تصميم التفاعل
لأن المشاريع قد تختلف في المدة والحجم، يمكن الاستعانة بنموذج خارطة طريق (Roadmap) يُظهر المراحل الرئيسة في تصميم التفاعل حتى إطلاق المنتج. مثلاً:
- المرحلة التحضيرية (أسبوع 1 – أسبوع 2): تحديد الأهداف، تكوين فريق العمل، جمع المتطلبات الأولية.
- مرحلة البحث (أسبوع 2 – أسبوع 4): إجراء مقابلات المستخدمين، تحليل المنافسين، وضع الوثائق.
- مرحلة التصميم المبدئي (أسبوع 4 – أسبوع 6): رسم الإطارات العامة والنماذج الورقية.
- مرحلة بناء النماذج التفاعلية (أسبوع 6 – أسبوع 8): استخدام أدوات رقمية لإنشاء نماذج تحاكي الواجهة النهائية.
- مرحلة الاختبارات (أسبوع 8 – أسبوع 10): اختبار قابلية الاستخدام، جمع التغذية الراجعة وتحديد نقاط التحسين.
- مرحلة التنقيح (أسبوع 10 – أسبوع 12): تعديل التصميم بناءً على النتائج، وتحسين الواجهة.
- مرحلة التطوير (أسبوع 12 – أسبوع 16): العمل البرمجي وبناء الواجهة الحية، بالتعاون مع فريق التطوير.
- مرحلة الإطلاق (أسبوع 16 وما بعده): إطلاق المنتج، ومتابعة التحليلات، وتحديث المنتج بناءً على الاستخدام الفعلي.
المزيد من المعلومات
