ماذا يعني مصطلح الجيل الثالث من الويب أو Web 3.0؟
لو معندكش خلفية عن الموضوع خليني أوضحلك في البوست ده إيه هو الجيل الثالث من الويب..
في البداية كدة قبل ما نعرف ايه هو الجيل الثالث لازم نكون عارفين إيه هي الأجيال القديمة…
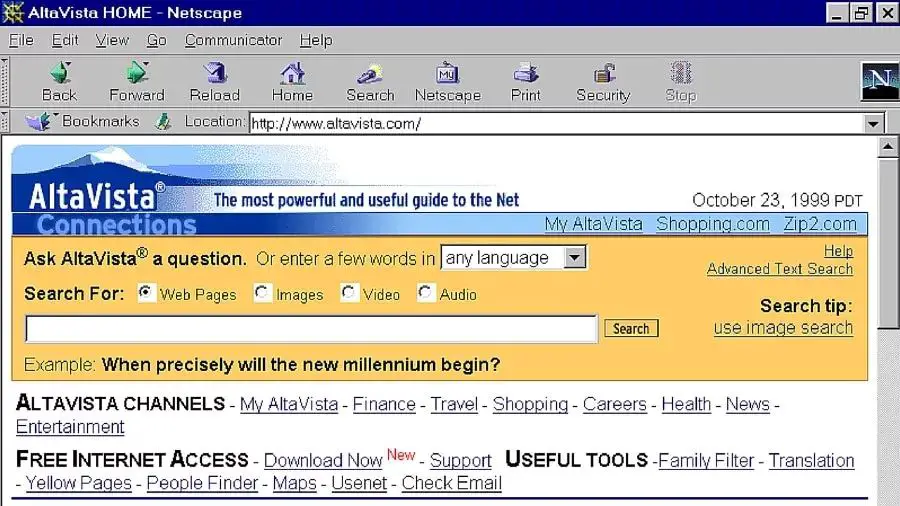
الجيل الأول من الويب:
 ودة أول شكل عرفناه عن الويب وكان عبارة عن صفحات ويب ثابتة وغير تفاعلية ودي كانت اشبه بالجرايد كده انت بتخش تتصفح وتقرا معلومات بدون اي امكانيه للتفاعل من ناحيتك.
ودة أول شكل عرفناه عن الويب وكان عبارة عن صفحات ويب ثابتة وغير تفاعلية ودي كانت اشبه بالجرايد كده انت بتخش تتصفح وتقرا معلومات بدون اي امكانيه للتفاعل من ناحيتك.
الجيل الثاني من الويب:
 وده هو الجيل اللي بنعيشه حاليا من الويب واللي بنقدر علية نعمل صفحات ويب تفاعلية (Web Application) نقدر نتصفحها ونتفاعل معاها زي الفيسبوك وغيرها من تطبيقات الويب اللي بنستخدمها كل يوم واللي فيها نسبة تفاعلية كبيرة من المستخدم مش مجرد صفحات ثابتة زي الجيل الأول.
وده هو الجيل اللي بنعيشه حاليا من الويب واللي بنقدر علية نعمل صفحات ويب تفاعلية (Web Application) نقدر نتصفحها ونتفاعل معاها زي الفيسبوك وغيرها من تطبيقات الويب اللي بنستخدمها كل يوم واللي فيها نسبة تفاعلية كبيرة من المستخدم مش مجرد صفحات ثابتة زي الجيل الأول.
طيب إيه بقي الجيل الثالث ده؟؟
قبل ما نتكلم عن ايه هو بقي الجيل الثالث من الويب خلينا نرجع بالتاريخ لسلسلة أحداث مهمة..
