Visual Studio Code (المعروف باسم VS Code) هو محرر نصوص مجاني مفتوح المصدر بواسطة Microsoft. يتوفر VS Code لأنظمة Windows و Linux و macOS. على الرغم من أن المحرر خفيف الوزن نسبيًا ، إلا أنه يتضمن بعض الميزات القوية التي جعلت من VS Code أحد أكثر أدوات بيئة التطوير شيوعًا في الآونة الأخيرة.
![]()
يجمع Visual Studio Code بين بساطة محرر التعليمات البرمجية المصدر مع أدوات المطور القوية ، مثل إكمال كود IntelliSense وتصحيح الأخطاء.
أولاً وقبل كل شيء ، إنه محرر يبتعد عن طريقك. تعني دورة التحرير والبناء وتصحيح الأخطاء المبهجة ، وقتًا أقل في العبث ببيئتك ، والمزيد من الوقت في تنفيذ أفكارك.
متاح لأنظمة macOS و Linux و Windows #
يدعم Visual Studio Code نظام التشغيل macOS و Linux و Windows – لذا يمكنك بدء التشغيل بغض النظر عن النظام الأساسي.
لتنزيل Visual Studio Code اضغط هنا
افضل إضافات Visual Studio Code 😍
1 – Live Server

يقوم بالتحديث التلقائي لبيانات المتصفح بدون عمل اعادة تحميل للصفحة (Refresh)
2 – Prettier

، يجعل Prettier الكود يبدو جميل ويحسن إمكانية القراءة عن طريق تنسيقها بشكل صحيح
3 – Todo Highlighter
اذا سبق لك استخدام ميزة Todo فهو مماثل له يمنحك تقسم مهامك في الكود .
4 – Git Lens

هو خاص بتسهل استكشاف المستودعات علي Github واستكشاف سجل الملفات .
5 – Path Intellisense

افضل خواص المساعدة في شكل الإكمال التلقائي يمكن أن تقطع شوطا طويلا بها في كتابة الكود .
6 – CSS Peek

هذه ميزة أنيقة جدا تسمى Go To Definition او Go To Type Definition التي تأخذك إلى ملف css عند الضغط علي class يذهب مباشرة الي مكانة في css.
7 – Markdown All in One

يتيح لك Markdown All in One إنشاء ملفات readme أو نص منسق وتحريره .
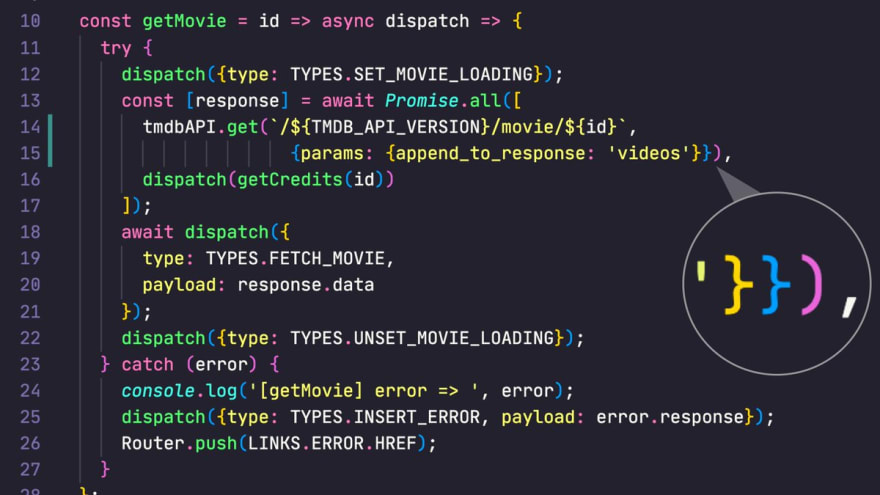
8 – Bracket Pair Colorizer

