بالطبع! واجهة المستخدم (UI) وتجربة المستخدم (UX) لهما تأثير كبير على تحسين محركات البحث (SEO). دعنا نلقي نظرة على بعض النقاط الرئيسية:
-
سرعة التحميل: واحدة من أهم العوامل التي تؤثر على ترتيب محركات البحث هي سرعة تحميل الصفحة. واجهة المستخدم الجيدة وتجربة المستخدم الممتازة تساعد في تحسين سرعة التحميل وبالتالي تحسين التصنيف في محركات البحث.
-
محتوى ذو جودة عالية: يجب أن تكون واجهة المستخدم مصممة بشكل يسهل على الزوار الوصول إلى المحتوى بسهولة. ذلك يعني تنظيم جيد للمعلومات وتوجيه وتوجيه الزوار نحو المحتوى ذو الجودة العالية.
-
استجابية التصميم: تصميم واجهة المستخدم يجب أن يكون متجاوباً لأنواع مختلفة من الأجهزة وأحجام الشاشة. ذلك يساعد في توفير تجربة مستخدم ممتازة على الهواتف الذكية والأجهزة اللوحية، مما يؤثر إيجابياً على SEO.
-
هيكلة الروابط: واجهة المستخدم يجب أن تتيح للمستخدمين العثور على المحتوى ذي الصلة بسهولة من خلال وجود روابط داخلية منطقية. هذا يساعد محركات البحث في فهم هيكل الموقع وتصنيف الصفحات.
-
التصميم البسيط: التصميم البسيط والنظيف يجعل التصفح أكثر سهولة ويعزز تجربة المستخدم. واجهة المستخدم المزدحمة يمكن أن تؤدي إلى تجربة سلبية للمستخدم وتؤثر على ترتيب SEO.
-
الاستفادة من الوسائط المتعددة: استخدام الصور ومقاطع الفيديو بشكل فعال في واجهة المستخدم يمكن أن يثري تجربة المستخدم ويساهم في جعل المحتوى أكثر جاذبية.
-
التفاعل الاجتماعي: توفير أزرار مشاركة على وسائل التواصل الاجتماعي في واجهة المستخدم يمكن أن يشجع الزوار على مشاركة المحتوى، مما يؤدي إلى زيادة الروابط الواردة وتأثير إيجابي على SEO.
-
توافق المتصفحات: واجهة المستخدم يجب أن تكون متوافقة مع متصفحات متعددة. ذلك يساعد في الوصول إلى جمهور أوسع.
-
تجربة المستخدم الإيجابية: إذا كانت تجربة المستخدم ممتعة وإيجابية، سيزيد ذلك من مدة وقت الزيارة على الموقع، مما يؤثر بشكل إيجابي على ترتيب SEO.
-
تحسين الارتباطات الداخلية والتنقل: يجب أن تساعد واجهة المستخدم وتجربة المستخدم في توجيه الزوار إلى صفحات أخرى على الموقع بشكل منطقي، مما يعزز من تحسين التصنيف.
اتمنى أن تكون هذه المعلومات مفيدة لك! 😊👍
المزيد من المعلومات

بالطبع! سأقدم المزيد من المعلومات حول تأثير واجهة المستخدم (UI) وتجربة المستخدم (UX) على تحسين محركات البحث (SEO):
-
عناوين الصفحات وعلامات العنوان: يجب أن تكون عناوين الصفحات موجزة وواضحة، وتحتوي على الكلمات الرئيسية المستهدفة. هذا يسهم في تحسين تصنيف الصفحة في محركات البحث.
-
استخدام الكلمات الرئيسية بشكل طبيعي: ينبغي أن يكون استخدام الكلمات الرئيسية في المحتوى وفي واجهة المستخدم طبيعيًا دون تكرار مفرط. ذلك يسهم في تجنب مخاطر تصنيف منخفض بسبب “ملء المحتوى”.
-
البنية الهرمية للموقع: واجهة المستخدم يجب أن تعكس بنية هرمية منطقية للموقع، حيث يكون لديك صفحات رئيسية تحتوي على صفحات فرعية. هذا يجعل من السهل على محركات البحث فهم تنظيم الموقع.
-
علامات تصنيف الصفحة: يجب استخدام علامات التصنيف الصفحة بشكل مناسب لتسليط الضوء على المحتوى الهام. ذلك يمكن أن يساعد في تحسين ظهور نتائج البحث.
-
توجيه الزوار إلى الإجراء المطلوب: واجهة المستخدم يجب أن تدعم الزوار في القيام بالإجراءات المطلوبة مثل الاشتراك في النشرة الإخبارية أو شراء المنتجات. ذلك يزيد من تحقيق أهداف الموقع.