الحدث الأول:-
الموضوع كله بدأ في سنه 1991 ياااه الموضوع طلع قديم اوي
اه يا عمنا الموضوع قديم وكانوا مغفلينا طول الوقت ده 😂
ايه بقي اللي حصل في 1991؟؟
إثنين من الباحثين وهما:-
سكوت ستورنيتا
ستيورات هابر
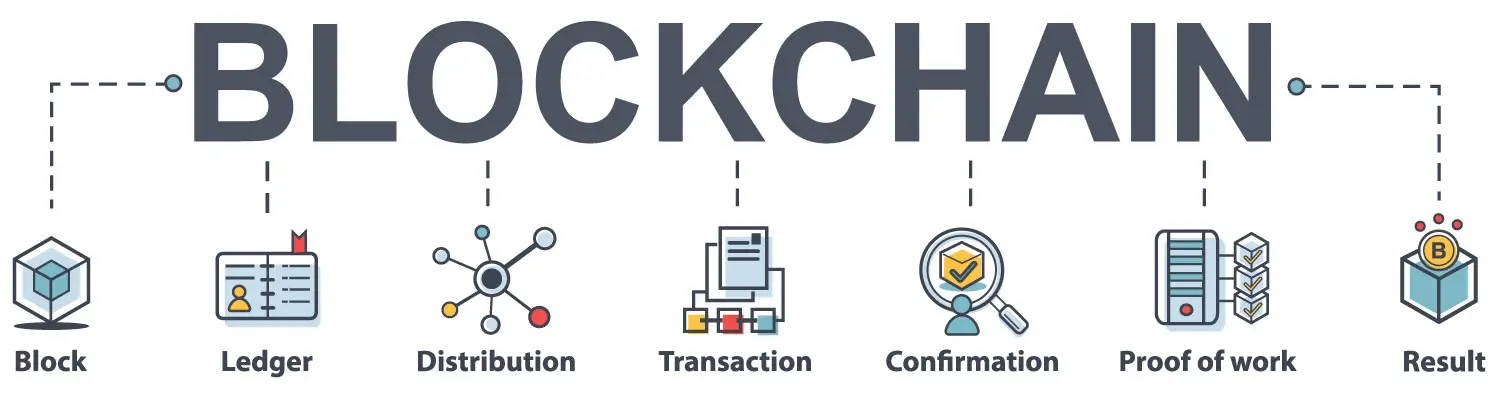
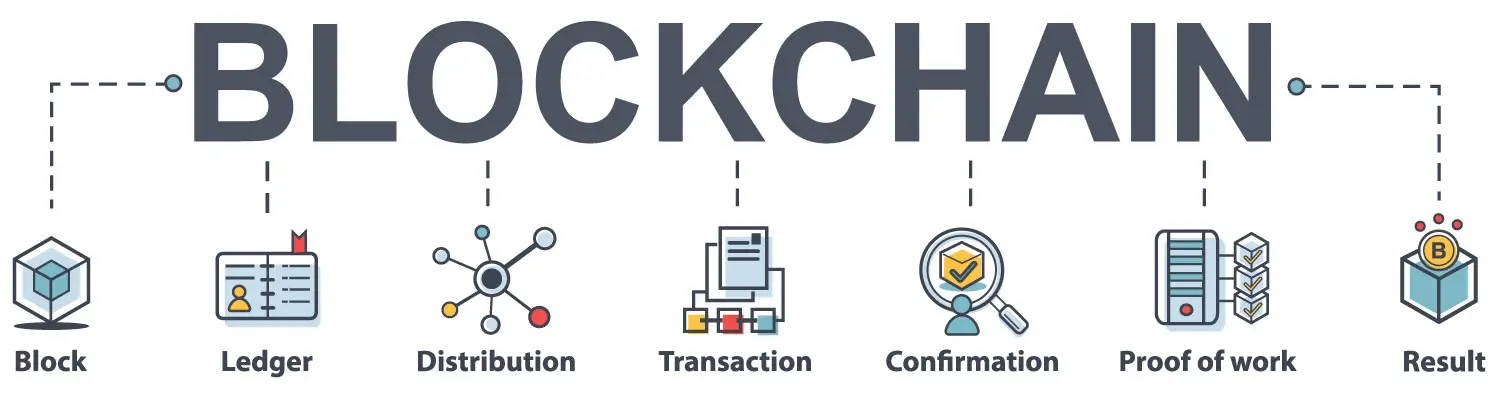
يطلعوا ببحث لفكرة تكنولوجيا ثورية جداً وهي سلسة الكتل Blockchain .

وهو نظام رقمي كانوا عايزين يعملوا من خلاله ختم للمستندات الرقمية بهدف حفظ ملكيتها والحفاظ عليها من محاولات التلاعب في محتوياتها أو تغيرها, وده عن طريق الفكرة اللي طلعوا بيها اللي هي شبكة البلوكتشين واللي بالمناسبة فكرة عملها أشبه بفكرة عمل الانترنت ذات نفسة
نرجع تاني لمفهوم سلسة الكتل (Blockchain) .. ازاي بقي هنقدر نحمي البيانات عن طريق النظام ده؟؟
خليني اقولك ببساطه ان البلوكتشين هي قاعدة بيانات غير مركزية وفكرتها في تسجيل الداتا علي سجل عام موجود منه نسخة علي كل الأجهزة اللي في الشبكة وكل عملية تعديل أو اضافه في البيانات بتسمع علي مستوي الشبكة وطبعا ده وصف مختصر جدا لايه هي البلوكتشين .
