في عالم الويب المعاصر، يعتبر أداء الموقع أمرًا حيويًا لتجربة المستخدم. يحتل مؤشر أضخم محتوى مرئي (LCP) مكانة مهمة في هذا السياق، حيث يقاس على سرعة تحميل المحتوى الرئيسي الذي يظهر على صفحة الويب. إن تحسين هذا المؤشر يعد تحديًا استراتيجيًا يسعى العديد من مطوري الويب للتغلب عليه.
يتكون مؤشر أضخم محتوى مرئي من العناصر الرئيسية التي يراها المستخدم عند زيارة صفحة الويب، مثل الصور والنصوص الكبيرة. يُعتبر LCP مهمًا لأنه يؤثر بشكل كبير على تجربة المستخدم، حيث يعكس بشكل مباشر سرعة استجابة الموقع وتحميل المحتوى الأساسي.
لتحسين مؤشر أضخم محتوى مرئي LCP، يمكن اتخاذ عدة خطوات:
-
تحسين أداء الخوادم:
يجب تحسين أداء الخوادم لضمان تقديم المحتوى بسرعة. يمكن ذلك من خلال استخدام خوادم سريعة وتقنيات تسريع الخوادم مثل Content Delivery Network (CDN). -
تحسين الصور:
يجب تحسين الصور وتنسيقها بشكل صحيح. يمكن ذلك عبر ضغط الصور بجودة مقبولة واستخدام تقنيات lazy loading لتحميل الصور تباعًا عندما يتصفح المستخدم الصفحة. -
تأخير التحميل غير الضروري:
يجب تجنب تأخير تحميل المكونات غير الأساسية، والتركيز على تحميل المحتوى الأساسي أولاً. -
تحسين الرد على الخوادم:
يُفضل تقليل وقت استجابة الخوادم عبر تحسين الأكواد والتحسينات في البنية الأساسية للموقع. -
استخدام تقنيات التخزين المؤقت:
يمكن استخدام تقنيات التخزين المؤقت لتسريع عمليات التحميل وتحسين تجربة المستخدم. -
تحسين ترتيب العناصر:
يفضل تحسين ترتيب العناصر على الصفحة بحيث يتم تحميل المحتوى الأساسي أولاً. -
استخدام تقنيات الشحن التدفقي (Streaming):
يمكن استخدام تقنيات الشحن التدفقي لتقديم المحتوى بشكل تدريجي بينما يتم تحميله.
في النهاية، يجب على مطوري الويب متابعة أداء موقعهم باستمرار باستخدام أدوات مراقبة الأداء وتحليل البيانات لتحديد المجالات التي يمكن تحسينها باستمرار. تحسين مؤشر أضخم محتوى مرئي LCP ليس جهدًا مرة واحدة، بل يتطلب الاستمرار في تحسين وتحسين أداء الموقع على مر الوقت.
