النظام اللوني، أو نموذج الألوان، يمثل وسيلة لتمثيل الألوان بطريقة تساعد في تفسير كيفية توليد وتصدير مجموعة واسعة من الألوان. تعد هذه النماذج أساسية في عالم الرسومات الحاسوبية، التصوير الرقمي، وتصميم الجرافيك.
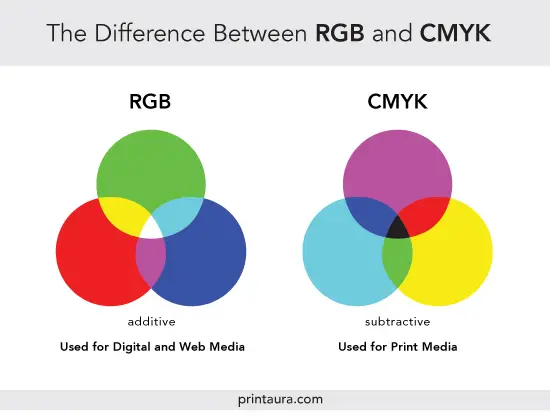
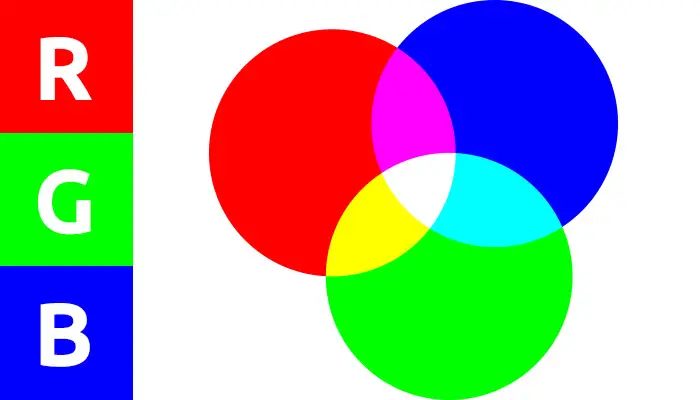
أحد النماذج اللونية الرئيسية هو نظام الألوان RGB (الأحمر، الأخضر، الأزرق)، الذي يعتمد على مزيج من هذه الألوان الثلاث لتوليد باقي الألوان. يعتبر RGB مناسبًا للشاشات والعرض الرقمي حيث يتمثل كل لون في نسبة معينة من الألوان الثلاث الأساسية.
على الجانب الآخر، هناك نموذج CMYK الذي يستخدم في الطباعة. يقوم هذا النظام بتمثيل الألوان باستخدام السيان، الماجينتا، الأصفر، والأسود، حيث يمكن خلق مجموعة واسعة من الألوان عن طريق مزج هذه الألوان الأربعة.
نموذج HSL (التشبع، الفاتحة، الإضاءة) يقوم بتمثيل الألوان بناءً على ثلاث خصائص: التشبع (الكمية من اللون)، الفاتحة (الكمية من الأبيض المختلطة)، والإضاءة (سطوع اللون). يسهل هذا النموذج فهم العلاقة بين الألوان بشكل أفضل.
إضافة إلى ذلك، هناك العديد من النماذج اللونية الأخرى مثل YUV، Lab وغيرها، التي تستخدم في مجالات محددة مثل معالجة الصور أو التصميم الصناعي.
تفهم النماذج اللونية يعتبر أمراً حيوياً للفنانين والمصممين الرقميين، حيث يمكنهم من التحكم الدقيق في تظاهرات الألوان وضبطها بشكل ملائم لمتطلبات المشروع. تعد فهم النماذج اللونية أحد عناصر الأساس في إنتاج صور ذات جودة عالية وتصميم جذاب.
المزيد من المعلومات

إلى جانب النماذج اللونية التقليدية المذكورة، يوجد النموذج اللوني الشهير Lab (Lab*)، الذي يقوم بتمثيل الألوان بطريقة تعتمد على السطوع (L) والتشبع اللوني في المجالين الأخضر والأحمر (a*) والأزرق والأصفر (b*). يعتبر Lab أكثر دقة في تمثيل الألوان بشكل غير تشبعي، مما يجعله مناسبًا لتطبيقات مثل التحرير اللوني في الصور وعلوم الألوان.
علاوة على ذلك، يمكن الإشارة إلى نموذج YUV، الذي يفصل بين المكونات اللونية والإشارية في الصورة. يستخدم YUV في معالجة الصور وضغط الفيديو، حيث يسمح بفصل سطوع اللون (Y) عن المكونات اللونية (U وV). هذا يسهم في إجراء تحسينات أو تعديلات دقيقة على الصور والفيديو.