عشان تفهم التقنية دي بتشتغل ازاي قبل ما تكمل البوست لان هي دي حرفيا مربط الفرس في موضوع الويب 3.0.
الحدث الثاني:-
في سنه 1998يظهر مصطلح البرمجيات مفتوحة المصدر وده كان بعد فترة بسيطة من طرح الكود المصدري (السورس كود) بتاع Netscape ككود مفتوح المصدر. ولو معندكش فكرة إيه هي البرمجيات المفتوحة المصدر فهي ببساطة البرمجيات اللي تقدر تطلع علي السورس كود بتاعها وتقدر كمان تشارك فيه وتعدل عليه بموافقة المسئول عن البرمجية دي أو حتي تقدر تاخد نسخة منها وتعدل عليها وتعيد طرحها مرة ثانية. ومن اشهر المواقع اللي بتحتوي علي البرمجيات دي هو حبيبنا طبعا موقع Github
الحدث الثالث:-
في سنة 2008 تحصل أزمة ترج الكرة الأرضية حرفياً وهي الأزمة المالية العالمية واللي بدأت بإعلان إفلاس 19 بنك أمريكي وإمتدت الأزمة بعد كدة لتأثر إقتصاد باقي دول العالم ودة بسبب إرتباطها بالدولار وطبعا مش هنتعمق في تفاصيل بخصوص الموضوع ده لانة ميهمناش..