-
تحسين الصور والوصف البصري: يجب تحسين الوصف البصري للصور عبر استخدام العناوين والأوصاف المناسبة. ذلك يمكن أن يؤدي إلى زيادة حركة المرور من خلال بحث الصور.
-
اختبارات التفاعل مع المستخدمين: يمكن استخدام اختبارات تجربة المستخدم لتحسين واجهة المستخدم بناءً على تعليقات المستخدمين وتفاعلاتهم.
-
الحفاظ على موقع آمن وموثوق: تأمين الموقع وتجنب البرامج الضارة والتهديدات الأمنية يضمن تجربة مستخدم آمنة، وهذا يعكس إيجابيًا على SEO.
-
تحسين الروابط الخارجية: واجهة المستخدم يجب أن تشجع على الوصول إلى روابط خارجية موثوقة ومفيدة. هذا يمكن أن يزيد من مصداقية الموقع وتأثيره على SEO.
-
مراجعة وتحليل مستمر: يجب مراجعة وتحليل تأثير واجهة المستخدم وتجربة المستخدم باستمرار وتعديلها وفقًا للاحتياجات المتغيرة للجمهور ومتطلبات SEO.
هذه بعض المعلومات الإضافية حول هذا الموضوع. إذا كان لديك أي أسئلة إضافية أو تحتاج إلى معلومات أخرى، فلا تتردد في طرحها! 😊🌟
الخلاصة

في الختام، يمكن القول إن تأثير واجهة المستخدم (UI) وتجربة المستخدم (UX) على تحسين محركات البحث (SEO) لا يمكن إغفاله. هذه العناصر تعمل معًا بشكل مترابط لضمان تقديم تجربة مستخدم ممتازة وتحسين مركز الموقع في نتائج محركات البحث.
واجهة المستخدم الجيدة تجعل الموقع سهل الاستخدام وسريع التحميل، بينما تجربة المستخدم تضمن أن الزوار يجدون المحتوى بسهولة ويتفاعلون معه بإيجابية. كما يمكن أن تؤدي تلك الجوانب إلى زيادة مدة الزيارة وزيادة الانخراط. كل هذه العوامل تسهم في تحسين تصنيف الموقع في محركات البحث.
لذا، يجب دمج الجوانب التقنية والتصميمية بشكل متوازن ومتكامل. واجهة المستخدم وتجربة المستخدم لا تكون مجرد مظهر جميل، بل تكون أساسية لجذب الزوار وتحسين رؤية الموقع على الإنترنت. تجعل هذه الجوانب الموقع أكثر جاذبية للزوار وتزيد من فرص نجاحه.
باختصار، UI وUX ليست مجرد أسلوب أو تصميم، بل هما أساس لتحقيق النجاح على الويب وزيادة رؤية موقعك على محركات البحث.
مصادر ومراجع

بالطبع! إليك بعض المصادر والمراجع التي يمكنك الرجوع إليها لمزيد من المعلومات حول تأثير واجهة المستخدم (UI) وتجربة المستخدم (UX) على تحسين محركات البحث (SEO):
-
كتب:
- “Don’t Make Me Think” by Steve Krug
- “The Elements of User Experience” by Jesse James Garrett
- “SEO 2023 & Beyond: A Complete Guide” by SEO Sherpa
- “The Art of SEO” by Eric Enge, Stephan Spencer, and Jessie Stricchiola
-
مواقع ومدونات:
-
أبحاث وتقارير:
- “Google’s Search Quality Evaluator Guidelines” (توفر إرشادات حول تقييم تجربة المستخدم)
- “The State of UX in 2023” (تقرير عن حالة تجربة المستخدم في 2023)
-
مقالات علمية:
- “The Impact of User Experience on SEO” – ResearchGate (التأثير التجربة المستخدم على تحسين محركات البحث)
- “User Experience as a Ranking Factor in Google Search” – ACM Digital Library (تجربة المستخدم كعامل تصنيف في بحث Google)
-
منتديات ومجتمعات عبر الإنترنت:
- يمكنك البحث في منتديات مثل Moz Community ومنتديات Webmaster World لمناقشة والاستفادة من تجارب الآخرين في مجال تأثير UI/UX على SEO.