يجعل Color Color Pair Colorizer من السهل تحديد الأقواس المتطابقة. ليس فقط أنها ستطابق الأقواس مع الألوان بل ستسلط الضوء أيضًا على كتلة الشفرة بأكملها داخل الأقواس حتى تعرف مكانك.
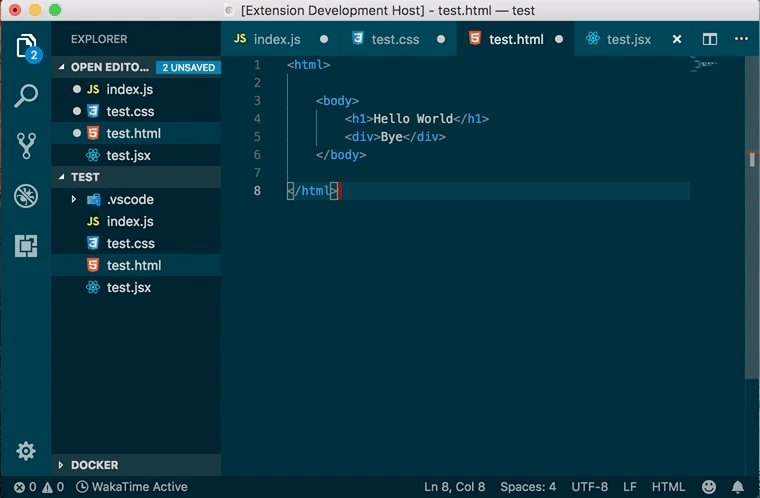
9 – VSCode Great Icons
![]()
إضافة تقوم بتنصيبها لتقوم بدورها في تغيير شكل الأيقونات الخاصة بالملفات الموجودة على يسار المحرر.
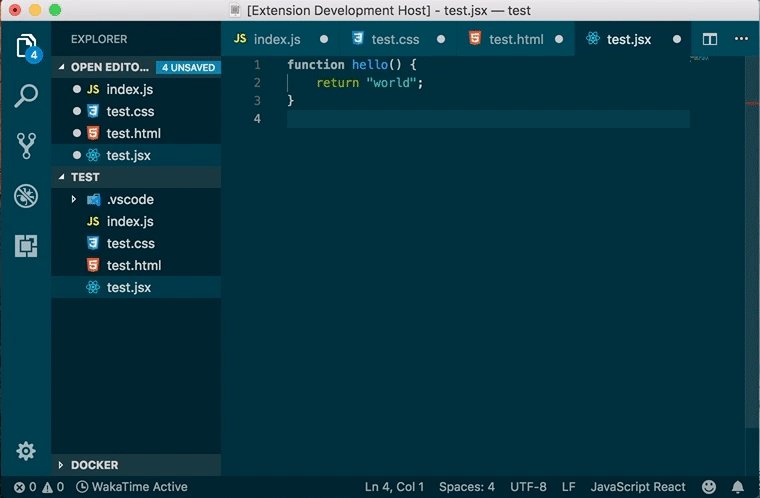
10 – Auto Rename Tag

تساعد هذه الإضافة مبرمجين لغة HTML تحديداً وذلك من خلال تطبيق اي تغييرات على اسماء الوسوم وتطبيقها على كل من وسم الفتح والإغلاق تلقائياً.
11 – Autoprefixer

تقوم هذه الإضافة بإضافة دعم المتصفحات الأخرى للكود الذي كتبته بلغة الـ CSS وذلك من خلال اكتشاف الأسطر التي تحتاج الى هذه العملية من اجل ان تعمل بشكل سليم في المتصفحات الأخرى.
12 – CSS Formatter

إن الوضيفة الأساسية لهذه الإضافة هي عملية ترتيب اكواد الـ CSS من خلال إضافة مسافات لجعل الكود اجمل وقابل للقراءة.
13 – PHP Formatter

تعمل هذه الإضافة نفس عمل الإضافة التي قبلها، حيث تقوم بترتيب الأكواد المكتوبة بلغة البرمجة PHP من اجل جعلها تبدو اجمل وقابلة للقراءة.
14 – Auto Close Tag
تساعد هذه الإضافة الأشخاص الذين يعملون بلغة البرمجة HTML حيث تقوم بإغلاق الوسم الذي تقوم بفتحه تلقائياً دون الحاجة لإغلاقه بالطريقة اليدوية التي تكون في بعض الأحيان مزعجة على كل مبرمج.