طب إية بقي اللي يهمنا في الموضوع ده؟؟ أقولك يا سيدي
في عز الأزمة دي يطلع علينا كيان مجهول أسمه ساتوشي ناكاموتو بورقة بحثية عن نظام مصرفي إلكتروني قايم علي تقنية البلوكتشين, وفي 2009 يعمل ساتوشي اول شبكة بلوكتشين للعملات المشفرة ويأسس عملة البيتكوين واللي يتبعها بعد كدة سلسلة طويلة جدا من العملات الإيثيريوم وغيرها من العملات.
الحدث الرابع:-
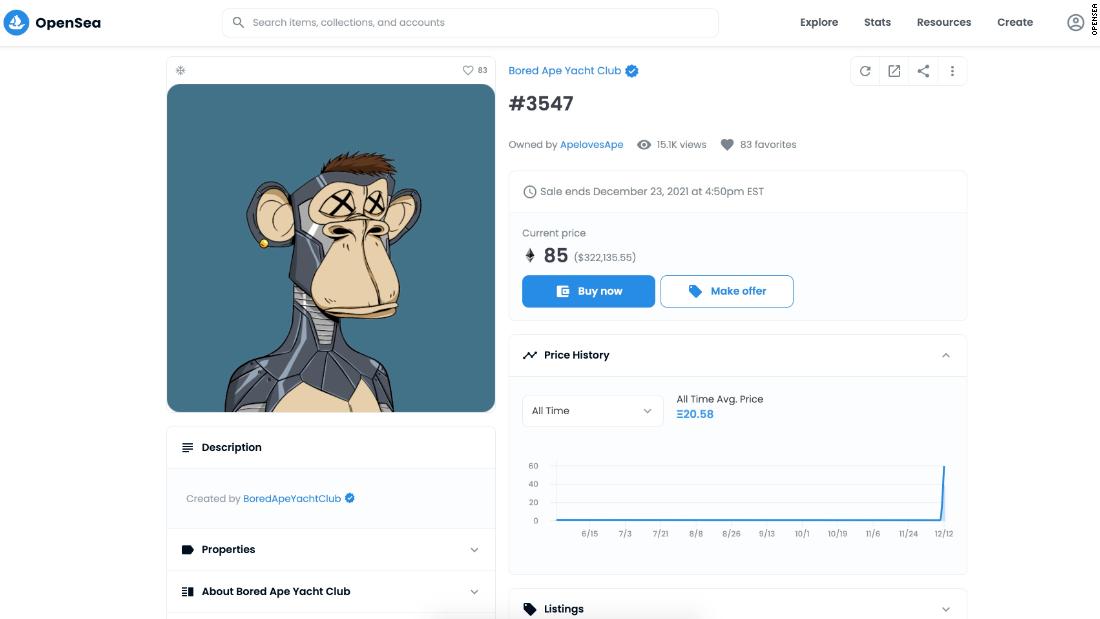
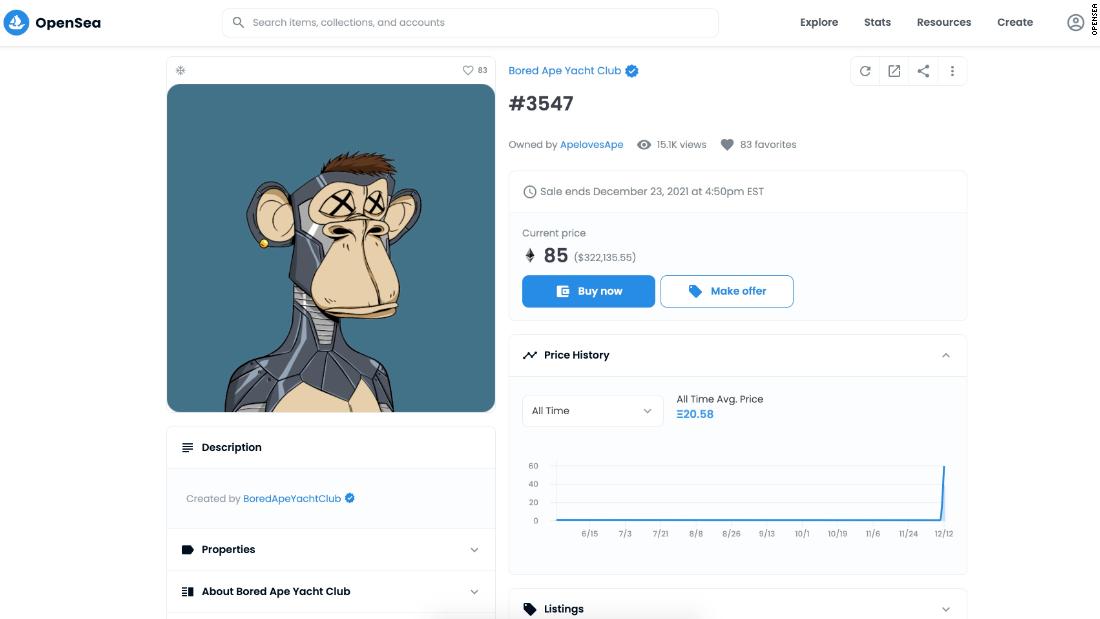
في سنة 2015 يطلع مشروع الرموز غير القابلة للاستبدال NFT واللي هي تريند بقالها فترة بعد كمية الأخبار عن بيع منتجات رقمية بأسعار غير منطقية زي مثلاً أول تويتة لمؤسس موقع تويتر إللي إتباعت بـ 2.9 مليون دولار.
ايه بقي حكاية الـ nft ده؟؟
 ده مشروع مبني علي شبكة Ethereum blockchain لطرح المنتجات الرقمية الفريدة علي الشبكة واللي من خلالها بتثبت ملكيتك للمنتج الرقمي ده وبعد كده بتقدر تبيعه لاي حد حابب يستخدم المنتج ده, وده وصف مختصر للموضوع
