بالطبع! سأقدم لك الكثير من المعلومات حول كتابة الويب. 🖋️🌐
كتابة الويب هي مهارة مهمة في عالم التكنولوجيا وتطوير المواقع. إليك بعض المفاهيم والأساسيات:
-
لغات البرمجة: يمكنك البدء بتعلم لغات البرمجة المستخدمة في تطوير الويب مثل HTML وCSS وJavaScript. HTML تستخدم لبناء هيكل الصفحة، CSS لتنسيقها وتصميمها، وJavaScript لجعل الصفحة تتفاعل مع المستخدم.
-
الاستضافة والنطاقات: لاحقًا، ستحتاج إلى مكان لنشر موقعك. يمكنك استخدام خدمات الاستضافة على الويب مثل Bluehost أو HostGator وشراء نطاق (عنوان الموقع) من مواقع مثل GoDaddy.
-
التصميم الاستجابة: تأكد من تصميم موقعك بحيث يكون متوافقًا مع أجهزة الكمبيوتر المكتبية والهواتف الذكية. هذا يسمى “تصميم متجاوب” ويجعل موقعك يبدو رائعًا على مختلف الأجهزة.
-
الأمان: فهم أساسيات الأمان على الويب. احرص دائمًا على تحديث برامجك واستخدم HTTPS لحماية بيانات المستخدمين.
-
الأطار العمل (Frameworks): يمكنك استخدام أطر عمل مثل React أو Angular أو Vue.js لتبسيط عملية تطوير الويب وجعلها أكثر فعالية.
-
القواعد البيانات: تعلم كيفية استخدام قواعد البيانات مثل MySQL أو MongoDB لتخزين واسترجاع البيانات.
-
SEO (تحسين محركات البحث): فهم كيفية تحسين موقعك لمحركات البحث مثل Google. استخدم الكلمات الرئيسية بشكل مناسب وجعل موقعك سهل الوصول.
-
الاختبار والتصحيح: اختبر موقعك بشكل دوري لضمان عمله بشكل صحيح على مختلف المتصفحات.
هذه معلومات عامة حول كتابة الويب. إذا كنت بحاجة إلى معلومات إضافية حول أي موضوع محدد، فلا تتردد في طرح المزيد من الأسئلة! 🚀
المزيد من المعلومات

بالتأكيد! دعنا نستمر في استعراض المزيد من المعلومات حول كتابة الويب. 🌐
-
CMS (نظام إدارة المحتوى): يمكنك استخدام نظم إدارة المحتوى مثل WordPress أو Drupal لبناء مواقع الويب بسهولة وبدون الحاجة إلى معرفة برمجة عميقة.
-
AJAX (Asynchronous JavaScript and XML): تقنية تستخدم JavaScript للتفاعل مع الخادم دون إعادة تحميل الصفحة بأكملها. هذا يسمح بتحميل المحتوى بسلاسة وبشكل ديناميكي.
-
RESTful APIs: تعلم كيفية إنشاء واستخدام واجهات برمجة التطبيقات (APIs) باستخدام أساليب RESTful للتفاعل مع موارد الويب.
-
تحسين الأداء: تعلم كيفية تحسين أداء موقع الويب، بما في ذلك ضغط الصور واستخدام التخزين المؤقت (Caching) لتحسين سرعة التحميل.
-
الأمان والحماية: اعتماد ممارسات جيدة لأمان الموقع. ضمان تحديث إصدارات البرامج والحماية من هجمات الاختراق.
-
تطوير التطبيقات النقالة: إذا كنت ترغب في تطوير تطبيقات الجوال، عليك بتعلم تقنيات تطوير التطبيقات المتنقلة مثل React Native أو Flutter.
-
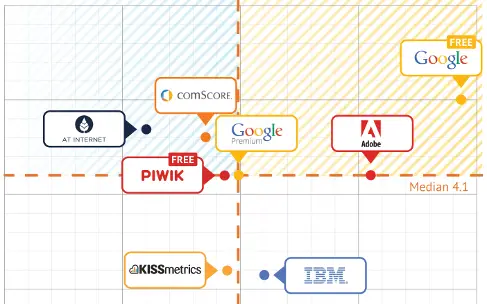
التحليل والتقارير: استخدم أدوات تحليل الويب مثل Google Analytics لفهم أداء موقعك واستجابة الجمهور.
-
تجربة المستخدم (UX): اهتم بتصميم موقع يوفر تجربة مستخدم جيدة. تأكد من سهولة الاستخدام والتنقل على الموقع.
-
التواصل مع المجتمع ووسائل التواصل الاجتماعي: قد ترغب في دمج وسائل التواصل الاجتماعي وإمكانيات مشاركة المحتوى على موقعك.
-
التحديث والصيانة: يجب عليك الاستمرار في تحديث وصيانة موقعك لضمان استدامته وأمانه.
هذه مجرد نظرة عامة على العديد من المواضيع التي تتعلق بكتابة الويب. إذا كنت بحاجة إلى معلومات إضافية حول أي موضوع محدد أو لديك أي استفسارات إضافية، فلا تتردد في طرح المزيد من الأسئلة! 🚀
الخلاصة

