في عالم تطوير تطبيقات iOS باستخدام لغة البرمجة Swift، يعد تحليل الألوان من تنسيقات مثل “rgb(0,0,0)” الذي يأتي من الخادم ضرورة أساسية. يتطلب هذا التحليل تحويل القيم الرقمية للأحمر والأخضر والأزرق إلى متغيرات يمكن استخدامها لإنشاء كائن UIColor.
للقيام بذلك في Swift، يمكنك استخدام دوال متقدمة لتحليل النص واستخراج الأرقام منه. على سبيل المثال، يمكنك استخدام مكتبة Scanner لتحليل النص واستخراج الأرقام المطلوبة. اليك مثال على كيفية تحقيق ذلك:
swiftimport UIKit
func parseRGBString(rgbString: String) -> UIColor? {
let scanner = Scanner(string: rgbString)
// تجاوز الجزء "rgb(" في بداية النص
scanner.scanString("rgb(")
var red, green, blue: CGFloat = 0.0
// استخراج قيم الألوان الثلاثة
scanner.scanDouble(&red)
scanner.scanString(",") // تجاوز الفاصل بين القيم
scanner.scanDouble(&green)
scanner.scanString(",")
scanner.scanDouble(&blue)
// تجاوز الجزء ")" في نهاية النص
scanner.scanString(")")
// التأكد من أن القيم تتراوح بين 0 و 1
guard red >= 0 && red <= 1, green >= 0 && green <= 1, blue >= 0 && blue <= 1 else {
return nil
}
return UIColor(red: red, green: green, blue: blue, alpha: 1.0)
}
// مثال على الاستخدام
if let parsedColor = parseRGBString(rgbString: "rgb(0.5,0.2,0.8)") {
// استخدام اللون الذي تم تحليله في واجهة المستخدم
// على سبيل المثال، تعيينه كلون لخلفية عنصر واجهة مستخدم
someView.backgroundColor = parsedColor
} else {
// إشعار بفشل عملية التحليل
print("فشل في تحليل اللون")
}
هذا المثال يوفر وظيفة parseRGBString التي تأخذ نصًا يحتوي على تنسيق “rgb(0,0,0)” وتُرجع كائن UIColor. إنه يستخدم Scanner لفصل الأرقام وتحليلها بدقة. من خلال هذا، يمكنك الآن تحليل الألوان المستلمة من الخادم بسهولة واستخدامها في عناصر واجهة المستخدم الخاصة بك.
المزيد من المعلومات

بالتأكيد، دعنا نوسع المعلومات حول تحليل الألوان في Swift. يعتبر تحويل تنسيق “rgb(0,0,0)” إلى كائن UIColor جزءًا أساسيًا من تطوير واجهة المستخدم في تطبيقات iOS. فيما يلي توضيح للمزيد من المعلومات حول هذه العملية:
تحليل النص:
عند استلام نص يحتوي على قيم RGB، يتعين عليك تحليله بعناية لاستخراج القيم الرقمية اللازمة. في المثال السابق، تم استخدام Scanner للقيام بذلك، وهو أداة تسمح بفصل النص إلى مكوناته الرئيسية.
التحقق من الصحة:
تحقق الكود أيضًا مما إذا كانت القيم المستخرجة تتناسب مع تدرج الألوان الصحيح (من 0 إلى 1). في حالة عدم تطابق، يتم إرجاع قيمة nil للإشارة إلى فشل عملية التحليل.
إعادة استخدام اللون:
بعد التحليل الناجح، يمكنك استخدام الكائن UIColor الناتج في واجهة المستخدم بطرق مختلفة. على سبيل المثال، يمكنك تعيين اللون كخلفية لعنصر واجهة المستخدم أو استخدامه في تحديد ألوان النصوص أو الحواف.
التحسينات الممكنة:
يمكنك تحسين الكود بإضافة معالجة الأخطاء الإضافية، مثل التحقق من توفر النص أو تحسين كفاءة الكود. كما يمكنك استخدام الوحدات الاختبارية (Unit Testing) لضمان أن الوظيفة تعمل بشكل صحيح في جميع الحالات.
استخدام تمديدات (Extensions):
قد تفكر في إنشاء تمديد لنوع String يحتوي على وظيفة لتحليل الألوان، مما يجعل الكود أكثر إعادة استخدامًا وسهولة صيانة.
باستخدام هذه الأساليب، يمكنك تسهيل تحليل الألوان وتكاملها بشكل فعال في تطبيقاتك، مما يساعد في تحسين تجربة المستخدم وتخصيص واجهة التطبيق بشكل أفضل.


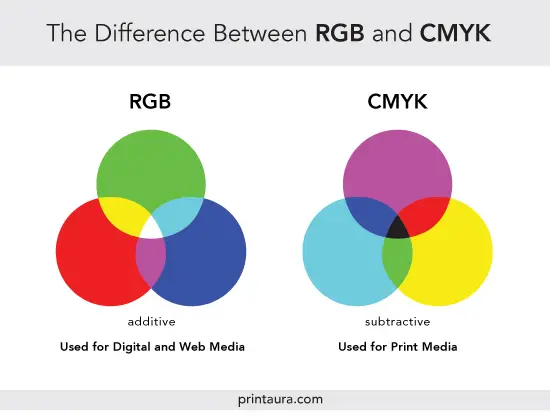
 تأتي الكلمة من الأحرف الأولية للألوان الأربعة التي تشكل أساس هذا النظام ، وهي الأزرق والأحمر والأصفر والأسود (السماوي والأرجواني والأصفر والأسود). عادةً ما يتم استخدام نظام ألوان CMYK في الطباعة بحيث يمكن إنهاء منتج معين عادة ما يكون ورقيا .
