ما هو ال PageSpeed Insights؟
يُعد PageSpeed Insights API (PSI) تطبيقًا مجانيًا تقدمه Google لقياس أداء الصفحة على الهاتف المحمول والجهاز اللوحي والكمبيوتر. البيانات التي تم جمعها مصحوبة بنصائح حول كيفية تحسين الصفحة.
يمكن أن تساعد هذه التحسينات في تقليل أوقات تحميل الصفحة ، ولكن أيضًا معدلات الارتداد. كلا العاملين مهمان لتحسين محركات البحث لموقعك.
 كيف تفسر البيانات المحسوبة بواسطة PageSpeed Insights؟
كيف تفسر البيانات المحسوبة بواسطة PageSpeed Insights؟
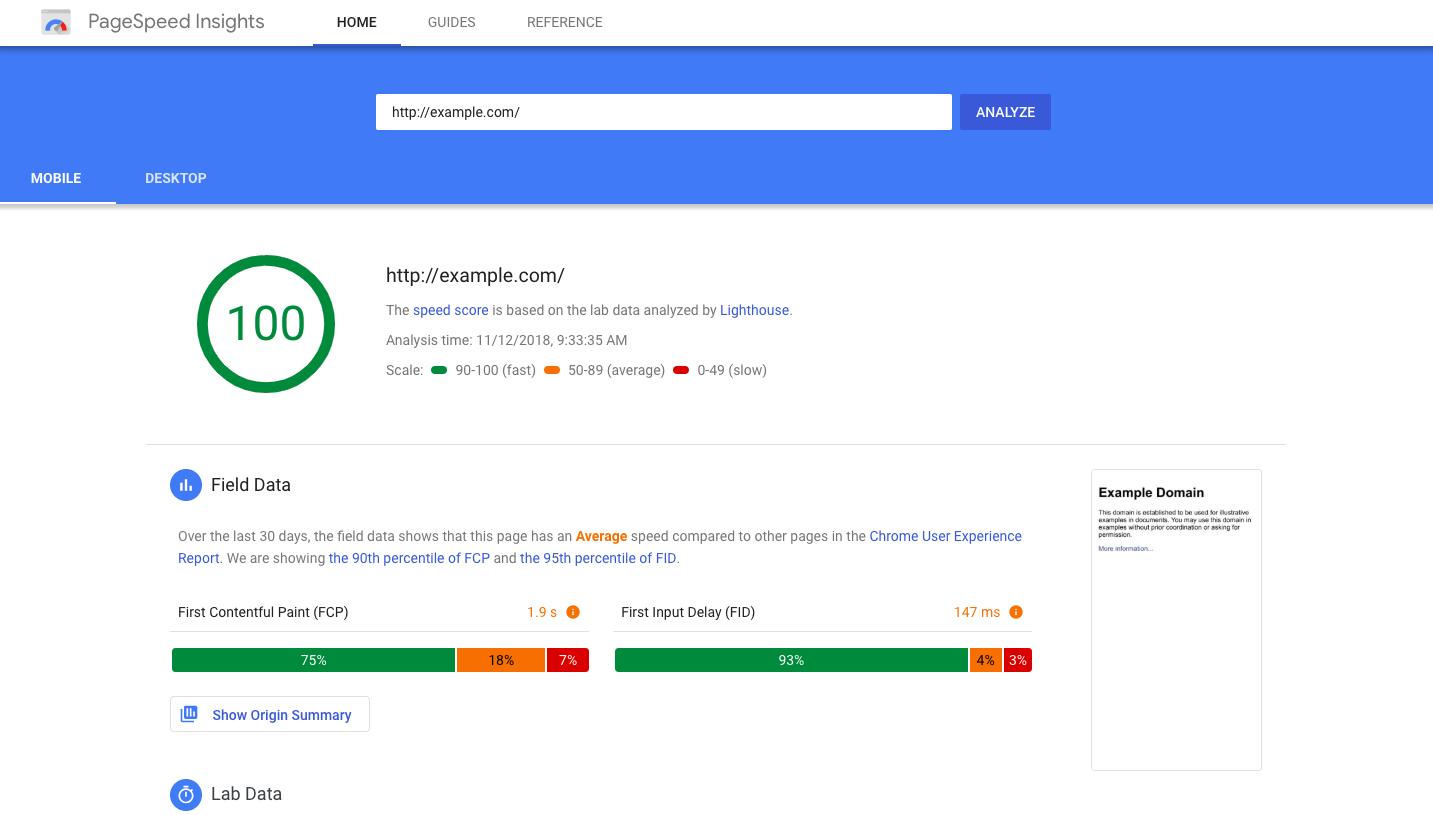
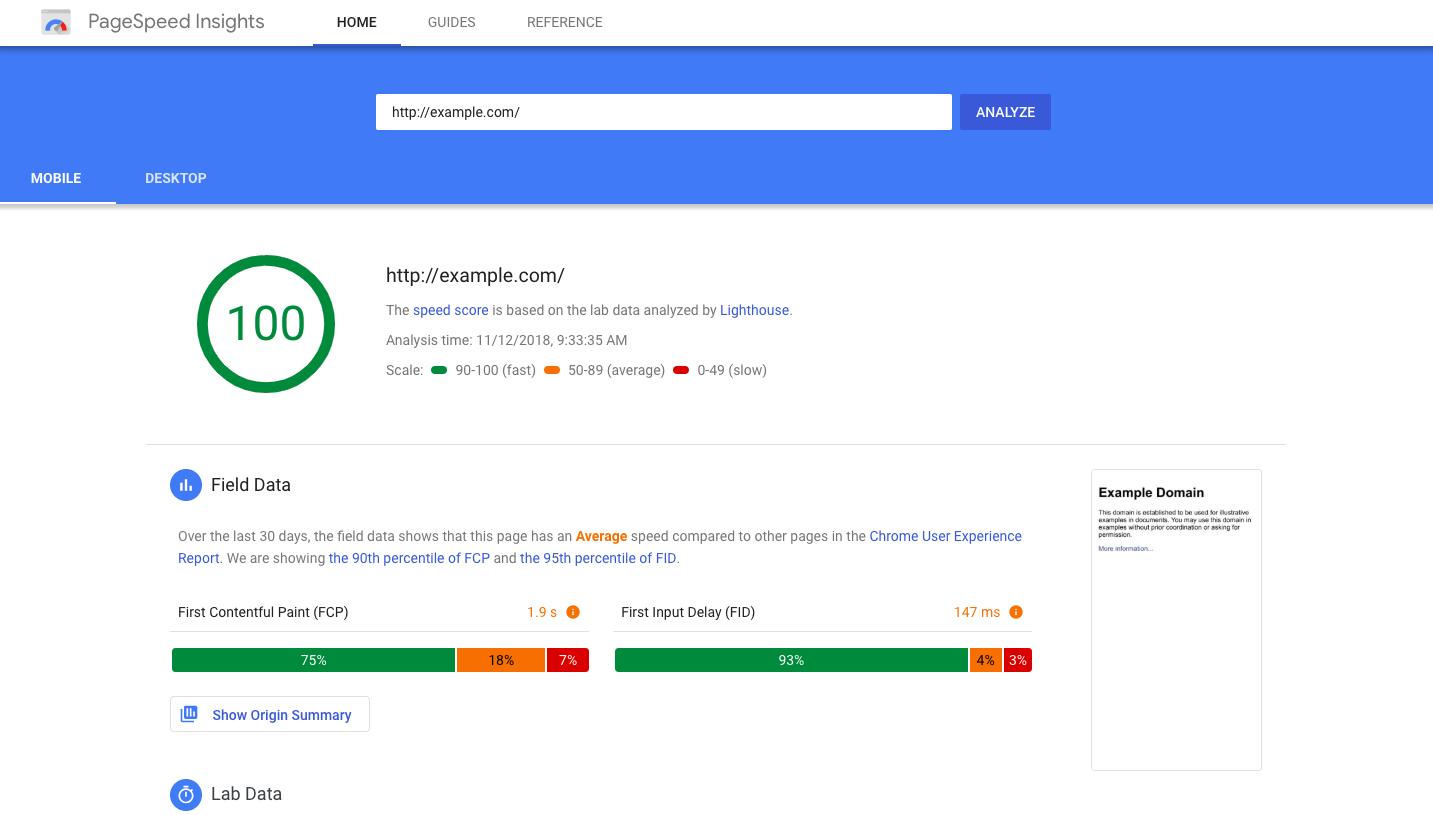
عند تحليل عنوان URL ، تحصل على تقرير مفصل في غضون ثوانٍ يأخذ في الاعتبار معلمتين:
– FCP: الوقت الذي تستغرقه الصفحة ليتم عرضها للمستخدم.