في عالم الجرافيك وتصميم الألعاب، يعتبر نموذج الألوان الفوري (HSV) أحد الخيارات المفضلة. يعتمد HSV على ثلاثة مكونات رئيسية: اللون (Hue)، والتشبع (Saturation)، والقيمة (Value). يوفر HSV واجهة أكثر تفاعلية للمستخدمين لتحديد الألوان وتغييرها بشكل أكثر فهماً وراحة.
من النماذج الأخرى المهمة يمكن الإشارة إلى نموذج الألوان CIE 1931 XYZ، الذي قام بتحديد المعايير لقياس الإشارات اللونية بشكل دقيق. كما يستخدم في البصريات وعلوم الألوان.
تتيح هذه النماذج اللونية التنوع في التعبير عن الألوان وتحليلها، مما يسهم في تحسين جودة الصور والتصميم الرقمي، ويتيح للمستخدمين التفاعل بشكل أفضل مع العالم الرقمي المحيط بهم.
الكلمات المفتاحية
-
نظام الألوان (Color Model):
- الشرح: يشير إلى وسيلة تمثيل الألوان بطريقة منظمة تتيح التحكم والتلاعب بها. يستخدم في مجالات مثل الرسومات الحاسوبية والتصميم الرقمي.
-
RGB (الأحمر، الأخضر، الأزرق):
- الشرح: نموذج لوني يعتمد على مزيج من ثلاثة ألوان أساسية (الأحمر، الأخضر، الأزرق) لتوليد باقي الألوان. يستخدم بشكل رئيسي في العرض الرقمي والشاشات.
-
CMYK (سيان، ماجينتا، أصفر، أسود):
- الشرح: نظام الألوان يستخدم في الطباعة، يعتمد على أربعة ألوان أساسية لتكوين مجموعة متنوعة من الألوان.
-
HSL (التشبع، الفاتحة، الإضاءة):
- الشرح: نموذج لوني يقوم بتمثيل الألوان بناءً على ثلاث خصائص: التشبع، الفاتحة، والإضاءة. يساعد في فهم العلاقة بين الألوان.
-
Lab (Lab):*
- الشرح: نظام لوني يعتمد على السطوع والتشبع اللوني لتمثيل الألوان بشكل دقيق، ويستخدم في التحرير اللوني وعلوم الألوان.
-
YUV:
- الشرح: نموذج لوني يفصل بين المكونات اللونية والإشارية، يستخدم في معالجة الصور وضغط الفيديو.
-
HSV (اللون، التشبع، القيمة):
- الشرح: نموذج لوني يعتمد على ثلاثة مكونات رئيسية لتمثيل الألوان بشكل تفاعلي، يستخدم في تصميم الألعاب والجرافيك.
-
CIE 1931 XYZ:
- الشرح: نموذج لوني يحدد المعايير لقياس الإشارات اللونية بشكل دقيق، يستخدم في البصريات وعلوم الألوان.
تفهم هذه الكلمات الرئيسية يسهم في تحليل وتحسين جودة الألوان في الرسومات والتصميم الرقمي، مما يوفر للمستخدمين تجارب بصرية أفضل ويسهم في تطوير مجالات مثل التحرير اللوني والتصوير الرقمي.


 تأتي الكلمة من الأحرف الأولية للألوان الأربعة التي تشكل أساس هذا النظام ، وهي الأزرق والأحمر والأصفر والأسود (السماوي والأرجواني والأصفر والأسود). عادةً ما يتم استخدام نظام ألوان CMYK في الطباعة بحيث يمكن إنهاء منتج معين عادة ما يكون ورقيا .
تأتي الكلمة من الأحرف الأولية للألوان الأربعة التي تشكل أساس هذا النظام ، وهي الأزرق والأحمر والأصفر والأسود (السماوي والأرجواني والأصفر والأسود). عادةً ما يتم استخدام نظام ألوان CMYK في الطباعة بحيث يمكن إنهاء منتج معين عادة ما يكون ورقيا .