المزيد من المعلومات

بالطبع، دعونا نعمق في بعض المعلومات لفهم أكثر حول كيفية تحسين مؤشر أضخم محتوى مرئي (LCP) في موقع الويب:
-
ضغط وتحسين الصور:
يمكن تحسين LCP عبر ضغط الصور بتقنيات فعّالة مثل WebP، واستخدام أبعاد الصور المناسبة. كما يفضل تقديم الصور بشكل فعّال باستخدام الصيغ الملائمة. -
تأخير تحميل الجافا سكريبت:
ينبغي تأجيل تحميل الجافا سكريبت غير الحيوي والذي لا يؤثر على تقديم المحتوى الأساسي بالإضافة إلى تقليل حجم الجافا سكريبت المستخدمة. -
استخدام الأكواد المزججة (Asynchronous Loading):
يمكن استخدام الأكواد المزججة لتحميل المحتوى بشكل متزامن، مما يساعد في تقليل تأثير الجزء الذي يؤثر على مؤشر LCP. -
تحسين ترتيب العناصر في CSS:
تأثير العناصر في CSS يلعب دورًا في تحميل الصفحة. تنظيم وترتيب العناصر بشكل فعّال يمكن أن يؤدي إلى تحسين الأداء. -
تحسين تحميل الخطوط (Fonts):
ينبغي استخدام تقنيات مثل الخطوط الذكية وتحميل الخطوط بشكل تدريجي لتقليل الوقت اللازم لتحميل الخطوط الأساسية. -
استخدام معرّفات تتبع الأداء:
يمكن استخدام معرّفات تتبع الأداء (Performance Tracking IDs) لمراقبة وتحليل أداء الصفحة وتحديد المشكلات بشكل فعّال. -
تقليل عدد الطلبات (Requests):
ينصح بتقليل عدد الطلبات التي يجب إجراؤها لتحميل الصفحة، ويمكن ذلك من خلال دمج الملفات واستخدام تقنيات التحميل الفعّال. -
استخدام أدوات تحسين الأداء:
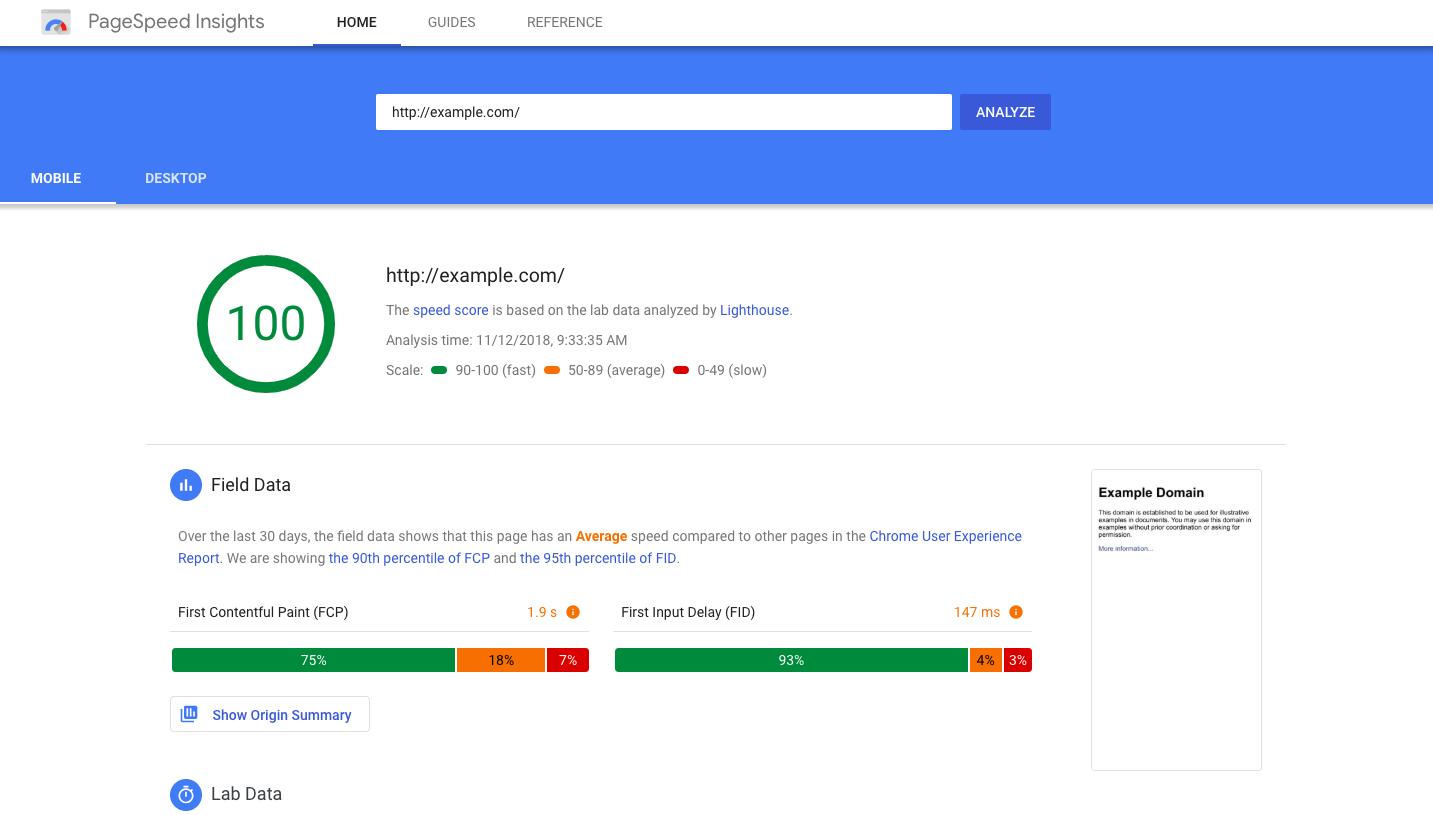
يفضل استخدام أدوات مثل Google PageSpeed Insights وLighthouse لتحليل أداء الموقع والحصول على توجيهات محددة لتحسين مؤشر LCP.
تحسين مؤشر أضخم محتوى مرئي LCP يتطلب نهجًا متكاملاً يستند إلى فهم عميق لعوامل الأداء وتقنيات الأمان. يجب على مطوري الويب الاستمرار في مراقبة وتحسين أداء الموقع بانتظام لضمان توفير تجربة مستخدم متفوقة.
 كيف تفسر البيانات المحسوبة بواسطة PageSpeed Insights؟
كيف تفسر البيانات المحسوبة بواسطة PageSpeed Insights؟