– FID: الوقت المستغرق حتى يتم تحميل الصفحة بالكامل (من DOM). يتوافق هذا مع الوقت الذي يستغرقه المتصفح لتحميل الصفحة بالكامل. يشير إلى الوقت المنقضي بين اللحظة التي يتفاعل فيها المستخدم مع عنصر من صفحتك واللحظة التي يكون فيها المتصفح جاهزًا للرد على طلبه.
يسترد Page Speed Insights عنوان URL مرتين: المرة الأولى مع وكيل مستخدم سطح المكتب (= الروبوت الخاص به لتصنيفات سطح المكتب) والمرة الثانية مع وكيل مستخدم الهاتف المحمول.
الدرجات التي يتم عرضها تتراوح من 0 إلى 100 نقطة. لا تقلق ، إذا لم يكن موقعك 100٪ في كل مكان ، فهذا طبيعي! قليل من المواقع تتمكن من القيام بذلك لأن المعايير صارمة للغاية. لكن يجب أن تحاول الحصول على أعلى درجة ممكنة.
إذا رأيت الكثير من اللون الأحمر والأصفر في تقريرك ، فهذا يعني أن موقعك يواجه مشكلات كبيرة أثناء تحميل الصفحة.
كيف تحسن درجاتك في Page Speed Insights؟
لتحسين درجاتك ، عليك “ببساطة” اتباع توصيات التطبيق. هذه في بعض الأحيان تقنية تمامًا ، وسنزيل الغموض عن التوصيات الرئيسية التي نواجهها.
تجنب عمليات إعادة توجيه الصفحة المقصودة
أحيانًا يكون استخدام عمليات إعادة التوجيه 301 أمرًا لا مفر منه ، ولكن يجب تقييدها قدر الإمكان.
في الواقع ، في كل مرة يتم فيها إعادة توجيه المستخدم ، تخسر ثوانٍ ثمينة. هذه الحالة شائعة جدًا في المواقع التي تحتوي على إصدار محمول. يتم إعادة توجيه كل صفحة إلى إصدار الهاتف المحمول الخاص بها. هذا هو السبب في أن Google توصي بالتصميم سريع الاستجابة للجوال.
تفعيل ضغط gzip
يمكن للمتصفحات مثل Chrome و Firefox تقديم نسخة مصغرة من الصفحة. من خلال تمكين ضغط gzip ، يمكن تصغير هذه الصفحات بنسبة 90٪. وبالتالي ، بدلاً من تقديم الصفحة بأكملها للمستخدم ، يسترد المتصفح النسخة المضغوطة مباشرة على الشاشات الصغيرة.
تصغير CSS و HTML و JavaScript
يعني تصغير الشفرة إزالة البيانات غير الضرورية أو المتكررة دون تغيير تحميلها وعرض الصفحة على المتصفح. غالبًا ما يكون الترميز السيئ هو سبب هذه المشكلة ، ولكن لا داعي للذعر ، فهناك حلول لتقليل الكود الخاص بك ، دون البدء من نقطة الصفر:
– مصغر HTML لتصغير HTML
– CSSNano و CSO.
– UglifyJS2 والمجمع الختامي لتصغير JavaScript
هناك خيار آخر وهو استخدام تنسيق AMP لتزويد محركات البحث بنسخة مبسطة من صفحاتك يتم تحميلها في غضون بضعة أجزاء من الثانية وسيتم الاحتفاظ بها في ذاكرة التخزين المؤقت لـ Google.
تحسين وتقليل وزن الصور
يمكن أن تمثل الصور جزءًا كبيرًا من الوزن الإجمالي للصفحة. إنها موجودة في كل مكان: من شعارك إلى أشرطة التمرير الخاصة بك. لذلك يجب تحسينها قدر الإمكان لتقليل تأثيرها على وقت التحميل. هذا هو التحسين الفني الأقل تعقيدًا. ما عليك سوى تحويلها إلى JPEG وضغطها قدر الإمكان (مع الحرص على عدم تغيير جودتها). هناك أدوات ضغط مثل Compressor و ezGIF و TinyJPG …
قلل من استخدام JavaScript
يجب استخدام جافا سكريبت باعتدال لأنها تجعل الشفرة أثقل بكثير. تمنع البرامج النصية المتزامنة التحميل المتوازي وأحيانًا تمنع عرض الصفحة. لذلك يجب نقل البرامج النصية إلى الخلفية عن طريق وضعها في الجزء السفلي من شفرة المصدر. سيتم استرجاعها وتنفيذها فقط بعد عرض الصفحة.