 ويتم عمل التصاميم على الفوتوشوب مثلا بهذا النوع من الالوان لكي تظهر على الشاشة بشكل افضل وبالوان اوضح وتكون الالوان صحيحة
ويتم عمل التصاميم على الفوتوشوب مثلا بهذا النوع من الالوان لكي تظهر على الشاشة بشكل افضل وبالوان اوضح وتكون الالوان صحيحة وايضا هي الالوان الموجودة بالطبيعة والالوان اللتي تستوعبها عينك
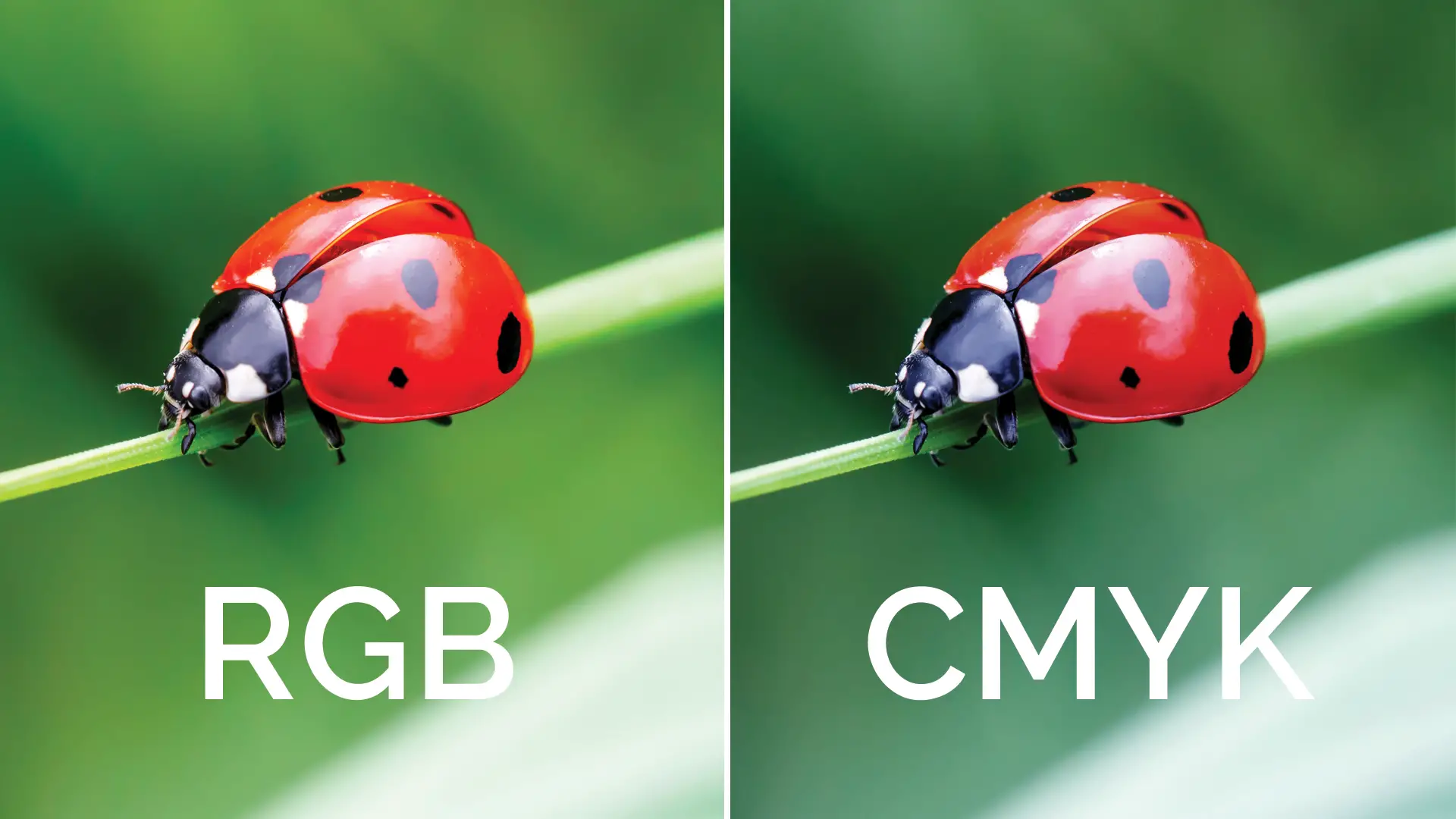
وايضا هي الالوان الموجودة بالطبيعة والالوان اللتي تستوعبها عينك واذا عملت تصميم بنوع rgb والتصميم نفسه بنوع cmyk ستجد ان الثاني يكون الوانه باهتة اكثر من الاول لان الشاشات لا تستطيع اظهار هذه الالوان قدر الامكان اما اذا قمت بطباعة نظام cmyk ستجده اقرب ما يكون الى rgb من على الشاشة
واذا عملت تصميم بنوع rgb والتصميم نفسه بنوع cmyk ستجد ان الثاني يكون الوانه باهتة اكثر من الاول لان الشاشات لا تستطيع اظهار هذه الالوان قدر الامكان اما اذا قمت بطباعة نظام cmyk ستجده اقرب ما يكون الى rgb من على الشاشة