ده مشروع مبني علي شبكة Ethereum blockchain لطرح المنتجات الرقمية الفريدة علي الشبكة واللي من خلالها بتثبت ملكيتك للمنتج الرقمي ده وبعد كده بتقدر تبيعه لاي حد حابب يستخدم المنتج ده, وده وصف مختصر للموضوع
الحدث الخامس:-
أنا عارف إنك زقت ونسيت إحنا بنتكلم عن إيه أساساً 😅 بس خلاص ده أخر حدث قبل ما نتكلم عن الويب 3.0
الحدث الأخير وده ظهر مؤخراً لما أعلن مارك زوكربيرغ مؤسس شركة ميتا عن مشروع الميتافيرس واللي هيبقي عالم إفتراضي مبني علي تقنية الواقع المعزز Virtual Reality وده مش هنتكلم عنه كتير لانه ظهر من فترة بسيطه وكلنا تابعنا أحداثه
ودلوقتي نرجع بقي لموضوع البوست.. إيه هو الجيل الثالث من الويب Web 3.0؟
الجيل الثالث من الويب Web 3.0:
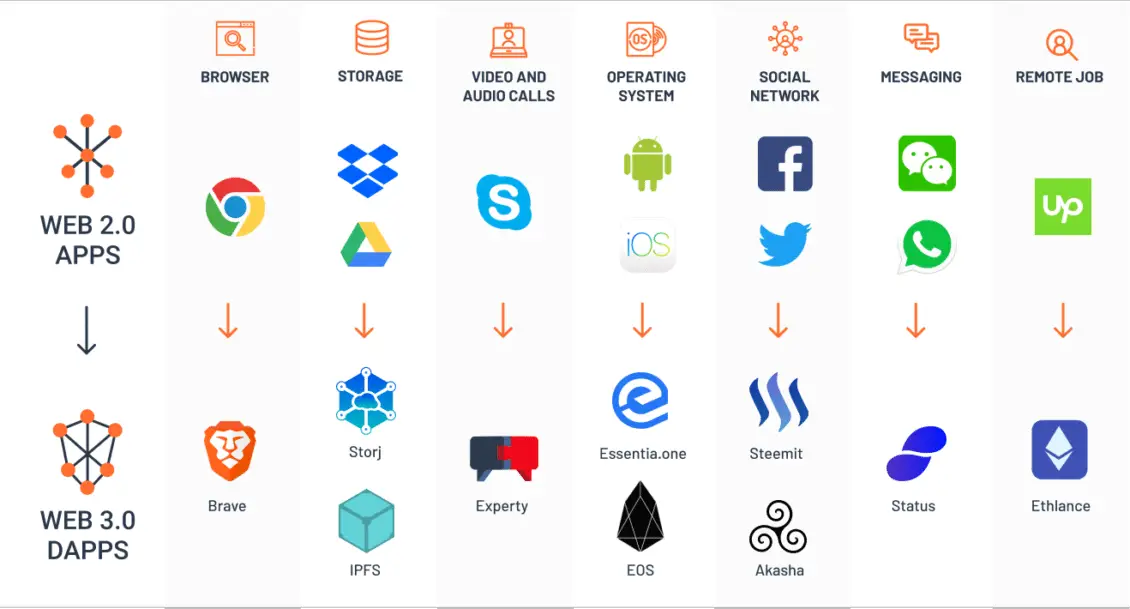
 بعد كل الأحداث اللي ذكرناها دي نبدأ نستنتج إن التكنولوجيا بقت رايحه في إتجاه حاجه واحدة. حاجة مرتبطه بين كل الأحداث اللي فاتت دي وهي “اللا مركزية”