تأتي الكلمة من الأحرف الأولية للألوان الأربعة التي تشكل أساس هذا النظام ، وهي الأزرق والأحمر والأصفر والأسود (السماوي والأرجواني والأصفر والأسود). عادةً ما يتم استخدام نظام ألوان CMYK في الطباعة بحيث يمكن إنهاء منتج معين عادة ما يكون ورقيا .
 ويتم عمل التصاميم على الفوتوشوب مثلا بهذا النوع من الالوان لكي تظهر على الشاشة بشكل افضل وبالوان اوضح وتكون الالوان صحيحة
ويتم عمل التصاميم على الفوتوشوب مثلا بهذا النوع من الالوان لكي تظهر على الشاشة بشكل افضل وبالوان اوضح وتكون الالوان صحيحة وايضا هي الالوان الموجودة بالطبيعة والالوان اللتي تستوعبها عينك
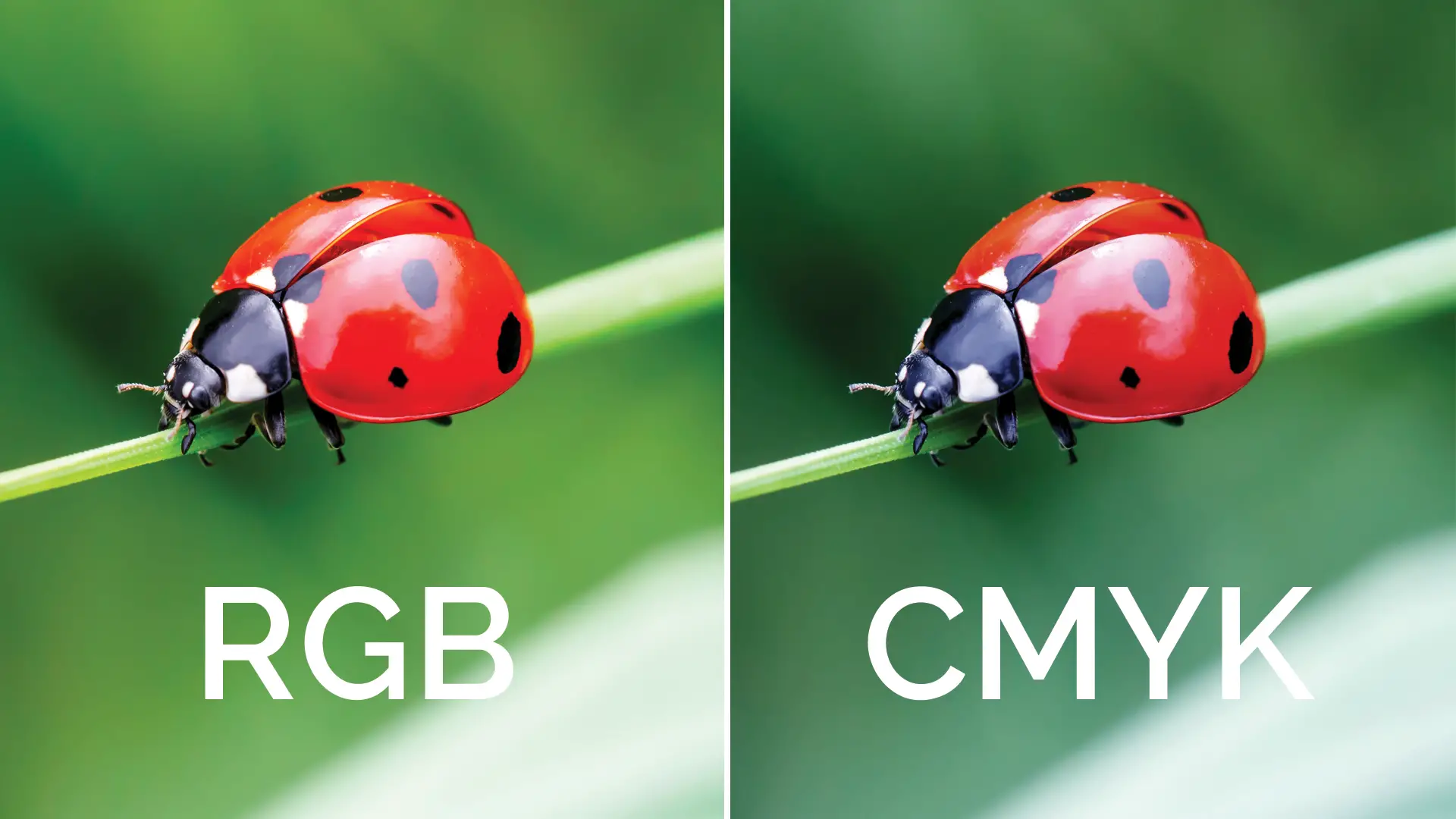
وايضا هي الالوان الموجودة بالطبيعة والالوان اللتي تستوعبها عينك واذا عملت تصميم بنوع rgb والتصميم نفسه بنوع cmyk ستجد ان الثاني يكون الوانه باهتة اكثر من الاول لان الشاشات لا تستطيع اظهار هذه الالوان قدر الامكان اما اذا قمت بطباعة نظام cmyk ستجده اقرب ما يكون الى rgb من على الشاشة
واذا عملت تصميم بنوع rgb والتصميم نفسه بنوع cmyk ستجد ان الثاني يكون الوانه باهتة اكثر من الاول لان الشاشات لا تستطيع اظهار هذه الالوان قدر الامكان اما اذا قمت بطباعة نظام cmyk ستجده اقرب ما يكون الى rgb من على الشاشة