في عالم تطوير الويب الحديث، يظهر إطار العمل Bootstrap 5 كواحد من الأدوات الأساسية التي تمكن مطوري الويب من بناء واجهات مستخدم رائعة ومتجاوبة بسهولة. يُعَد Bootstrap 5 تحديثًا شاملًا ومطورًا للإصدارات السابقة، حيث يُقدم ميزات محسنة وتحسينات فعّالة في الأداء وتجربة المستخدم.
يبدأ مخطط الصفحة في Bootstrap 5 بتقسيم الصفحة إلى عدة أقسام رئيسية، حيث يُمثل الهيكل الأساسي الذي يُساهم في تنظيم وترتيب المحتوى بشكل فعّال. تعتمد هذه الأقسام على استخدام عناصر HTML5 الرئيسية، مما يعزز توجيه المتصفحات الحديثة في فهم الصفحة بشكل أفضل.
على سبيل المثال، يمكن أن يكون لديك قسم “Header” يحتوي على عناصر مثل شريط التنقل وشعار الموقع. بمثل هذا الشكل، يتم إنشاء هيكل أعلى الصفحة الذي يُظهر بشكل جمالي ومتسق.
تُعتبر الشبكة (Grid) أحد أبرز ميزات Bootstrap 5، حيث يمكنك تقسيم صفحتك إلى أعمدة وصفوف بسهولة. يُمكن استخدام هذا التصميم المرن لتحقيق تنسيق متجاوب يتكيف مع مختلف أحجام الشاشات، بدءًا من الهواتف الذكية ووصولاً إلى أجهزة الحواسب اللوحية والحواسب المكتبية.
في ما يتعلق بعناصر التحكم (Components)، يوفر Bootstrap 5 مجموعة متنوعة من العناصر المصممة بعناية، مثل أزرار التفاعلية وحاويات البطاقات وقوائم التنقل. يمكنك تخصيص هذه العناصر وتكاملها بسهولة في تصميمك الخاص.
لتحسين تفاعل المستخدم، يأتي Bootstrap 5 مع مكتبة JavaScript المدمجة، والتي تتيح لك إضافة ميزات ديناميكية إلى صفحتك بسهولة، مثل التحقق من النماذج وتحميل المحتوى بدون إعادة تحميل الصفحة.
في النهاية، يعتبر Bootstrap 5 أداة ممتازة لمطوري الويب الذين يسعون إلى بناء صفحات متجاوبة وجذابة بسرعة وفعالية. يُشكل الاعتماد على مخطط الصفحة في Bootstrap 5 خطوة استباقية نحو تقديم تجربة مستخدم فريدة وجذابة على شبكة الإنترنت.
المزيد من المعلومات

بالطبع، دعوني أضيف المزيد من المعلومات حول Bootstrap 5 وكيف يمكن أن يسهم في تطوير واجهات المستخدم بشكل أكثر تطوراً وإبداعاً.
Bootstrap 5 يتميز بتصميم نظيف وحديث يُسهم في إنشاء صفحات ويب أنيقة وذات تصميم جذاب. يتيح للمطورين توظيف أنماط مختلفة من التوابع والألوان والخطوط لتكوين مظهر فريد يتناسب مع هوية الموقع أو التطبيق.
ميزة أخرى مهمة في Bootstrap 5 هي قوائم التنقل المتقدمة، حيث يُمكنك بسهولة إنشاء قوائم تنقل تفاعلية تستجيب بشكل جيد على مختلف الأجهزة. يتيح لك هذا ترتيب المحتوى بشكل منطقي وتوجيه المستخدمين بكفاءة في جميع أنحاء الموقع.
التكامل مع مكتبة الرموز FontAwesome يوفر للمطورين إمكانية إضافة رموز ورموز توضيحية بشكل سهل لتعزيز تجربة المستخدم وجعل العناصر أكثر فهمًا.
تُعَدُّ ميزة الاستجابة (Responsive Utilities) في Bootstrap 5 من بين الأهم، حيث يمكنك تعديل وتخصيص تجربة المستخدم بناءً على حجم الشاشة. تتيح لك فئات الاستجابة تحديد استراتيجيات العرض والتخطيط بحيث يظل التصميم يظهر بشكل جيد على الأجهزة المحمولة والأجهزة اللوحية بالإضافة إلى الحواسب المكتبية.
لا يكتفي Bootstrap 5 بتوفير عناصر تصميم أساسية فقط، بل يوفر أيضًا مجموعة من الخدمات الجاهزة مثل خدمة النماذج (Forms Service) التي تسهل عملية إنشاء نماذج الإدخال بشكل متقدم وسريع.
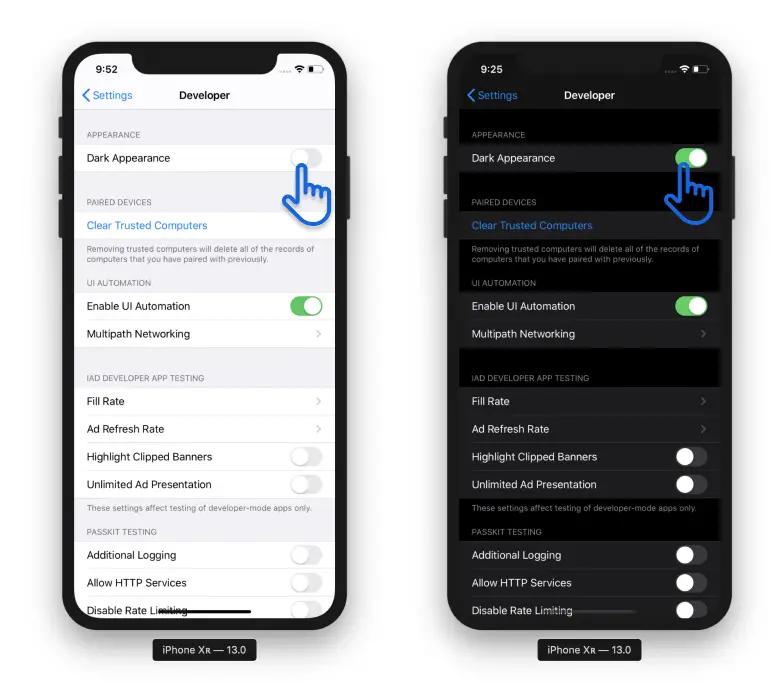
يجذب Bootstrap 5 المطورين بميزة Dark Mode التي تُمكّنهم من تفعيل وضع الظلام بسهولة، مما يوفر تجربة ليلية للمستخدمين ويعزز قراءة المحتوى في ظروف إضاءة منخفضة.
في النهاية، يُعَدُّ Bootstrap 5 خيارًا متقدمًا وشاملاً لتطوير واجهات المستخدم، مع ميزاته الرائدة والسهولة في الاستخدام، مما يساعد المطورين على إنشاء تجارب مستخدم متميزة وفعّالة على الويب.


 بشكل أساسي ، يتم عكس المظهر بحيث يمكنك رؤية نص فاتح أو أبيض على خلفية سوداء بدلاً من النص الأسود على خلفية بيضاء.
بشكل أساسي ، يتم عكس المظهر بحيث يمكنك رؤية نص فاتح أو أبيض على خلفية سوداء بدلاً من النص الأسود على خلفية بيضاء.