بعد كل الأحداث اللي ذكرناها دي نبدأ نستنتج إن التكنولوجيا بقت رايحه في إتجاه حاجه واحدة. حاجة مرتبطه بين كل الأحداث اللي فاتت دي وهي “اللا مركزية”
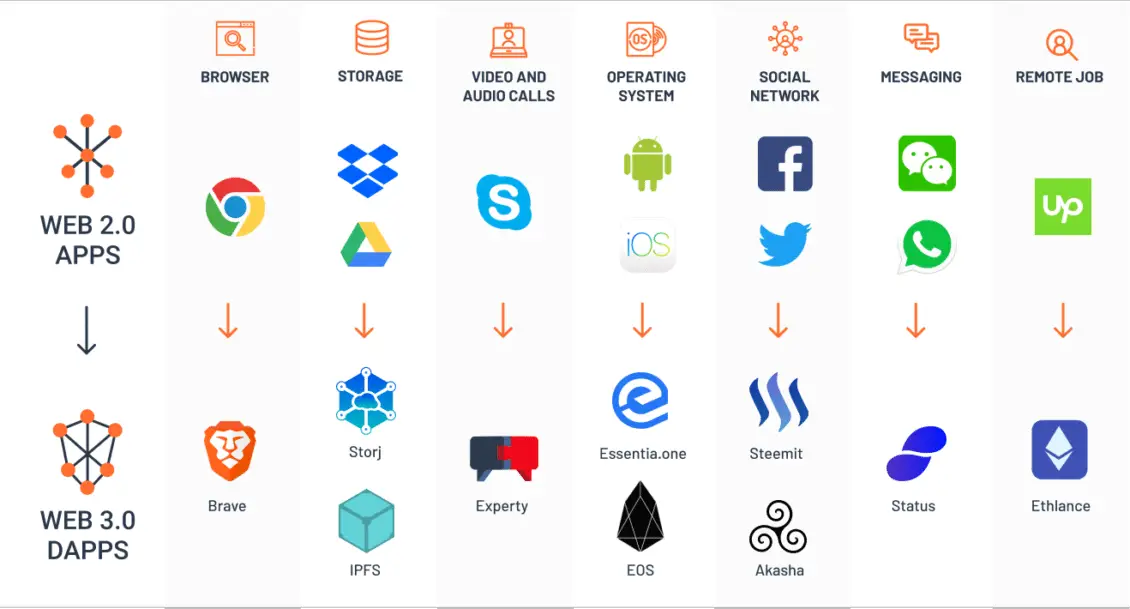
نقدر نقول على حسب المعلومات المنشورة عن الويب 3.0 انه هيكون عصر الإنترنت اللا مركزي عصر هيبرز فيه تقنيات زي البلوكتشين, البرمجيات مفتوحة المصدر, الذكاء الصناعي, الواقع الإفتراضي وغيرها من التقنيات الحديثة…
من المسميات للجيل ده هو الويب الدلالي وده لانه هيكون في دراسة لعلاقة الكلمات ببعضها يعني تقدر تقول انه محركات البحث هتكون فاهمه المحتوي الموجود زيك بالظبط وباستخدام تقنيات الذكاء الصناعي وتعلم الاله وعلوم البيانات الضخمة Big Data هتقدر تحلل البيانات بشكل كبير وده لتحسين وصول المستخدم للمعلومه, من المعالم الثانية للجيل ده هو دمج كل حواس البشر مع التكنولوجيا بحيث