تسريع وقت استجابة الخادم
يلعب الخادم دورًا مهمًا في وقت تحميل الصفحة. يمكن أن يتباطأ بسبب عدة عوامل مثل عدد الطلبات التي تم استدعاؤها ، والتوجيه البطيء ، والذاكرة غير الكافية ، وما إلى ذلك. إذا أشارت Page Speed Insights إلى أن الخادم الخاص بك بطيء ، فيجب عليك الاتصال بحل الاستضافة الخاص بك. من المغري أحيانًا الاستسلام لجاذبية الأسعار المنخفضة عن طريق اختيار حزمة مشتركة ، ولكن اعتمادًا على نوع الموقع ، فمن الأفضل اختيار خادم مخصص ، والذي سيظهر أداءً أفضل.
تحديث PageSpeed Insights
في الآونة الأخيرة ، خضعت Page Speed Insights لتحديث كبير لوظائفها. حتى الآن ، اعتمدت Google على العديد من أدوات الأداء لتقييم أداء المواقع ، مما أسفر عن توصيات متنوعة ، ليس من السهل دائمًا فهمها. لهذا السبب قامت Google بتوحيد البيانات من أدواتها بحيث يحصل مشرفي المواقع على نفس النتائج في كل مكان. من الآن فصاعدًا ، يتم تشغيل Page Speed Insights بواسطة Lighthouse وهي أداة آلية مفتوحة المصدر لتحسين جودة صفحات الويب. يمكن الوصول إليه من Chrome DevTools أو سطر أوامر أو كوحدة عقدة.
لذلك أحدث هذا التغيير تغييرات كبيرة في Page Speed Insights ، والتي تميز الآن بين البيانات المعملية وبيانات “الحقل”. بيانات المعمل لأغراض التصحيح لأنها من بيئة خاضعة للرقابة. تلتقط بيانات الحقل تجربة المستخدم الفعلية ، لا سيما على الهاتف المحمول. تحاكي Lighthouse شبكة 3G لمحاكاة وقت التحميل على شبكة هاتف محمول قياسية. هذا العنصر بالذات هو ثورة حقيقية!
استنتاج
تُعد PageSpeed Insights أداة ممتازة لقياس أداء الصفحات ، ومنذ تحديثها ، فإنها توفر بيانات أكثر موثوقية بكثير لأوقات التحميل على الهاتف المحمول. ومع ذلك ، فإنها تظل غير كافية كأداة تحليل بحتة. لا تدمج بيانات توافق الجوال أو عوامل الحظر المحتملة (علامة noindex ، عناوين URL الأساسية السيئة ، وما إلى ذلك). لذلك من الضروري الرجوع إليها مع العديد من التحليلات الأخرى للحصول على فكرة دقيقة عن الأداء الحقيقي للصفحة.
الإصدار الجديد من PageSpeed Insights
الأول كدا لازم نوضح ان الهدف الأساسي من التحديث ده هو ان نتيجة الأداة تكون واقعية مش مجرد أرقام للتحليل وبعيدة عن السرعة الحقيقة الي بتبان لزائر موقعك .
أول تغيير في الأداة هو ال URL بتاعها الي اتنقل لـ pagespeed.web.dev
وتم تغيير واجهة الأداة بشكل مبسط .
لكن الي يهمنا هنا انهم فصلو بين بيانات الأداة و البيانات الحقيقية الي بتظهر من تجربة المستخدم لموقعك .
تالت حاجة والجديدة هنا هي Origin Summary UI وده بيحلل واجهة أو تصميم الموقع وسهولة استخدامه بالنسبة لزوار موقعك وهنا التقييم بيكون passed or failed .
السؤال دلوقتي لما يطلعلي مشكلة في الكلام دا أعمل ايه وأصلحها ازاي ؟
هتستنى لما جوجل تضيف شرح للأدوات الجديدة في web.dev
 كيف تفسر البيانات المحسوبة بواسطة PageSpeed Insights؟
كيف تفسر البيانات المحسوبة بواسطة PageSpeed Insights؟