تذكر أن تحدد مصدر المعلومات بعناية وتحقق من أن المصدر موثوق به. هذه المراجع يمكن أن تساعدك في فهم التفاعل بين UI/UX وSEO بشكل أفضل. 📚🌐
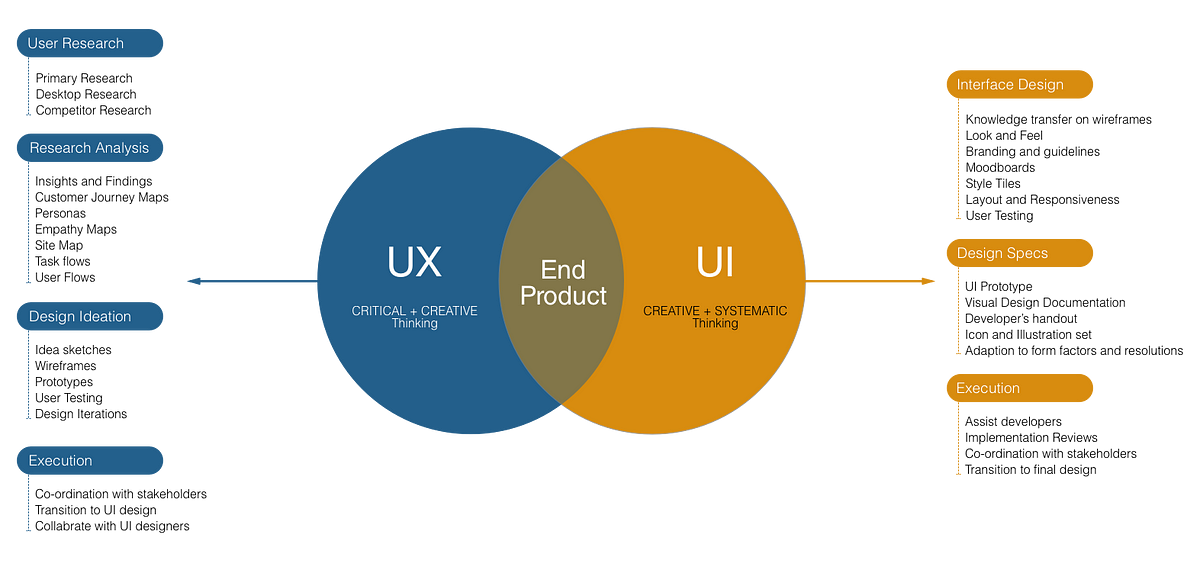
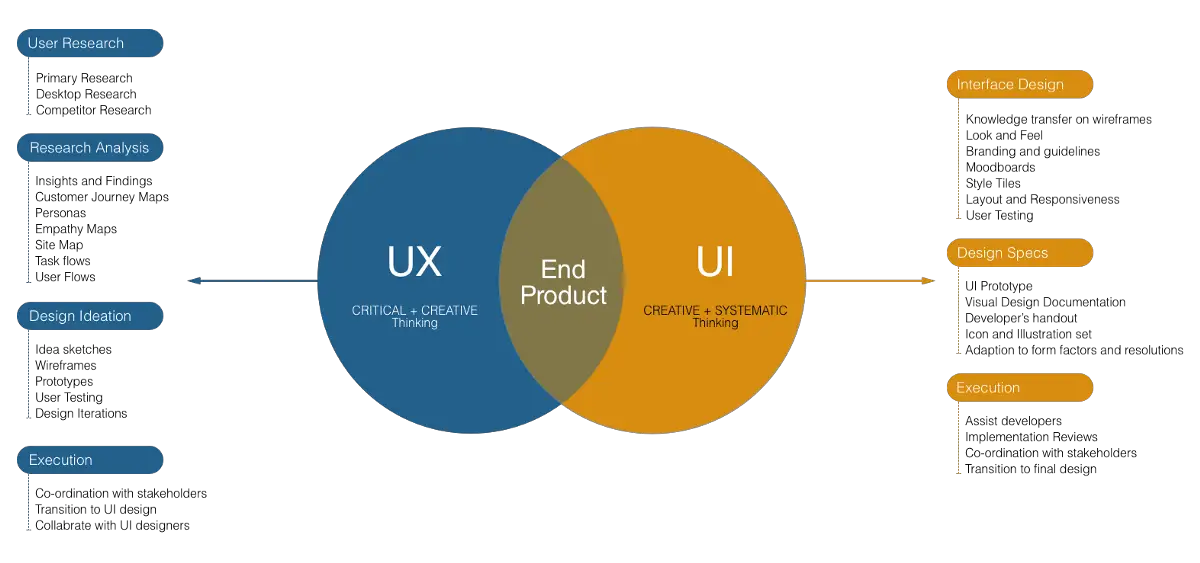
 الفرق بينهما كبير، فواجهة المستخدم (UI) مرئية وهي الواجهة الموجودة عند تصفحك لأي موقع وذلك من أزرار وصور وألوان وغيرها , أما تجربة المستخدم (UX) غير مرئية، هي فقط السلوك والتأثير الذي يشعر به المستخدم.
الفرق بينهما كبير، فواجهة المستخدم (UI) مرئية وهي الواجهة الموجودة عند تصفحك لأي موقع وذلك من أزرار وصور وألوان وغيرها , أما تجربة المستخدم (UX) غير مرئية، هي فقط السلوك والتأثير الذي يشعر به المستخدم.