يندمج المستخدم اكثر مع العالم الافتراضي بإستخدام تقنيات الواقع المعزز Virtual Reality, هيكون البيانات فيه مرتبطة ببعض بطريقة لامركزية عن طريق شبكة البلوكتشين, هيبقي فيه حفظ لحقوق الملكية الرقمية للمستخدمين عن طريق تقنية الرموز القابلة للاستبدال NFT, هيقل فيه مخاطر الاختراق بشكل كبير وده برده بسبب شبكة البلوكتشين.
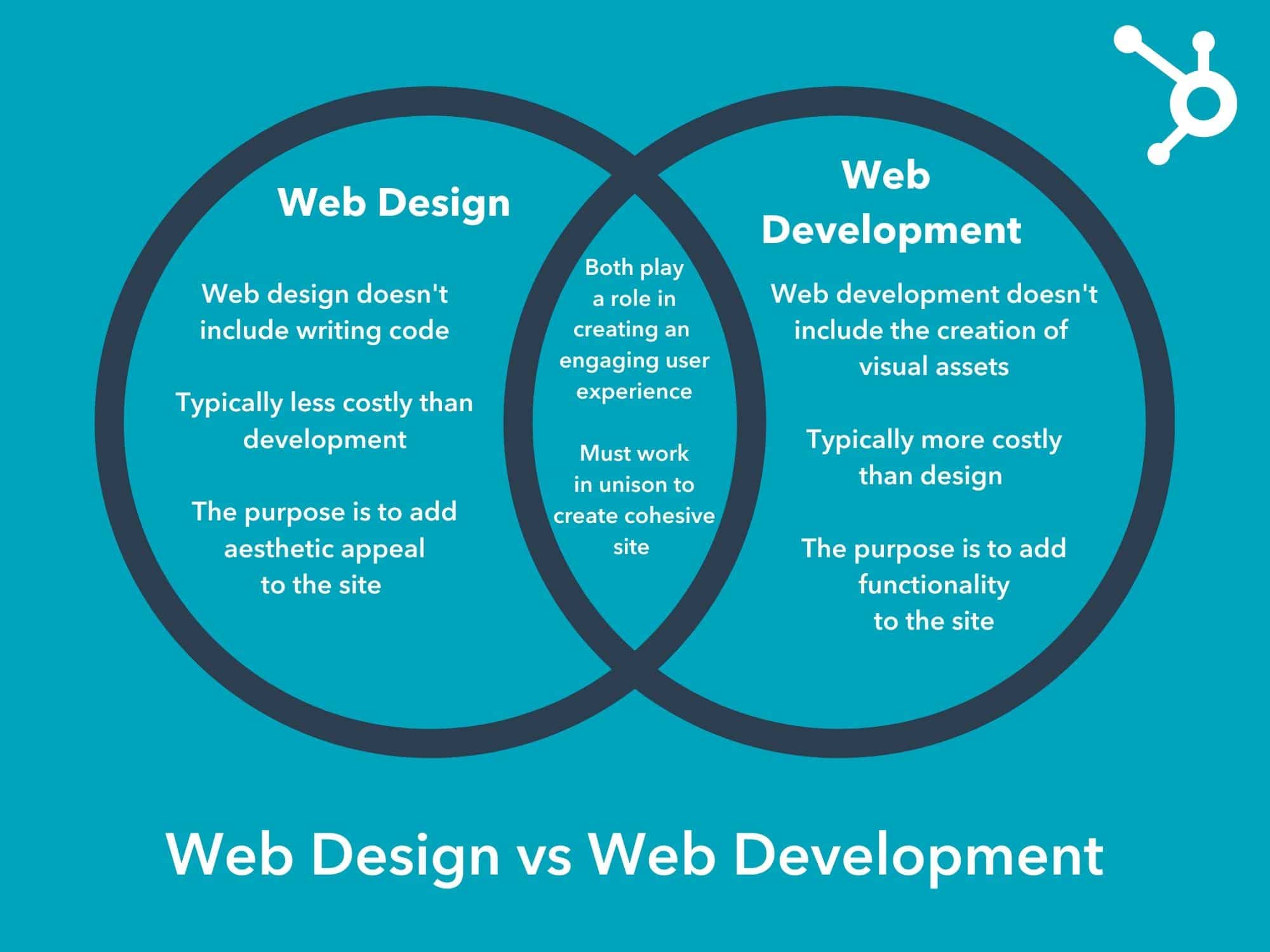
 ما الفرق بين مصمم الويب و مطور الويب؟
ما الفرق بين مصمم الويب و مطور الويب؟ ما الفكرة من هذه التقنية ؟
ما الفكرة من هذه التقنية ؟ خطوات حل المشكلة
خطوات حل المشكلة
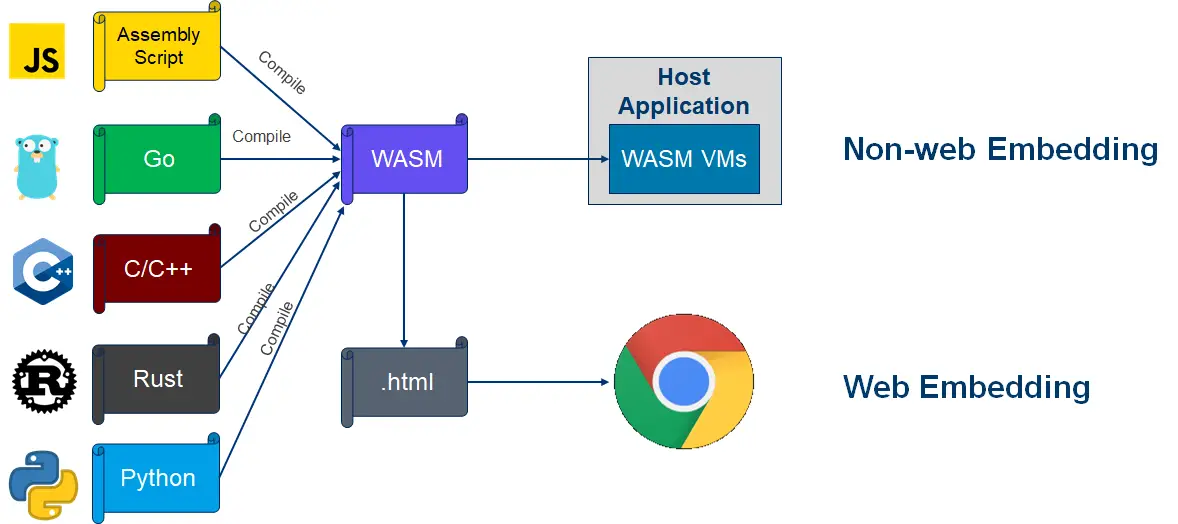
 تعتبر لغة Python لغة سهلة التعلم سهلة التعلم
تعتبر لغة Python لغة سهلة التعلم سهلة التعلم


 ودة أول شكل عرفناه عن الويب وكان عبارة عن صفحات ويب ثابتة وغير تفاعلية ودي كانت اشبه بالجرايد كده انت بتخش تتصفح وتقرا معلومات بدون اي امكانيه للتفاعل من ناحيتك.