في الختام، كتابة الويب هي مهارة قوية ومهمة في عالم التكنولوجيا الحديث. إذا كنت ترغب في تطوير موقع ويب أو تحسين مهاراتك في هذا المجال، فإليك النقاط الرئيسية:
- تعلم لغات البرمجة الأساسية مثل HTML وCSS وJavaScript.
- تحسين تصميم موقعك وجعله متوافقًا مع مختلف الأجهزة.
- اعتني بالأمان والحماية لحماية بيانات المستخدمين.
- استفد من الأدوات والمصادر عبر الإنترنت والكتب لتطوير مهاراتك.
- تطوير تجربة مستخدم ممتازة واتبع مبادئ تحسين محركات البحث.
لا تنس أن كتابة الويب هي مجال متطور ومتغير باستمرار، لذا استمر في التعلم والتحسن دائمًا. ستجد دائمًا تحديات جديدة وفرصًا لتطوير مهاراتك وابتكار مشاريع رائعة. حظاً سعيداً في رحلتك في عالم كتابة الويب! 🚀💻
مصادر ومراجع

بالتأكيد! إليك بعض المصادر والمراجع التي يمكنك الرجوع إليها للمزيد من المعلومات حول كتابة الويب:
-
“Mozilla Developer Network” (MDN): موقع رائع يوفر معلومات مفصلة حول HTML وCSS وJavaScript وغيرها من تقنيات الويب. MDN Web Docs
-
“W3Schools”: مصدر موثوق به لتعلم البرمجة عبر الويب. يقدم دروسًا تفاعلية وأمثلة توضيحية. W3Schools
-
“SitePoint”: موقع يقدم مقالات وكتب حول تطوير الويب وتصميمه. SitePoint
-
“Smashing Magazine”: يحتوي على مقالات وموارد حول تصميم وتطوير الويب. Smashing Magazine
-
“CSS-Tricks”: موقع يركز بشكل خاص على CSS ويقدم مقالات وأمثلة عملية. CSS-Tricks
-
“Stack Overflow”: منتدى يمكنك فيه طرح الأسئلة والحصول على إجابات من مطوري الويب المحترفين. Stack Overflow
-
“A List Apart”: مجلة عبر الإنترنت تركز على تصميم الويب وتقنياته. A List Apart
-
“Coursera” و “edX”: منصات للتعلم عبر الإنترنت تقدم دورات عالية الجودة حول تطوير الويب من جامعات مشهورة. Coursera، edX
-
“GitHub”: يحتوي على العديد من المشاريع المفتوحة المصدر والأمثلة العملية لتعلم من خلال القراءة والمشاركة. GitHub
-
كتب: هناك العديد من الكتب الممتازة حول تطوير الويب. يمكنك البدء بـ “HTML and CSS: Design and Build Websites” للكاتب Jon Duckett و “JavaScript and JQuery: Interactive Front-End Web Development” للكاتب Jon Duckett.
هذه المصادر تغطي مجموعة متنوعة من المواضيع المتعلقة بكتابة الويب وتطويره. تذكر دائمًا أن التعلم المستمر هو المفتاح لتحسين مهاراتك في هذا المجال. 📚👩💻
 إذن تحليل المواقع يعني :
إذن تحليل المواقع يعني :