ودة أول شكل عرفناه عن الويب وكان عبارة عن صفحات ويب ثابتة وغير تفاعلية ودي كانت اشبه بالجرايد كده انت بتخش تتصفح وتقرا معلومات بدون اي امكانيه للتفاعل من ناحيتك. وده هو الجيل اللي بنعيشه حاليا من الويب واللي بنقدر علية نعمل صفحات ويب تفاعلية (Web Application) نقدر نتصفحها ونتفاعل معاها زي الفيسبوك وغيرها من تطبيقات الويب اللي بنستخدمها كل يوم واللي فيها نسبة تفاعلية كبيرة من المستخدم مش مجرد صفحات ثابتة زي الجيل الأول.
وده هو الجيل اللي بنعيشه حاليا من الويب واللي بنقدر علية نعمل صفحات ويب تفاعلية (Web Application) نقدر نتصفحها ونتفاعل معاها زي الفيسبوك وغيرها من تطبيقات الويب اللي بنستخدمها كل يوم واللي فيها نسبة تفاعلية كبيرة من المستخدم مش مجرد صفحات ثابتة زي الجيل الأول.
 ده مشروع مبني علي شبكة Ethereum blockchain لطرح المنتجات الرقمية الفريدة علي الشبكة واللي من خلالها بتثبت ملكيتك للمنتج الرقمي ده وبعد كده بتقدر تبيعه لاي حد حابب يستخدم المنتج ده, وده وصف مختصر للموضوع
ده مشروع مبني علي شبكة Ethereum blockchain لطرح المنتجات الرقمية الفريدة علي الشبكة واللي من خلالها بتثبت ملكيتك للمنتج الرقمي ده وبعد كده بتقدر تبيعه لاي حد حابب يستخدم المنتج ده, وده وصف مختصر للموضوع بعد كل الأحداث اللي ذكرناها دي نبدأ نستنتج إن التكنولوجيا بقت رايحه في إتجاه حاجه واحدة. حاجة مرتبطه بين كل الأحداث اللي فاتت دي وهي “اللا مركزية”
بعد كل الأحداث اللي ذكرناها دي نبدأ نستنتج إن التكنولوجيا بقت رايحه في إتجاه حاجه واحدة. حاجة مرتبطه بين كل الأحداث اللي فاتت دي وهي “اللا مركزية” ما هي المكتبات Library ؟
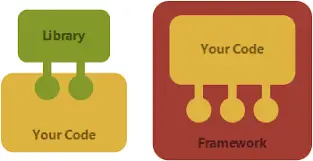
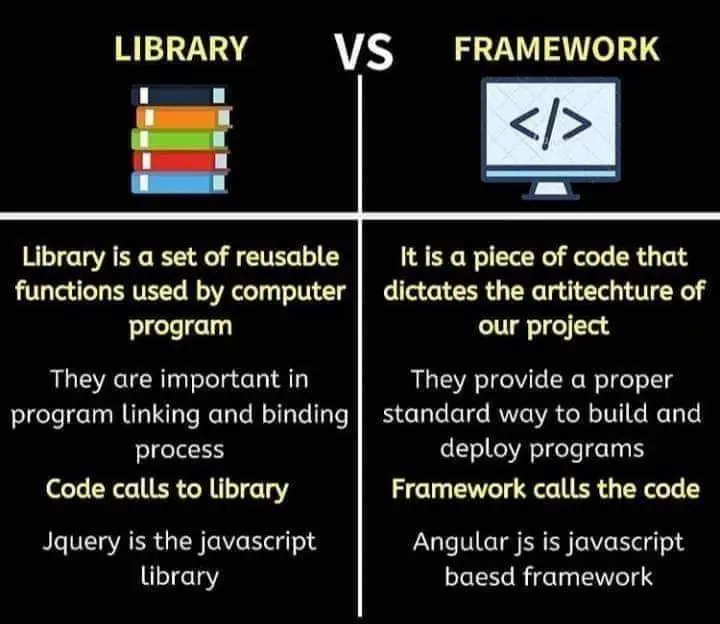
ما هي المكتبات Library ؟
 سنتعرف على بعض الأطر التي توفر العديد من التقنيات المطوَّرة والجاهزة من أجل بناء موقع أو تطبيق ويب من الصفر.
سنتعرف على بعض الأطر التي توفر العديد من التقنيات المطوَّرة والجاهزة من أجل بناء موقع أو تطبيق ويب من الصفر.